店舗一覧ページを作成する(遊歩ナビモジュール)
このマニュアルでは、店舗一覧ページを作成する手順をご説明します。
店舗一覧ページで使用できるユニットは、「店舗一覧ユニット」と「店舗一覧ユニット(表)」の2種類あります。
表示したい内容に合わせてどちらかを選んでください。
「店舗一覧ユニット」はさらに「レイアウト1」または「レイアウト2」からレイアウトを選択します。
- 店舗一覧ユニット … 登録済みの店舗の全件表示のほか、カテゴリやエリア、イベントを指定し表示できるユニット。フリーワード検索が可能
- 店舗一覧ユニット(表)… 登録済みの店舗の全件表示(表)のほか、地域ラベルや店舗カテゴリを絞り込んで表示できるユニット
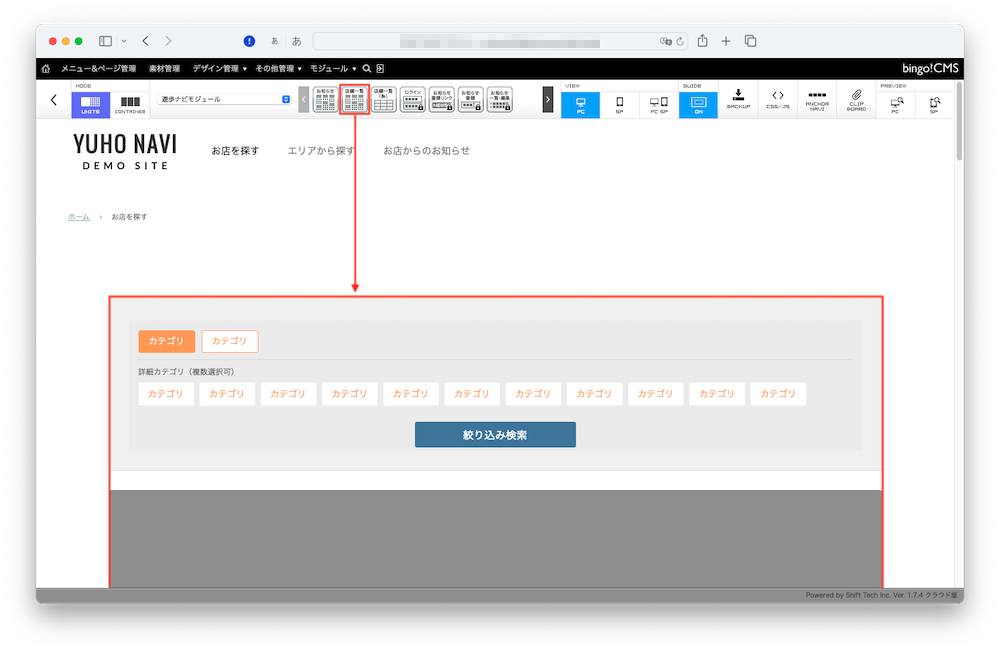
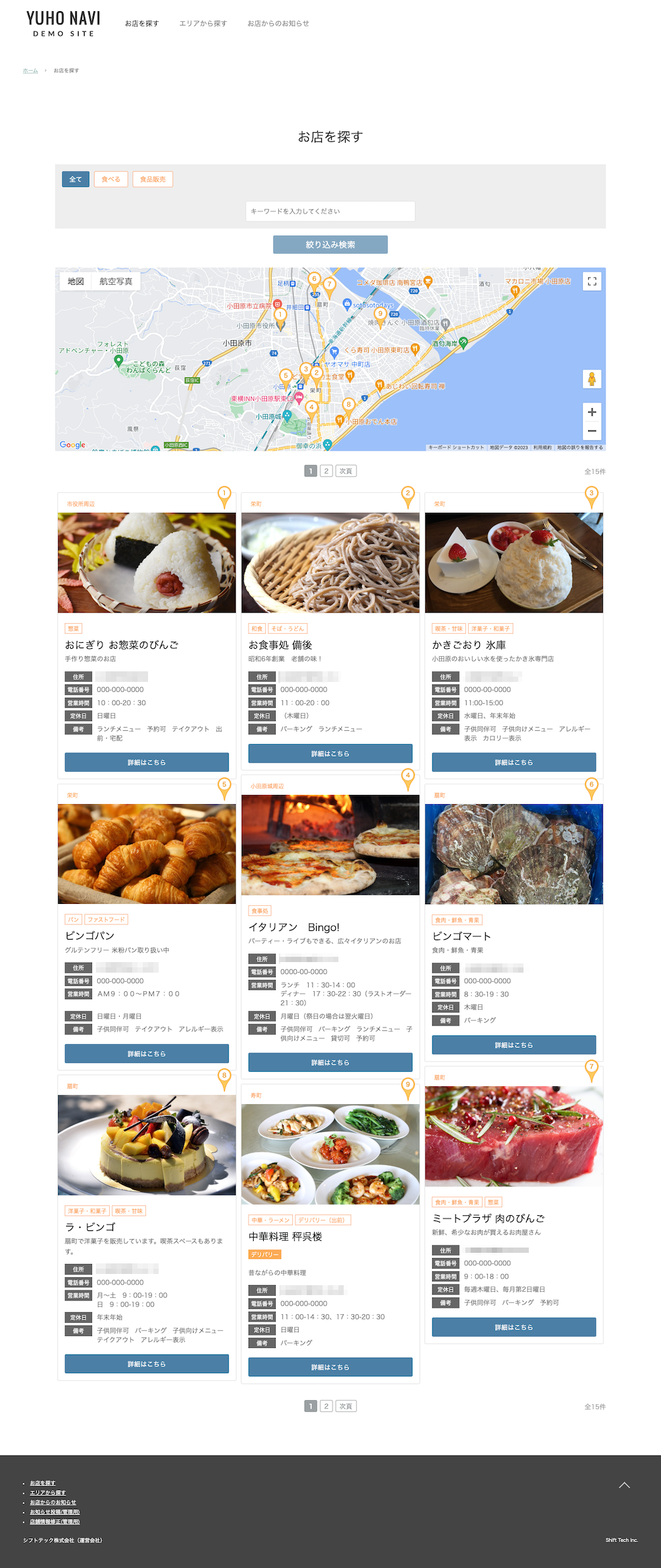
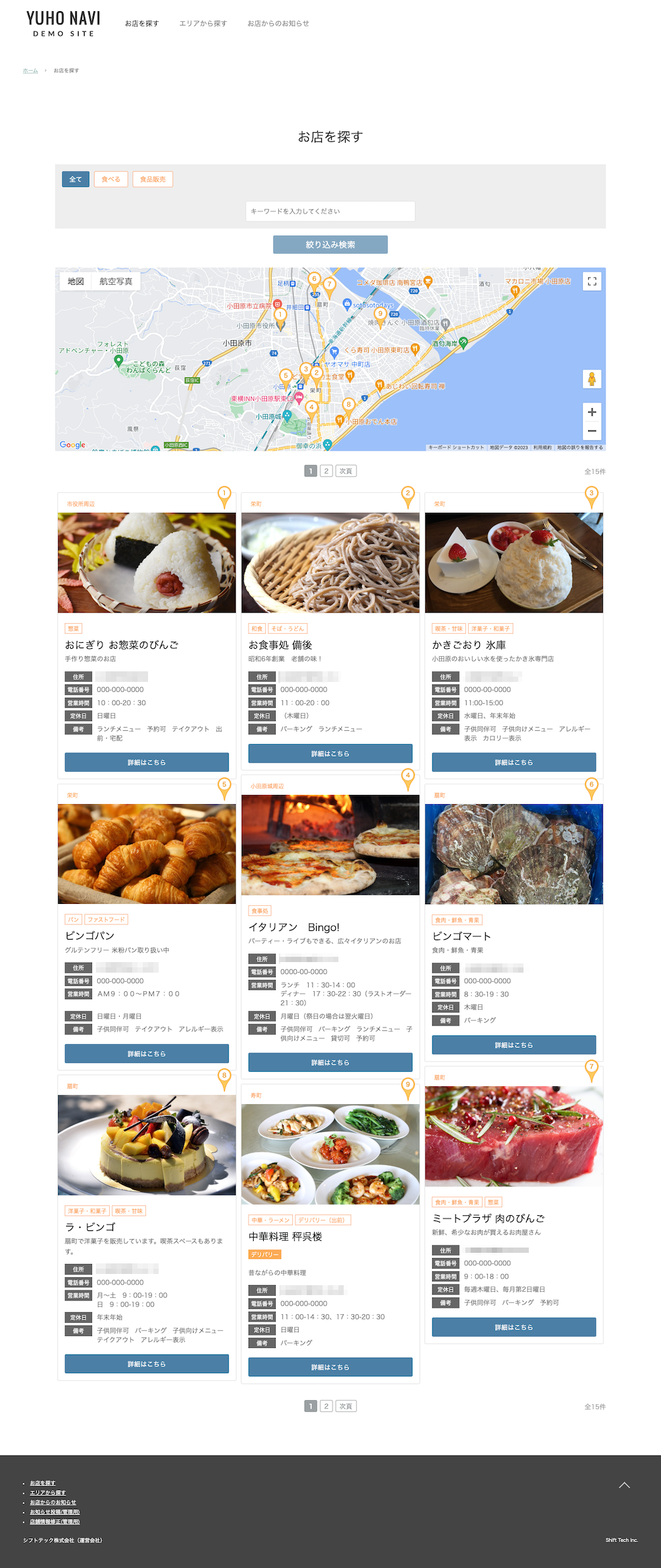
店舗一覧ユニット(レイアウト1)

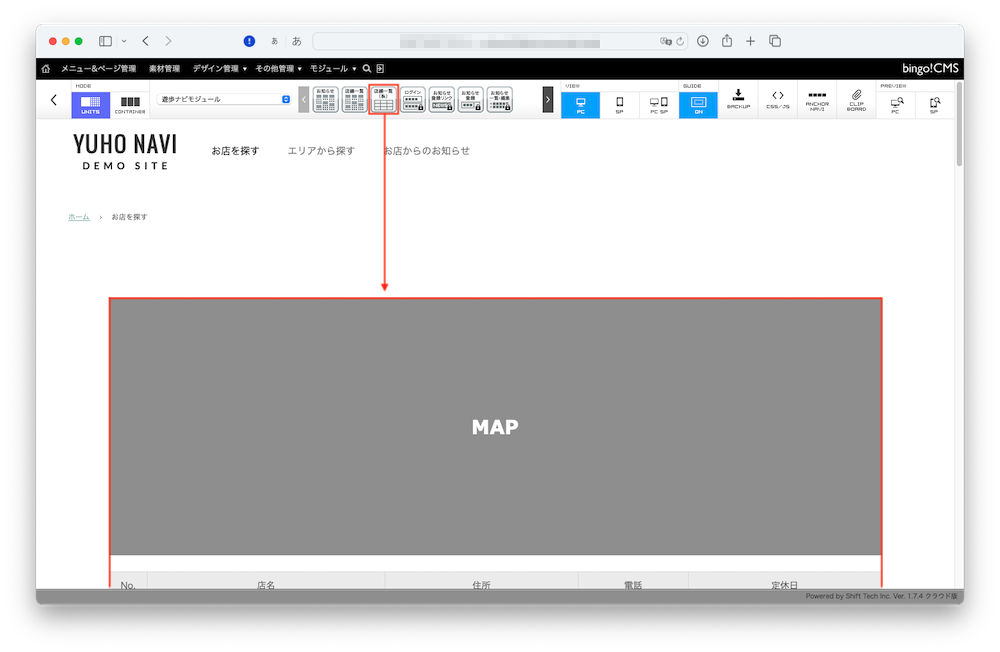
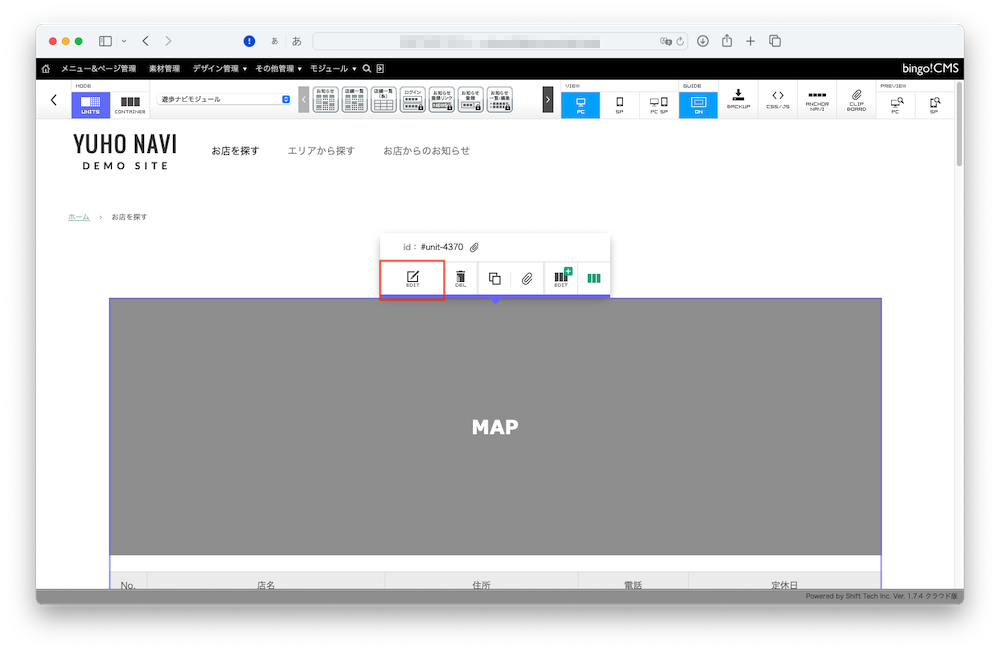
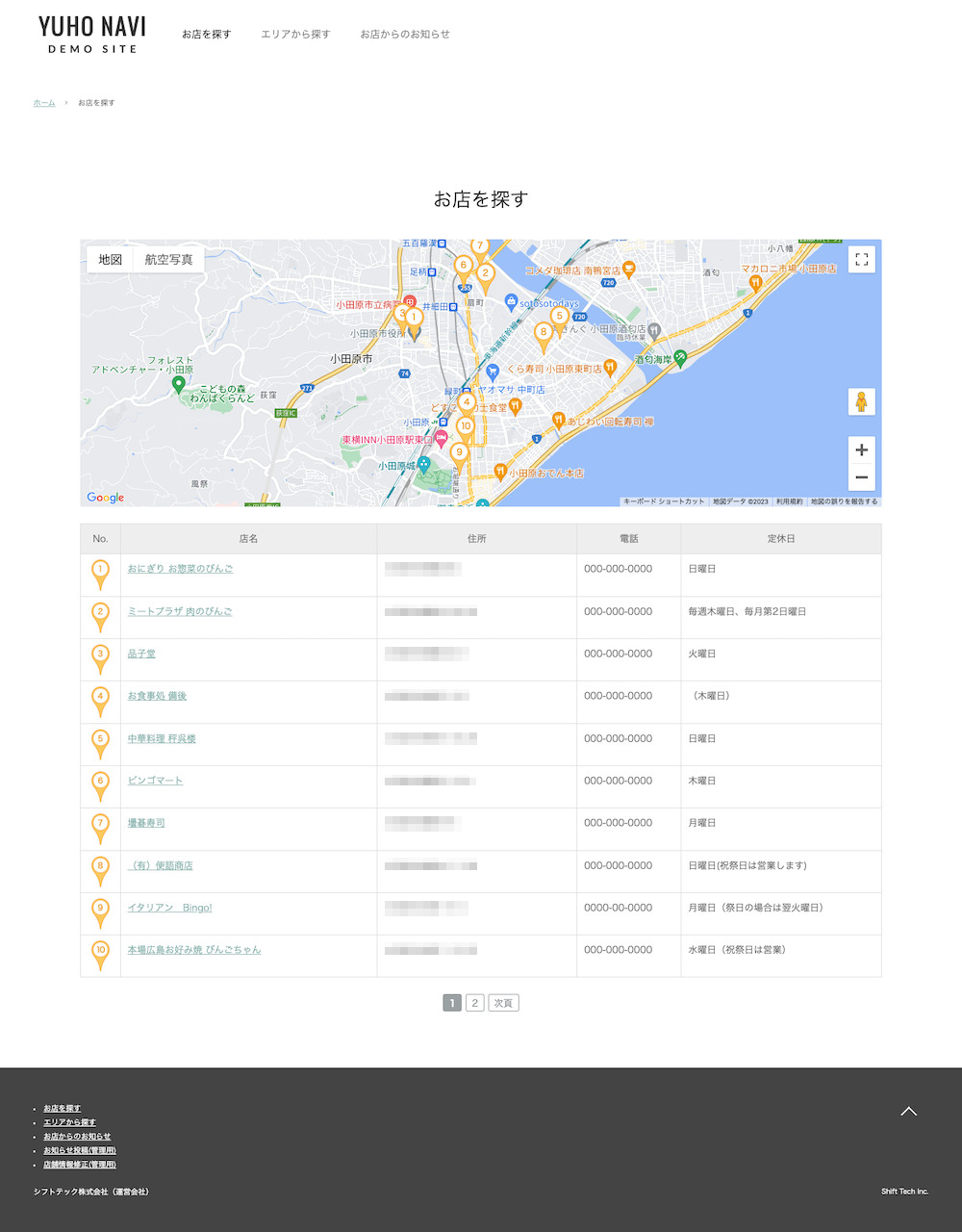
店舗一覧(表)ユニット

※以下の操作を行うには、あらかじめ店舗一覧用ページを用意しておく必要があります。
まだ用意していない場合は、先に「公開用のグローバルメニューとページを用意する」をご覧ください。
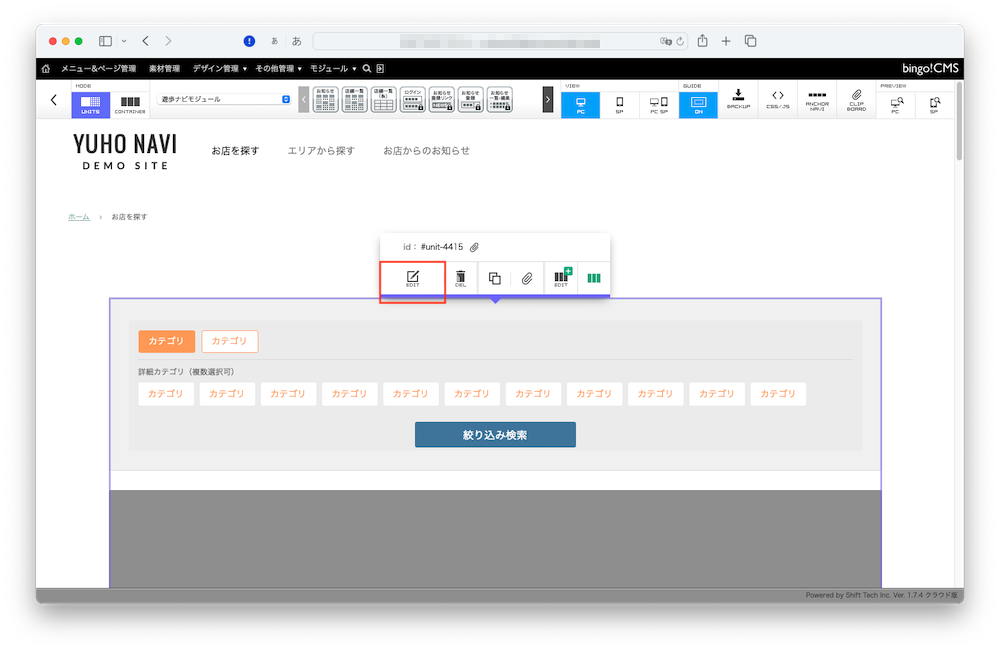
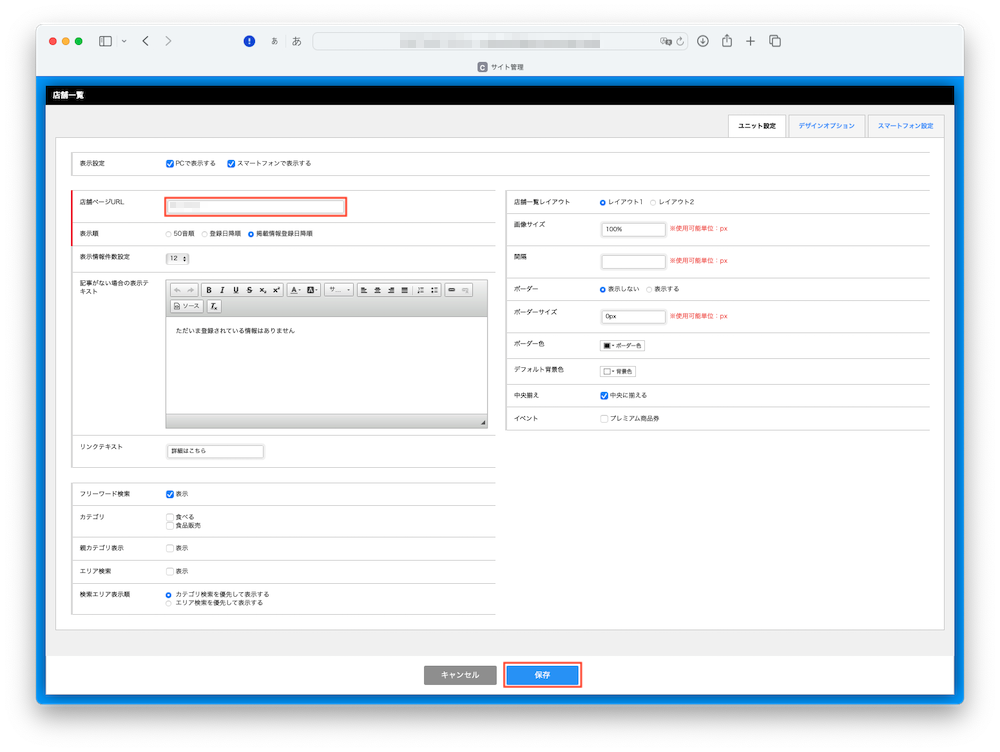
以下を参考に設定してください。
「保存」をクリックして設定完了です。
| 表示設定 | 店舗詳細を表示するデバイスを指定します チェックを外すと、そのデバイスから店舗詳細ページにアクセスしたときに店舗詳細が表示されなくなります |
|---|---|
| 店舗ページURL | 「店舗詳細ユニット」を設置したページのURL(サブディレクトリ以下)を設定します 例:http://◯◯◯/▲▲▲.html の /▲▲▲.html 部分 |
| 表示順 | 店舗一覧の表示順を設定します |
| 表示情報件数設定 | 一度に表示する店舗の件数を設定します 設定された件数以上の店舗が登録されている場合はページングボタンが表示されます |
| 記事がない場合の表示テキスト | 公開されている店舗がない場合はここに設定したテキストが表示されます |
| リンクテキスト | 店舗詳細ページへのリンクボタンのテキストを設定します デフォルトは「詳細はこちら」と表示されます |
| フリーワード検索 | 「表示」にチェックを入れると店舗一覧の上部にフリーワード検索が表示されます |
| カテゴリ | カテゴリにチェックを入れると、そのカテゴリに紐づいた店舗が店舗一覧に表示されます 全件表示する場合はすべてのカテゴリにチェックを入れてくださいカテゴリは「階層カテゴリ管理」で設定します |
| 親カテゴリ表示 | 「表示」にチェックを入れると店舗一覧の上部に親カテゴリが表示されます 親カテゴリは「階層カテゴリ管理」で設定します |
| エリア検索 | 「表示」にチェックを入れると店舗一覧の上部にエリアが表示されます エリアは「エリア管理」で設定します |
| 検索エリア表示順 | 店舗一覧にカテゴリ検索とエリア検索を同時に表示する場合に、どちらを優先するか選択します |
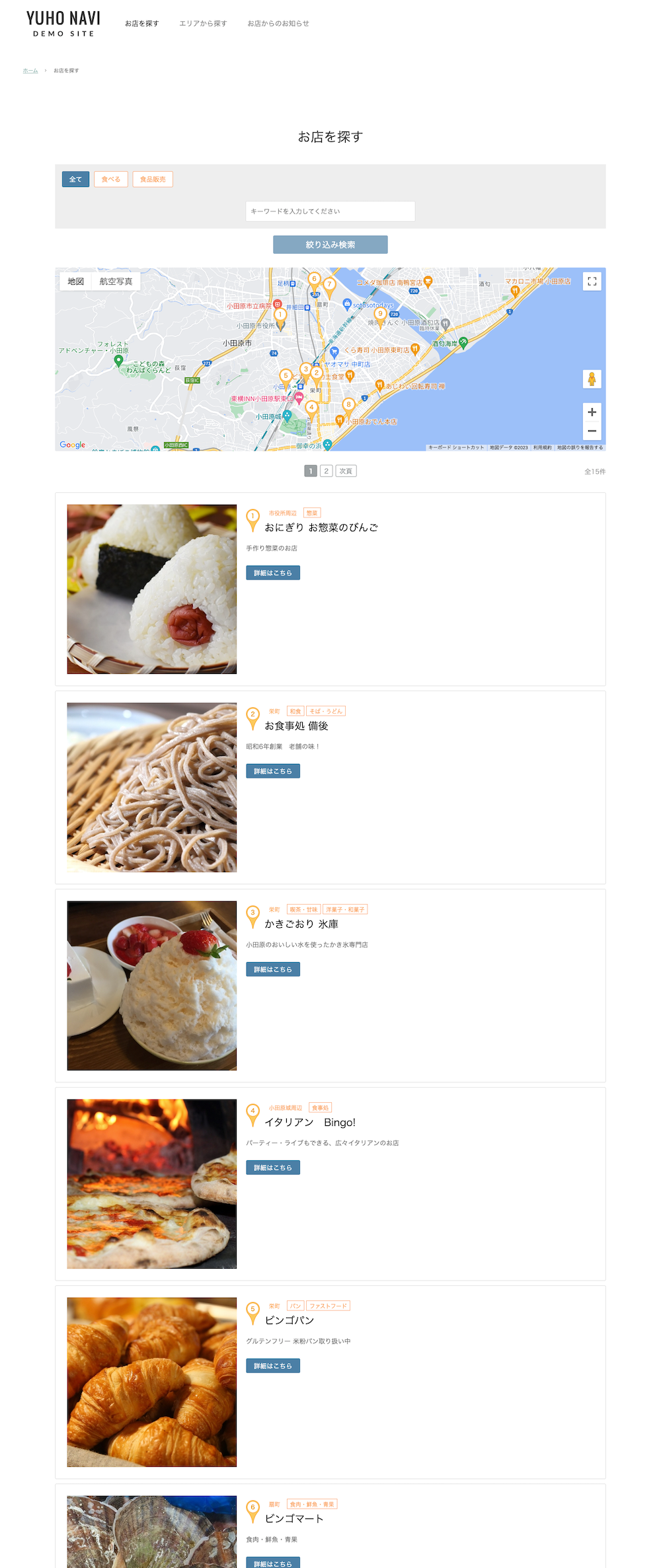
| 店舗一覧レイアウト | 店舗一覧のレイアウトを2種類から選択します |
| 画像サイズ | 店舗情報表示ブロックの幅を設定します(px) ※PCで表示時のみ |
| 間隔 | 店舗情報表示ブロックの間隔(余白)を設定します(px) ※PCで表示時のみ |
| ボーダー | 店舗情報表示ブロックのボーダーを設定します |
| ボーダーサイズ | 店舗情報表示ブロックのボーダーサイズを設定します |
| ボーダー色 | 店舗情報表示ブロックのボーダー色を設定します |
| デフォルト背景色 | 店舗情報表示ブロックの背景色を設定します |
| 中央揃え | 店舗情報表示ブロックを中央表示します ※ブロックの中身は中央揃えになりません |
| イベント | 公開期間内の登録済みイベントが表示されます イベントは「イベント管理」で設定します |
店舗一覧レイアウト
レイアウト1

レイアウト2

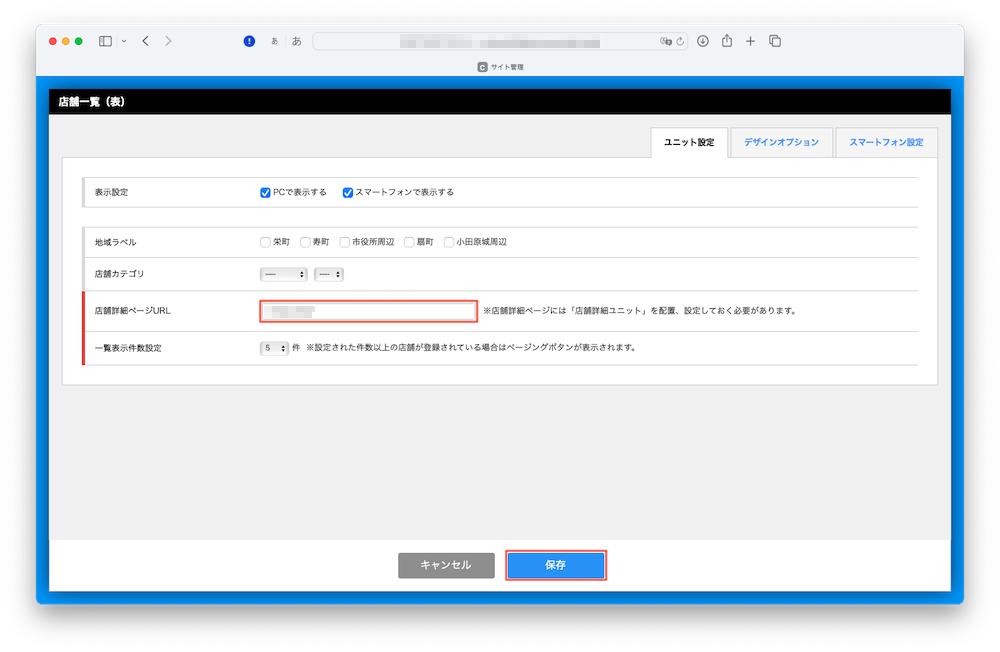
以下を参考に設定してください。
「保存」をクリックして設定完了です。
| 表示設定 | 店舗詳細を表示するデバイスを指定します チェックを外すと、そのデバイスから店舗詳細ページにアクセスしたときに店舗詳細が表示されなくなります |
|---|---|
| 地域ラベル | 地域ラベルにチェックを入れると、その地域ラベルに紐づいた店舗が店舗一覧に表示されます 全件表示する場合はすべての地域ラベルにチェックを入れてください 地域ラベルは「エリア管理」で設定します |
| 店舗カテゴリ | カテゴリにチェックを入れると、そのカテゴリに紐づいた店舗が店舗一覧に表示されます 全件表示する場合はプルダウンを未選択にしてください カテゴリは「階層カテゴリ管理」で設定します |
| 店舗詳細ページURL | 「店舗詳細ユニット」を設置したページのURL(サブディレクトリ以下)を設定します 例:http://◯◯◯/▲▲▲.html の /▲▲▲.html 部分 |
| 一覧表示件数設定 | 一度に表示する店舗の件数を設定します 設定された件数以上の店舗が登録されている場合はページングボタンが表示されます |
ページが作成できたら、以下の手順で公開します。
- 画面上部のメニュー&ページ管理をクリック
- 店舗一覧ページ用のグローバルメニューをクリック
- 店舗一覧ページのチェックボックスにチェックを入れる
- ページ操作のプルダウンから「公開する」をクリック
※「メニューが公開されていません。一緒に公開しますか?」というメッセージが公開されたら「メニューも公開する」をクリック
前のマニュアル
> 店舗詳細ページを作成する へ
次のマニュアル
> 店舗からのお知らせページとバックナンバーを作成する へ