グリッドユニット
全般・デザインオプション
グリッドレイアウト専用のユニットです。
1ユニット=1マスとして各ユニットの縦横比を設定し、復数を組み合わせて使用します。
このページでは、編集画面の全般設定とデザインオプションについてご説明します。
背景動画を設定する場合は、別途『サイト設定』の『17. APIキー(Google)』および『動画の設定まとめ』もご参照ください。
※グリッドレイアウト
テキストや画像などの各要素を格子状(グリッド)に配置するレイアウト
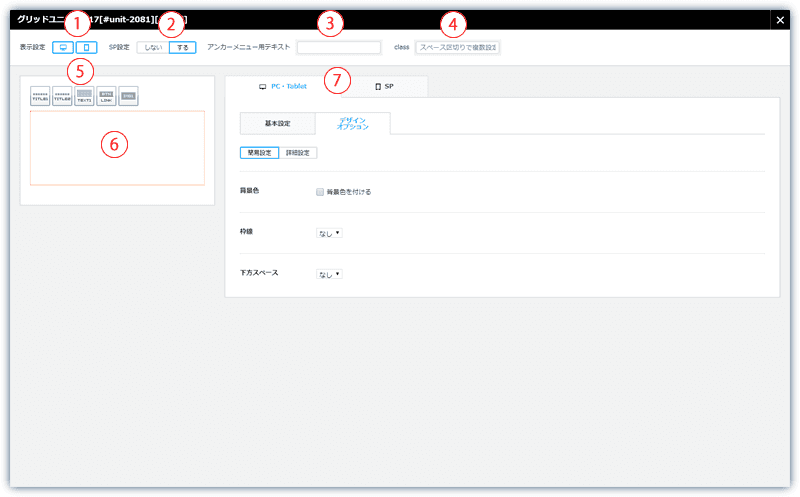
全般設定
- ボタンをクリックしてオフにすると、オフにしたデバイスで閲覧したときにユニットが非表示になります。
デフォルトではPC・タブレット表示、スマホ表示ともにオンになっています。
※PC・タブレット表示、スマホ表示は両方非表示にはできません。 - 「する」に変更するとPC・タブレット表示とスマホ表示で別々にユニットの項目を設定できます。
デフォルトではSP設定は「しない」になっています。 - アンカーメニューを使用するときはここにアンカーメニュー用のテキストを入力してください。
- ユニットにクラスを設定するときはここにクラス名を入力してください。
- グリッドユニット内で使用可能なパーツの一覧です。(6)の枠内にドラッグ&ドロップして使用します。
【パーツの個別マニュアル】 - 赤枠内に(5)のパーツをドラッグ&ドロップで配置します。
- PC・タブレット用の設定と、スマートフォン用の設定を切り替えます(SP設定「する」選択時のみ)。
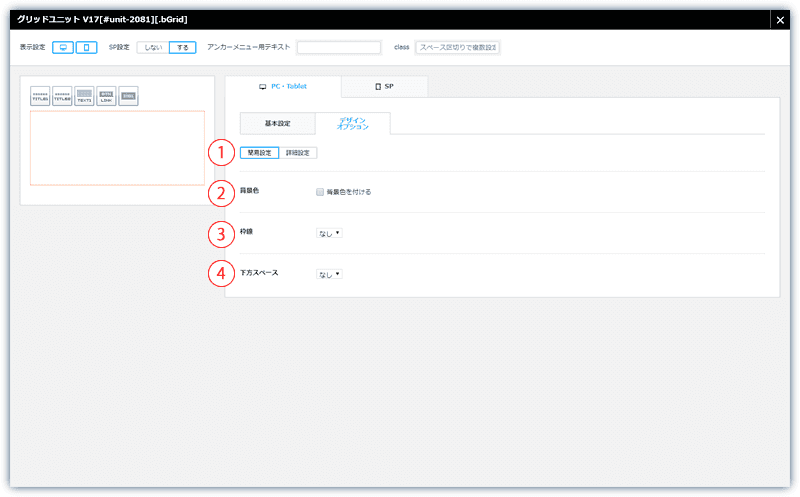
デザインオプション(PC・タブレット設定)
【簡易設定】
- 簡易設定と詳細設定を切り替えます。
- ユニットの背景に色をつけます(背景色はスキンの設定に依存します)。
- ユニットの周りに枠線をつけます(solid=実線/dotted=点線)。
- ユニットの下の余白を設定します(なし/狭い/標準/広い)。
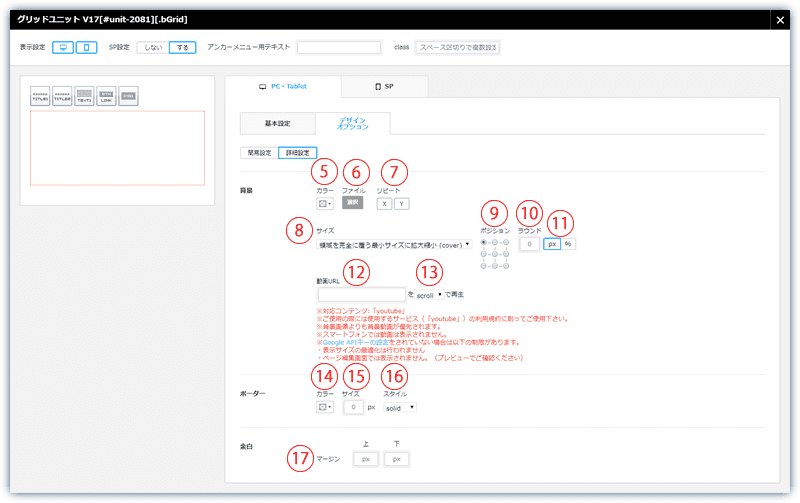
【詳細設定】
- ユニットの背景に色をつけます(カラーパレットが開きます)。
- ユニットの背景に画像を設定します(素材管理のライブラリが開きます)。※背景色の設定より優先されます。
- 背景画像の繰り返し表示を設定します(X=横軸/Y=縦軸)。
- 背景画像の表示サイズを設定します(領域を完全に覆う最小サイズに拡大縮小(cover)/領域に収まる最大サイズに拡大縮小(contain)/幅に合わせ拡大縮小(100% auto)/高さに合わせ拡大縮小(auto 100%)/オリジナルサイズ(auto))。
- 背景画像を表示する基準位置を設定します。
- 画像の角を丸くする値を設定します(px/%)。
- 角丸の値の単位を設定します。
- 背景に動画を使用するときはYouTubeの共有URLを入力します。
- 背景動画を再生するタイミングを設定します。
- scroll
動画がブラウザのウィンドウ内に表示されたときに自動で再生を開始します。 - hover
動画にマウスのカーソルをホバーしている間のみ再生します。
- scroll
- ユニットの周りにつける枠線に色をつけます(カラーパレットが開きます)。
- ユニットの周りにつける枠線の太さの値を設定します(px)。
- 枠線の種類を設定します(solid=実線/dotted=点線)。
- ユニット外側の上下の余白の値を設定します。
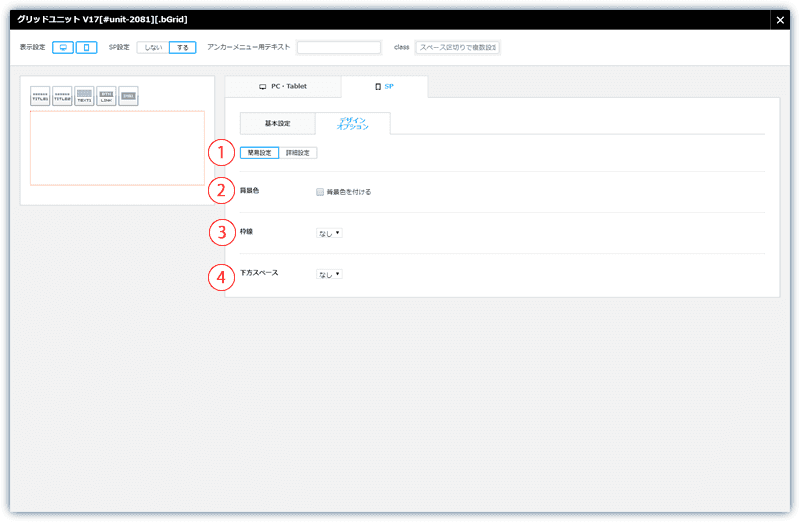
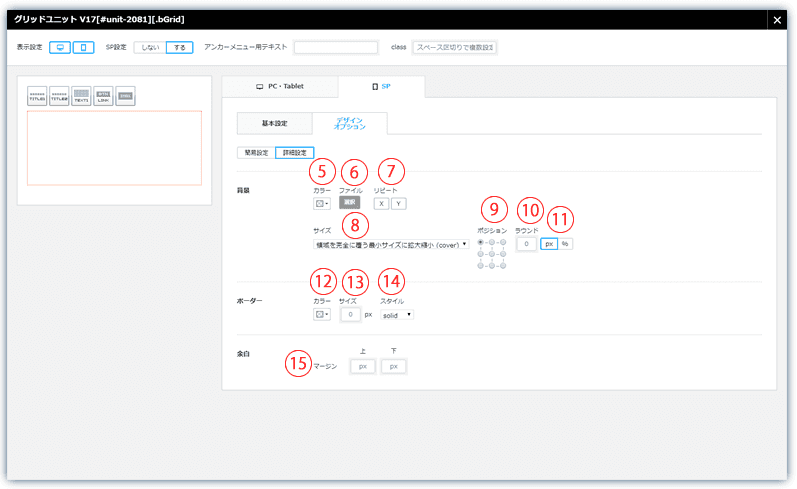
デザインオプション(スマートフォン設定)
【簡易設定】
- 簡易設定と詳細設定を切り替えます。
- ユニットの背景に色をつけます(背景色はスキンの設定に依存します)。
- ユニットの周りに枠線をつけます(solid=実線/dotted=点線)。
- ユニット下の余白を設定します(なし/狭い/標準/広い)。
【詳細設定】
- ユニットの背景に色をつけます(カラーパレットが開きます)。
- ユニットの背景に画像を設定します(素材管理のライブラリが開きます)。※背景色の設定より優先されます。
- 背景画像の繰り返し表示を設定します(X=縦軸/Y=横軸)。
- 背景画像の表示サイズを設定します(領域を完全に覆う最小サイズに拡大縮小(cover)/領域に収まる最大サイズに拡大縮小(contain)/幅に合わせ拡大縮小(100% auto)/高さに合わせ拡大縮小(auto 100%)/オリジナルサイズ(auto))。
- 背景画像を表示する基準位置を設定します。
- 画像の角を丸くする値を設定します。
- 角丸の値の単位を設定します(px/%)。
- ユニットの周りにつける枠線に色をつけます(カラーパレットが開きます)。
- ユニットの周りにつける枠線の太さの値を設定します(px)。
- 枠線の種類を設定します(solid=実線/dotted=点線)。
- ユニット外側の上下の余白の値を設定します。