アニメーションの設定方法
animate.cssというライブラリを使用し、アニメーションを設定する方法を紹介します。
アニメーションは、ユニット・コンテナどちらにも設定できますが、お使いのbingo!CMSのバージョンにより設定方法が異なります。
アニメーションはスマートフォンからの閲覧に対応していません。対応させる場合は以下のTipsをご参考ください。
スマホでアニメーションを動作させる方法
※1 アニメーション設定はbingo!CMS 1.7.0以上より設定できます。
※2 スキンはv17のものをご使用ください。
bingo!CMS1.7.3 以上をご使用の場合
マルチコンテナとユニットv17シリーズ 以外の設定方法は「bingo!CMS1.7.0 〜 1.7.1 をご使用の場合」をご覧ください。
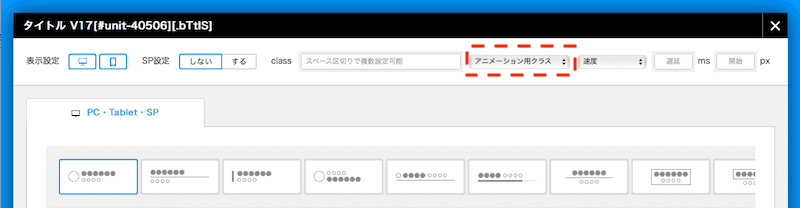
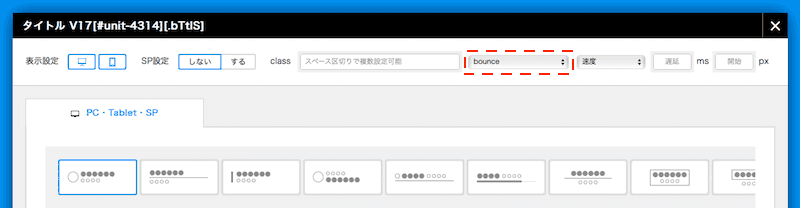
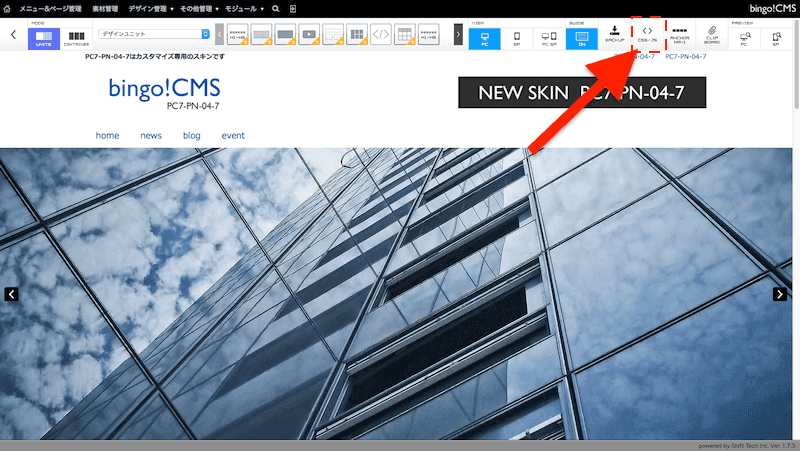
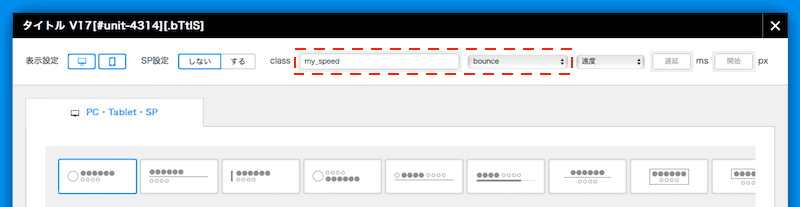
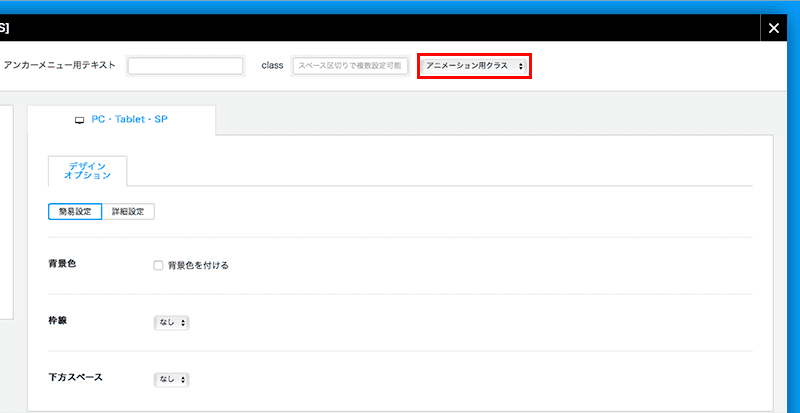
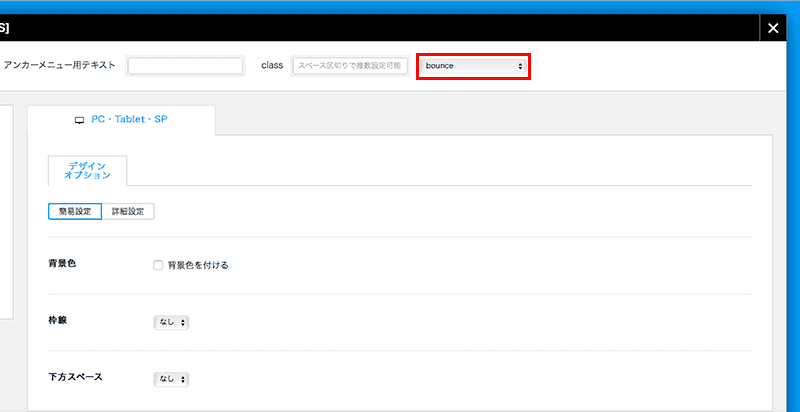
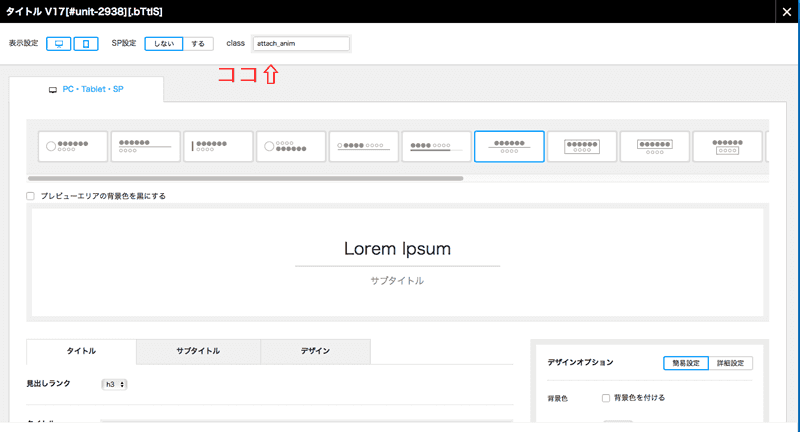
① アニメーションの設定方法
bingo!CMS1.7.3 以上
このテキストにbounceを設定しました。
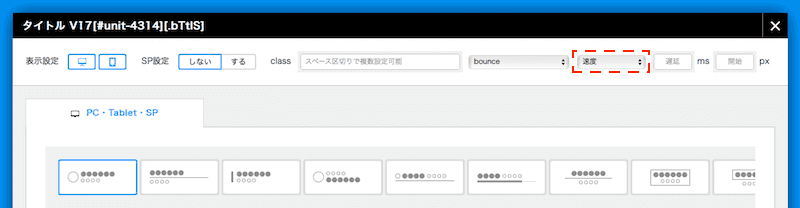
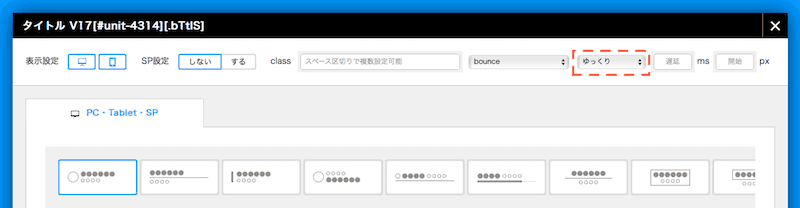
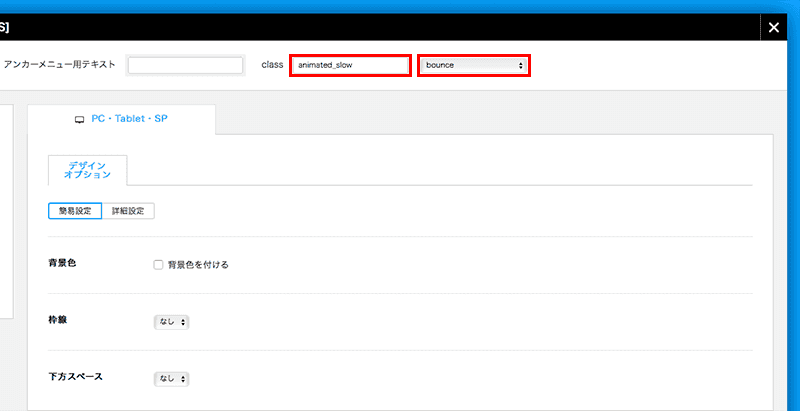
② 動作時間の変更
bingo!CMS1.7.3 以上
このテキストのbounceを「ゆっくり」に設定しました。
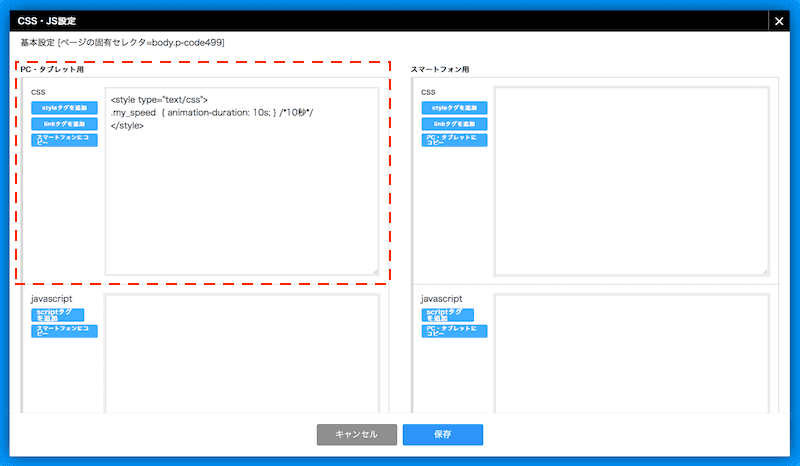
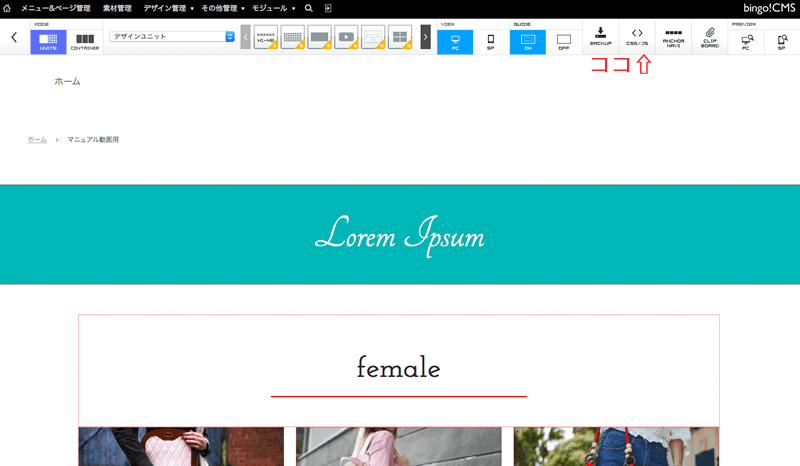
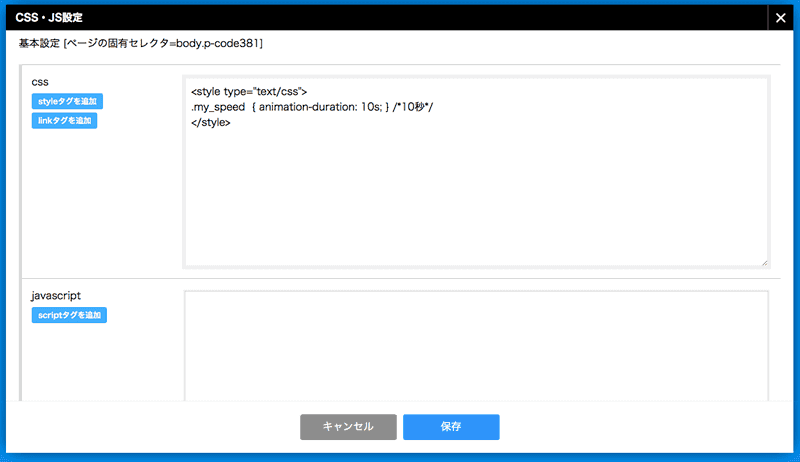
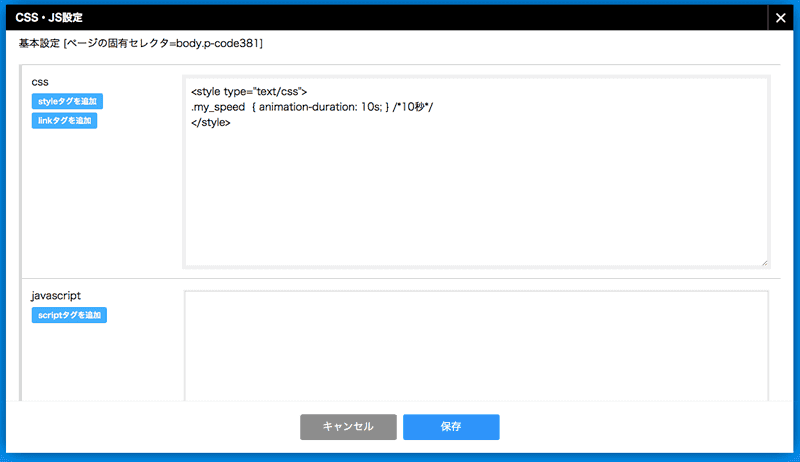
③ 動作時間を任意に変更
bingo!CMS1.7.3 以上
このテキストのbounceを「10秒」に設定しました。
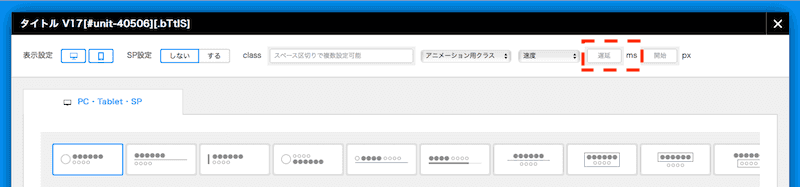
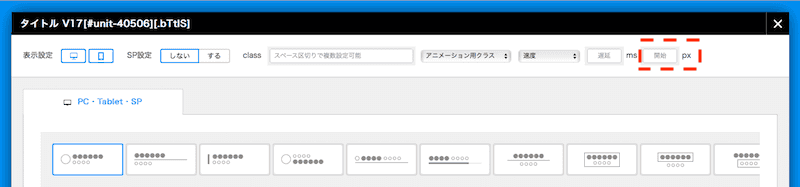
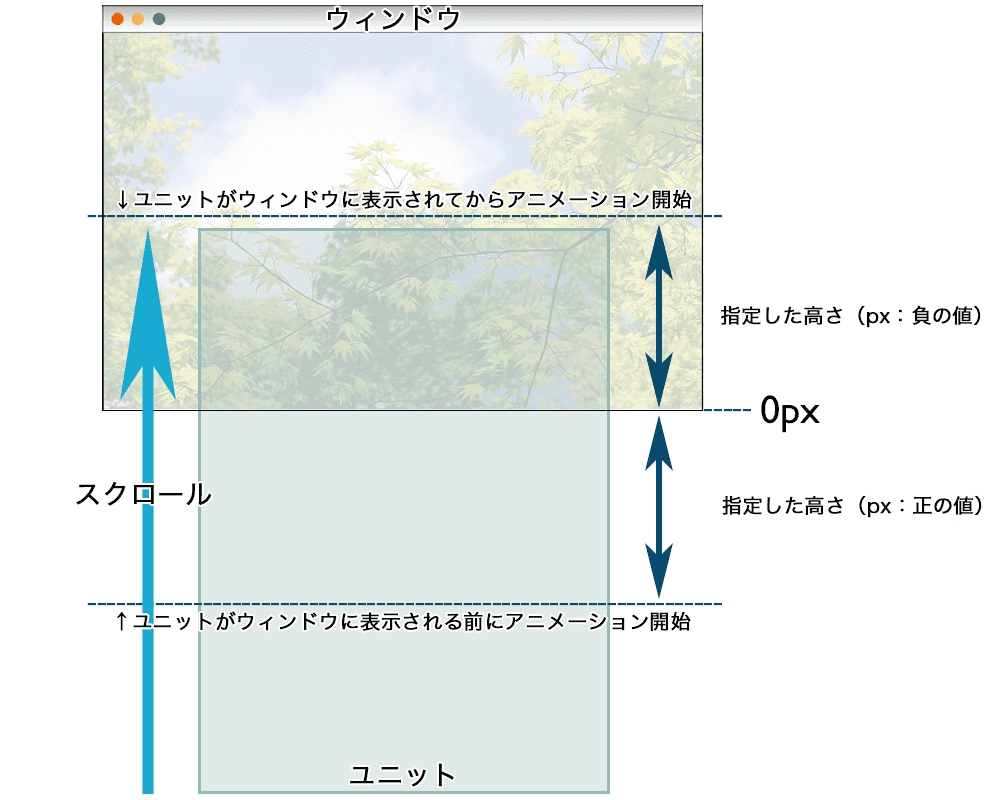
④ 動作の開始時間を任意に変更
bingo!CMS1.7.3 以上

1000ms(1秒)遅く始まるbounce

通常のbounce

1000ms(1秒)早く始まるbounce
bingo!CMS1.7.2 をご使用の場合
※マルチコンテナとカスタムv17 以外の設定方法は「bingo!CMS1.7.0 〜 1.7.1 をご使用の場合」をご覧ください。
① アニメーションの設定方法
bingo!CMS1.7.2
② 動作時間の変更
bingo!CMS1.7.2
③ 動作時間を任意に変更
bingo!CMS1.7.2
bingo!CMS1.7.0 〜 1.7.1をご使用の場合
① アニメーションの設定方法
bingo!CMS1.7.0 〜 1.7.1
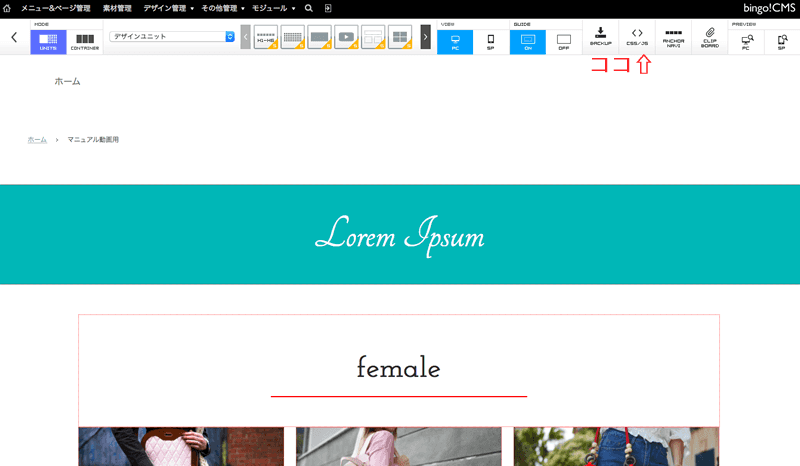
- アニメーションを設定したいユニットまたはコンテナを開きます。
- まず、画面上部の「class」入力欄に「attach_anim」と入力します。
- 次に、エフェクトを追加します。
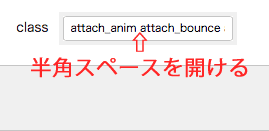
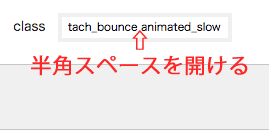
「class」にエフェクトや動作時間を追加する場合は、必ず半角スペースを入力してから追加してください。
設定時の規則は「attach_XXX」となります。XXXの部分を使いたいエフェクトの「Class Name」に置き換えてください。
今回はバウンスを設定するので「attach_bounce」と入力します。 - 1〜3の手順を続けて入力すると「attach_anim attach_bounce」となります。
※こちらでアニメーションの動作を確認できます。
https://daneden.github.io/animate.css/(外部サイト)
② 動作時間の変更
bingo!CMS1.7.0 〜 1.7.1
③ 動作時間を任意に変更
bingo!CMS1.7.0 〜 1.7.1
その他のTips
-
2024年12月05日
サイト内検索で検索されたキーワードをGA4で確認する方法 -
2023年10月27日
連載記事一覧の新着記事を大きく表示する方法複数の連載記事用一覧ユニットを組み合わせ、新着記事を大きく表示するなど、レイアウトにメリハリをつけた一覧をつくる方法をご紹介します。
-
2023年10月11日
マルチコンテナの設定をスマートフォン向けに調整する方法「マルチコンテナ」を使ってパソコン・タブレットからの閲覧とスマートフォンからの閲覧とでレイアウトや余白を別々に設定する方法をご紹介します。