店舗詳細ページを作成する(遊歩ナビモジュール)
このマニュアルでは、店舗詳細ページを作成する手順をご説明します。
店舗詳細ページは、店舗ごとに作成する必要はありません。
店舗詳細ユニットをひとつのページに設定しておけば、パソコンやスマートフォンからそのページへアクセスしたときに、自動で該当する店舗情報が表示されます。
各店舗の情報は、管理画面の「モジュール」>「遊歩ナビモジュール」>「店舗管理」から登録します。
後ほど登場する「店舗一覧ユニット」や「店舗お知らせ一覧ユニット」の設定では、店舗詳細ページのURLを指定する手順があります。
そのため、まず店舗詳細ページから作成してください。
※以下の操作を行うには、あらかじめ店舗詳細用ページを用意しておく必要があります。
まだ用意していない場合は、先に「公開用のグローバルメニューとページを用意する」をご覧ください。
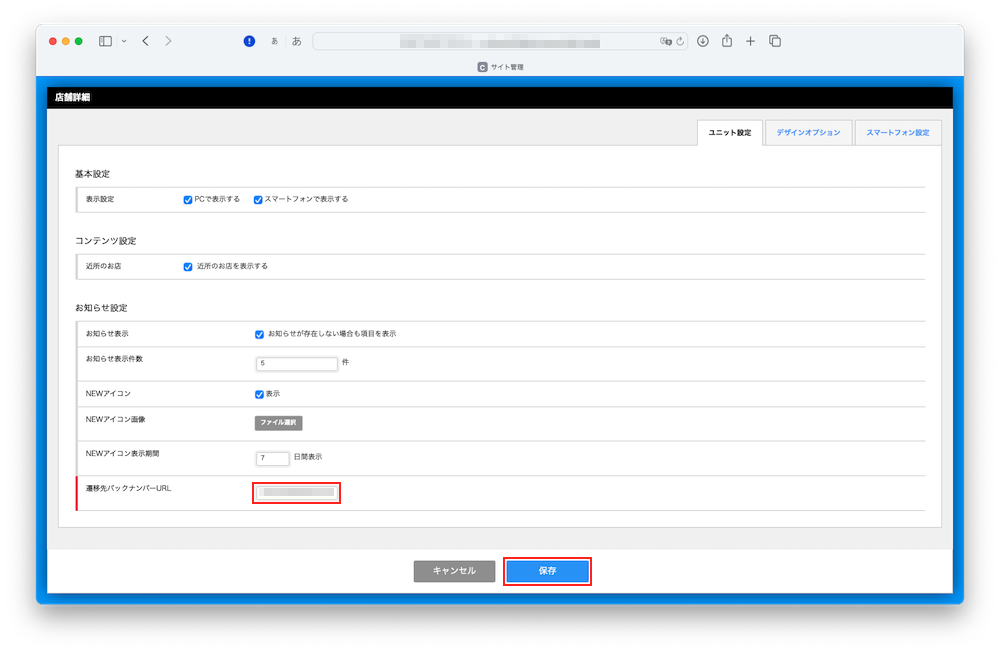
以下を参考に設定してください。
「保存」をクリックして設定完了です。
| 表示設定 | 店舗詳細を表示するデバイスを指定します チェックを外すと、そのデバイスから店舗詳細ページにアクセスしたときに店舗詳細が表示されなくなります |
|---|---|
| 近所のお店 | 近隣の店舗情報を店舗詳細ページに表示します 表示する店舗の対象範囲(距離)は管理画面の「基本設定管理」で設定します |
| お知らせ表示 | 店舗からのお知らせを表示する場合はチェックを入れます お知らせについては管理画面の「お知らせ管理」で設定します |
| お知らせ表示件数 | お知らせの表示件数を設定します |
| NEWアイコン | 新着のお知らせに「NEW」アイコンを表示します |
| NEWアイコン画像 | デフォルト以外の「NEW」アイコンを使用したい場合はここから設定します |
| NEWアイコン表示期間 | 「NEW」アイコンを表示する期間を指定します |
| 遷移先バックナンバーURL | お知らせのバックナンバーのページURL(サブディレクトリ以下)を設定します |
ページが作成できたら、次の手順で公開します。
- 画面上部のメニュー&ページ管理をクリック
- 店舗詳細ページ用のグローバルメニューをクリック
- 店舗詳細ページのチェックボックスにチェックを入れる
- ページ操作のプルダウンから「公開する」をクリック
※「メニューが公開されていません。一緒に公開しますか?」というメッセージが表示されたら「メニューも公開する」をクリック
前のマニュアル
> 公開用のグローバルメニューとページを用意する へ
次のマニュアル
> 店舗一覧ページを作成する へ