管理画面の項目・機能について
ご覧になりたい項目をクリックしてください。
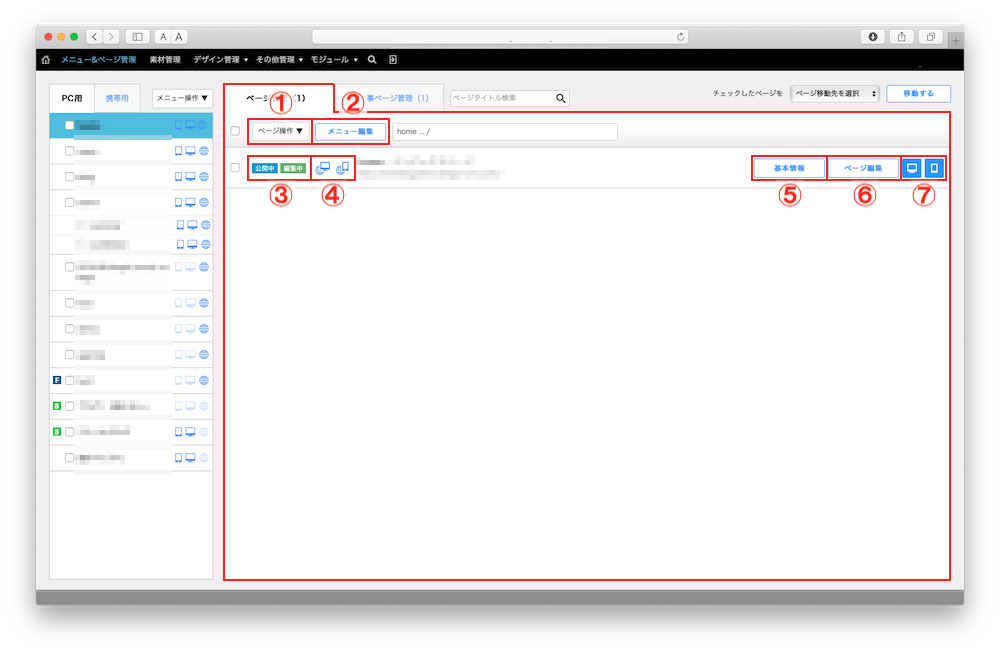
- ページ操作
- メニュー編集
→『グローバルメニュー/ローカルメニューを追加・編集・並べ替える』へ - ページの状態
→『各アイコンについて - ページの状態』へ - 公開ページを表示する(PC用/スマホ用)
→『各アイコンについて - 公開ページを表示する』へ - 基本情報
- ページ編集
- プレビューページを表示する(PC用/スマホ用)
→『各アイコンについて - プレビューページを表示する』へ
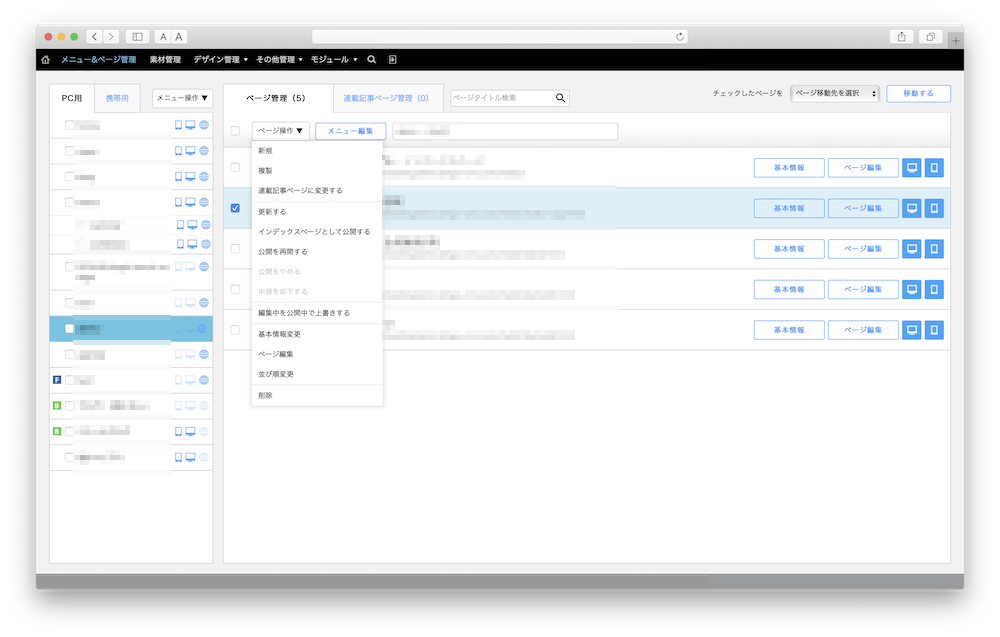
ページ操作
『新規』と『並び順変更』以外は、該当するページのチェックボックスをクリックしてから操作を行ってください。
- 新規
新しいページを追加します。 - 複製
ページを複製します。 - 連載記事ページに変更する
ページを連載ページに変更します。
変更されたページは『連載記事ページ管理』に移動します。 - 公開する(更新する)
ページを公開します。
または、ページを編集後の最新状態に更新し、公開します。 - インデックスページとして公開する
ページをインデックスページ(メニューのトップページ)として公開します。 - 公開を再開する
非公開中のページを公開します。 - 公開をやめる
公開中のページを非公開にします。 - 公開を申請する(担当者)/申請を却下する(管理者)
ページ公開権限の無い担当者がページを公開したい場合、『公開を申請する』を選択し管理者へ公開申請を行います。
公開申請をすると、管理者と申請した担当者宛に、公開申請メールが送信されます。
公開申請中は、ページに『申請中』のアイコンが表示されます。
管理者は、『ページ操作』のプルダウンから、許可する場合は『更新する』、却下する場合は『却下する』を選択します。
管理者と申請した担当者宛に結果メールが送信されます。 - 編集中を公開中で上書きする
編集中のページを現在公開されているページの状態に上書きします。 - 基本情報変更
ページの基本情報を編集します。
詳細は後述のマニュアルをご覧ください。 - ページ編集
ページのコンテンツエリアを編集する画面に移動します。
詳細は『ページ編集』のマニュアルをご覧ください。 - 並び順変更
ページの並び順を変更します。 - 削除
ページを削除します。
この操作は取り消せません。
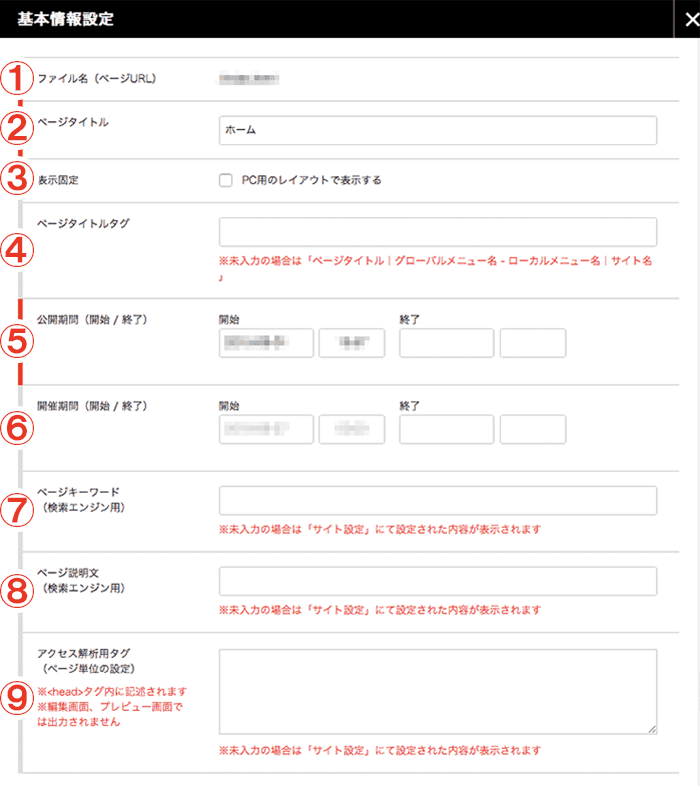
基本情報設定
- ファイル名(ページURL)※必須
メニューに対して初めてページを作成する場合、ファイル名は自動的に「index」となります。
2ページ目以降は自由に設定できますが、ページ公開後はファイル名の変更はできません。
以下の○○○がファイル名です。
https://サイト名/▲▲▲/○○○/ - ページタイトル ※必須
ページのタイトルを入力します。 - 表示固定
デバイスを問わず、常にPC用のレイアウトで表示させたい場合はチェックをいれます。 - ページタイトルタグ
ブラウザのウィンドウバーに表示する文字列を設定します。
未入力の場合は『ページタイトル|グローバルメニュー名-ローカルメニュー名|サイト名』となります。 - 公開期間(開始/終了)※開始のみ必須
ページの公開期間を設定します。
開始と終了日時を指定すると時限公開設定となり、指定した日時に自動で公開/公開終了となります。 - 開催期間(開始/終了)
開催日時を表示できるようになります。 - ページキーワード(検索エンジン用)
Metaタグ:Keywordsに表示されるキーワードを ,(カンマ)区切りで入力します。
未入力の場合は『サイト設定』で設定した内容が反映されます。 - ページ説明文(検索エンジン用)
Metaタグ:Descriptionに表示される文章を入力します。
未入力の場合は『サイト設定』で設定した内容が反映されます。 - アクセス解析用タグ(ページ単位の設定)
ページごとにタグの設定が必要なアクセス解析向けに、Googleアナリティクスなど、外部のアクセス解析サービスのJavaScriptタグを記述します。
記述内容は<head>タグ内に出力されます。
未入力の場合は『サイト設定』で設定した内容が反映されます。
※プレビューには出力されません。
OGPに関する参照:bingo!CMSでできるSEO:初級編
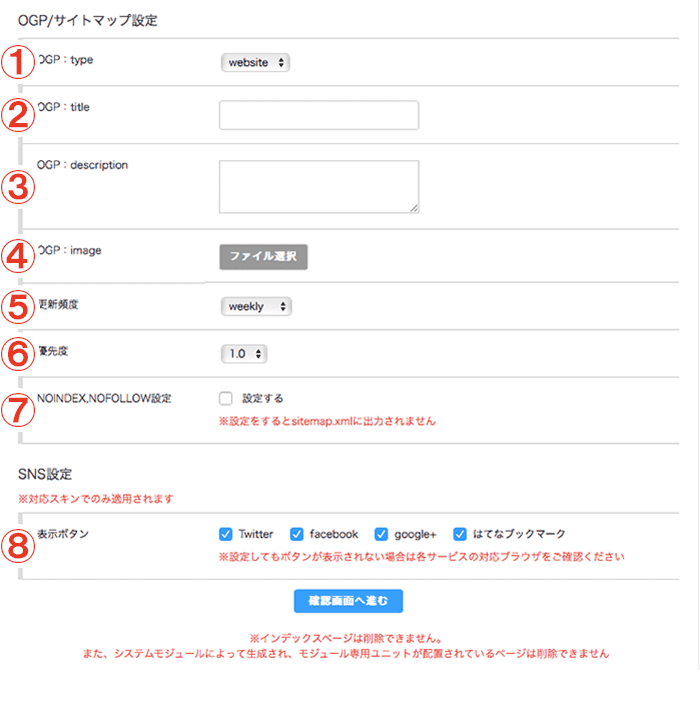
- OGP:Type
ページの分類を『website』『article』から選択します。
一般的に、「ホーム」に該当するページのみ『website』、それ以外のページは『article』にします。 - OGP:title
SNS上で表示されるページのタイトルを入力します。 - OGP:description
SNS上で表示されるページの紹介文を入力します。 - OGP:image
SNS上で表示されるページの画像を入力します。 - 更新頻度
クローラーがサイト内で巡回すべきページをわかりやすくするため、このページの更新頻度を設定します。
最も頻度が高い場合は『always』を選択します。 - 優先度
このページが同じサイト内の他のページと比較してどれくらい重要かを設定します。
最も重要な場合の値は『1.0』です。 - NOINDEX,NOFOLLOW
・NOINDEX 検索エンジンにこのページをインデックスしないよう指示します。
・NOFOLLOW 検索エンジンにこのページのリンクを辿らないように指示します。 - 表示ボタン
主要なSNSへのリンクボタンを表示します。
対応スキンでのみ適用されます。