公開用のグローバルメニューとページを用意する
このマニュアルでは、遊歩ナビモジュールの一連の動作に必要なグローバルメニューやページを用意します。
遊歩ナビモジュールは、複数のページに設置した別々のユニットが連携して動作します。
そのため「ページAにユニットA′を設置し、ページAのURL(ディレクトリ名)をページBに設置したユニットB′に設定する」というように、セットアップの途中で特定のユニットに特定のページのURLを設定する場面が出てきます。
そこで、先に必要なグローバルメニューやページをすべて用意しておき、その後でページごとにユニットを設定します。
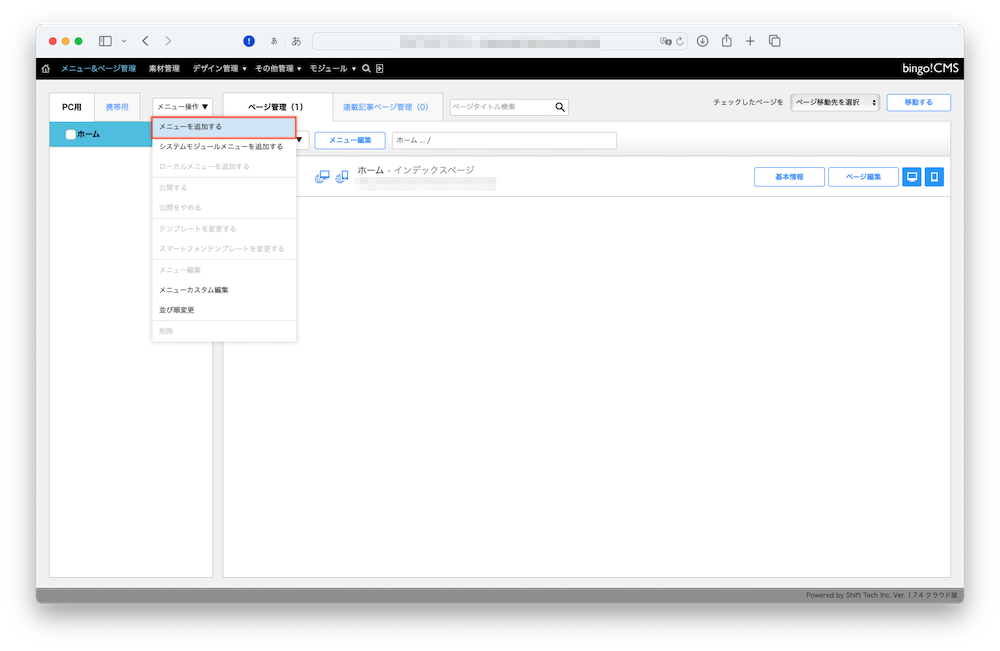
メニュー編集画面が開きます。
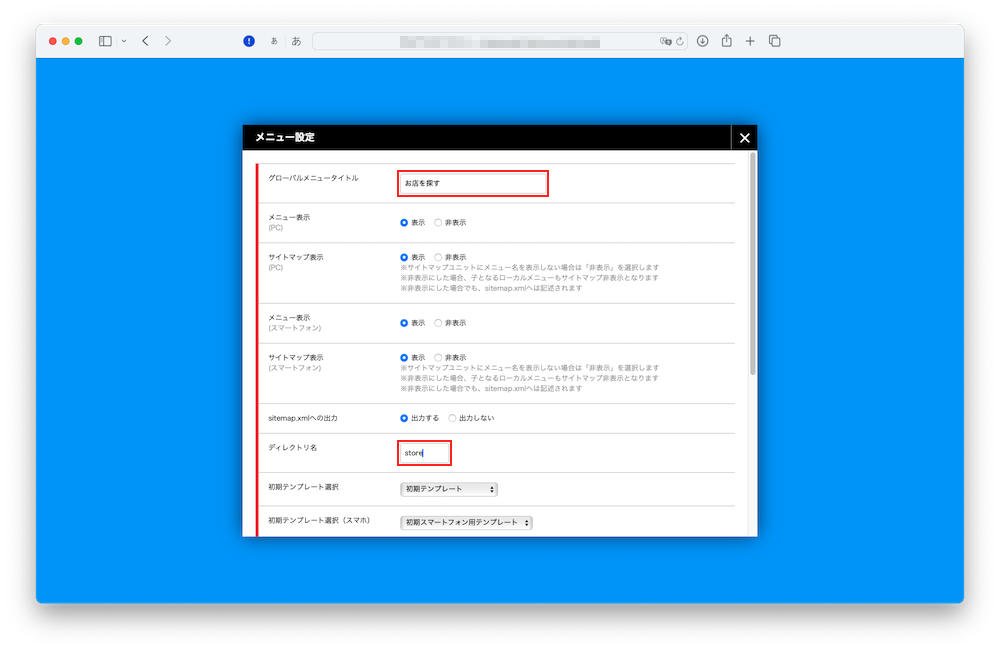
次の項目については、このマニュアルを参考に設定してください。
| グローバルメニュータイトル | 店舗一覧ページのメニュータイトルを入力します ※このマニュアルでは「お店を探す」としていますが自由に設定可能です |
|---|---|
| メニュー表示(PC) | 「表示」を選択します |
| サイトマップ表示(PC) | 「表示」を選択します |
| メニュー表示(スマートフォン) | 「表示」を選択します |
| サイトマップ表示(スマートフォン) | 「表示」を選択します |
| sitemap.xmlへの出力 | 「出力する」を選択します |
| ディレクトリ名 | このメニューのディレクトリ名を入力します ※このマニュアルでは「store」としていますが自由に設定可能です |
その他の項目は任意です。「メニュー操作」のマニュアルを参考に設定してください。
設定できたら「確認画面へ進む」→「保存」をクリックします。
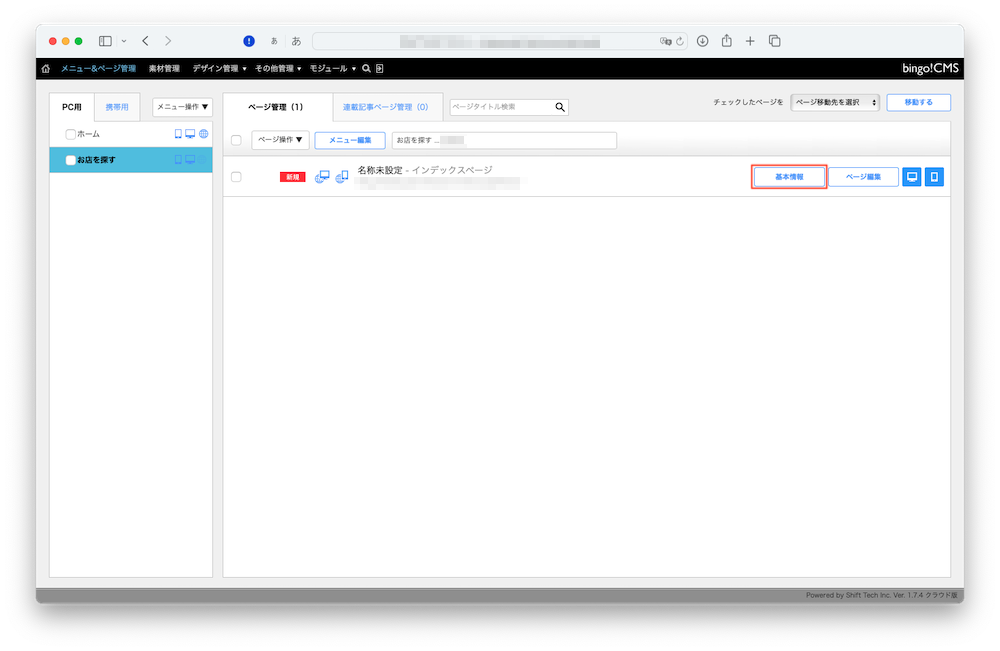
縦に並んだグローバルメニューの一番下に、新しいメニューが追加されます。
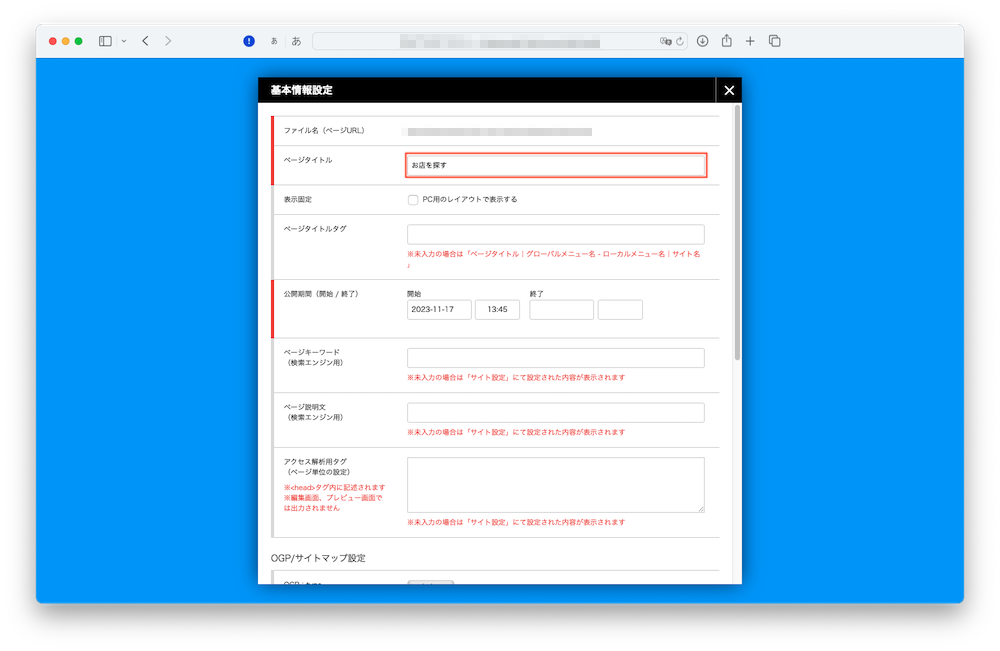
基本情報設定画面が開くので、「ページタイトル」の入力欄にページタイトルを入力します。
※このマニュアルでは「お店を探す」としました。
その他の項目については「ページの基本情報」のマニュアルをご参照ください。
設定できたら「確認画面へ進む」→「保存」をクリックすると、店舗一覧用ページが用意できます。
店舗一覧用ページの設定方法は「店舗一覧ページを作成する」ををご覧ください。
メニュー編集画面が開きます。
次の項目については、このマニュアルを参考に設定してください。
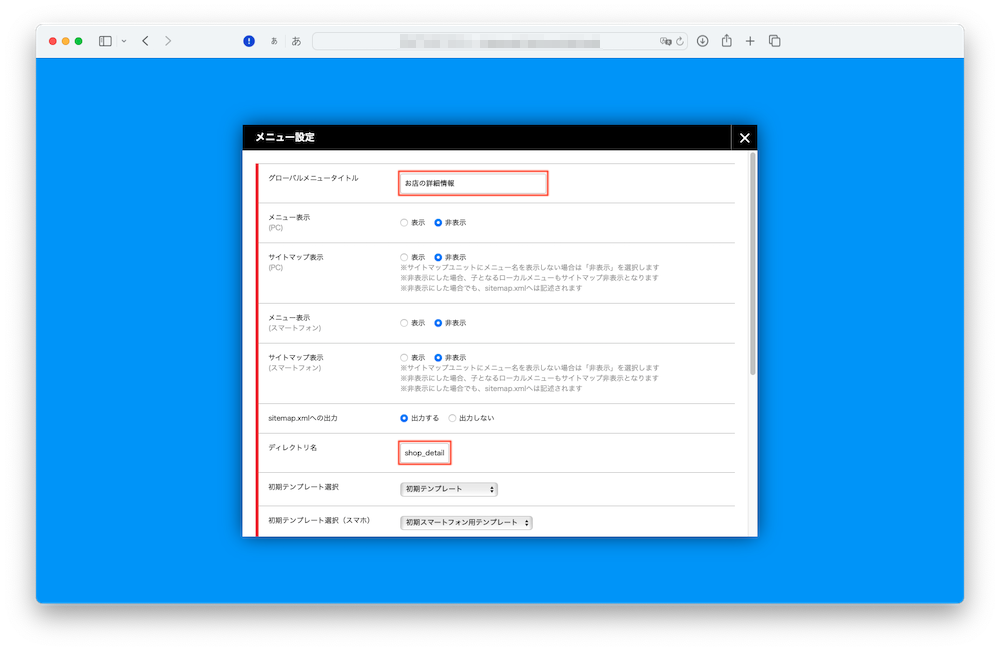
| グローバルメニュータイトル | 店舗詳細ページのメニュータイトルを入力します ※このマニュアルでは「お店の詳細情報」としていますが自由に設定可能です |
|---|---|
| メニュー表示(PC) | 「非表示」を選択します |
| サイトマップ表示(PC) | 「非表示」を選択します |
| メニュー表示(スマートフォン) | 「非表示」を選択します |
| サイトマップ表示(スマートフォン) | 「非表示」を選択します |
| sitemap.xmlへの出力 | 「出力する」を選択します |
| ディレクトリ名 | このメニューのディレクトリ名を入力します ※このマニュアルでは「shop_detail」としていますが自由に設定可能です |
その他の項目は任意です。「メニュー操作」のマニュアルを参考に設定してください。
設定できたら「確認画面へ進む」→「保存」をクリックします。
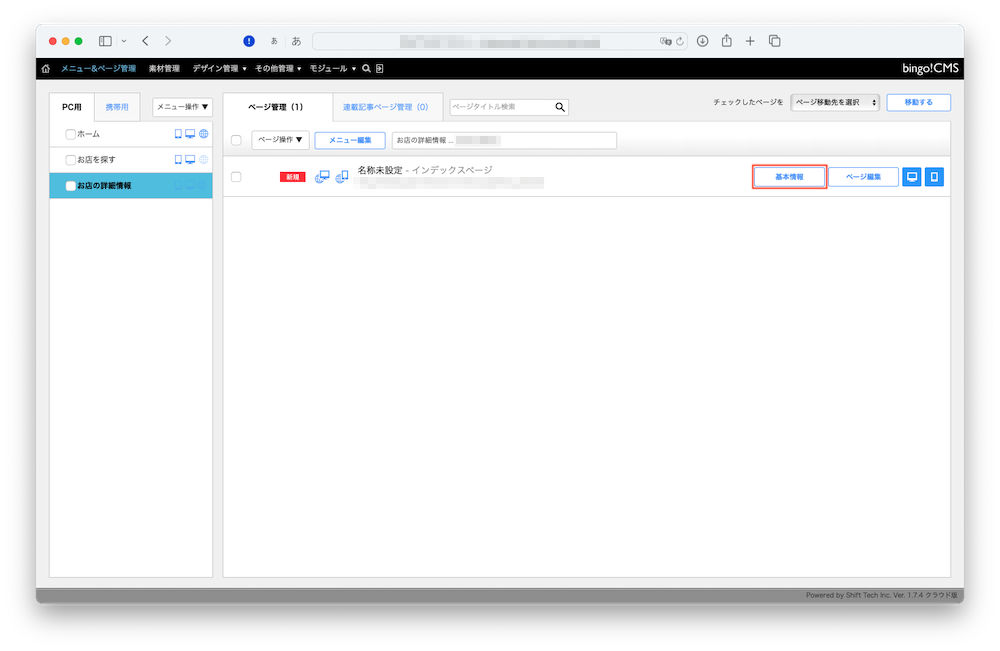
縦に並んだグローバルメニューの一番下に、新しいメニューが追加されます。
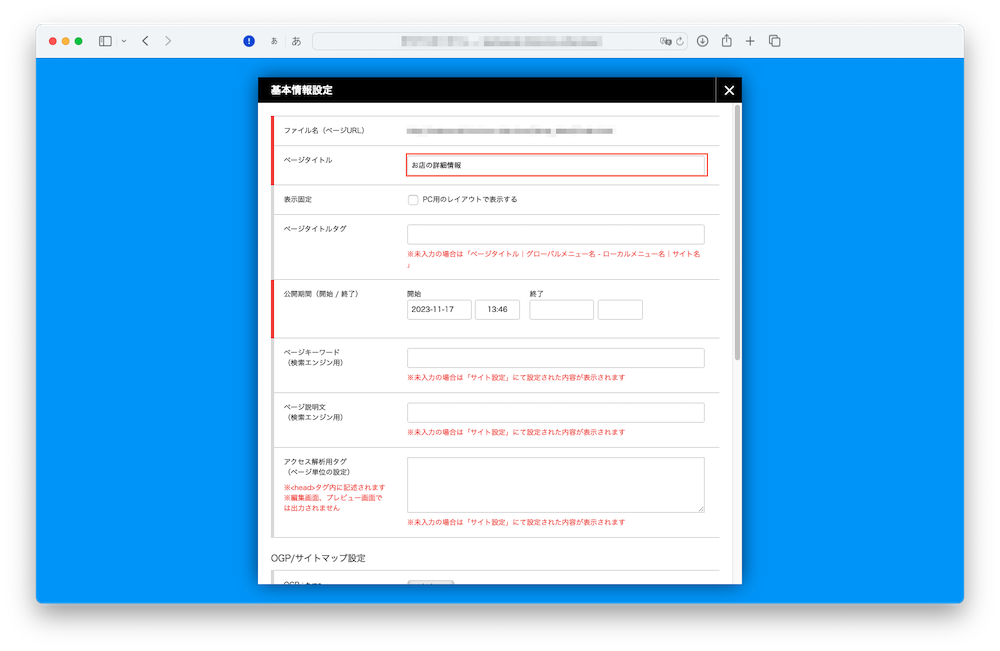
基本情報設定画面が開くので、「ページタイトル」の入力欄にページタイトルを入力します。
※このマニュアルでは「お店の詳細情報」としました。
その他の項目については「ページの基本情報」のマニュアルをご参照ください。
設定できたら「確認画面へ進む」→「保存」をクリックすると、店舗詳細用ページが用意できます。
店舗詳細用ページの設定方法は「店舗詳細ページを作成する」ををご覧ください。
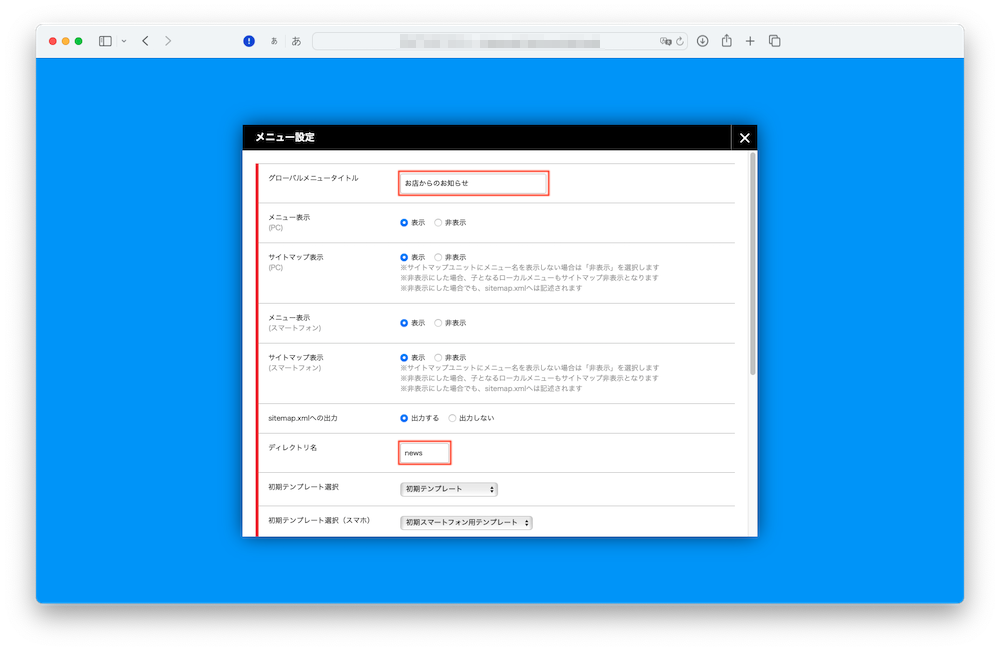
メニュー編集画面が開きます。
次の項目については、このマニュアルを参考に設定してください。
| グローバルメニュータイトル | 店舗詳細ページのメニュータイトルを入力します ※このマニュアルでは「お店からのお知らせ」としていますが自由に設定可能です |
|---|---|
| メニュー表示(PC) | 「表示」を選択します |
| サイトマップ表示(PC) | 「表示」を選択します |
| メニュー表示(スマートフォン) | 「表示」を選択します |
| サイトマップ表示(スマートフォン) | 「表示」を選択します |
| sitemap.xmlへの出力 | 「出力する」を選択します |
| ディレクトリ名 | このメニューのディレクトリ名を入力します ※このマニュアルでは「news」としていますが自由に設定可能です |
その他の項目は任意です。「メニュー操作」のマニュアルを参考に設定してください。
設定できたら「確認画面へ進む」→「保存」をクリックします。
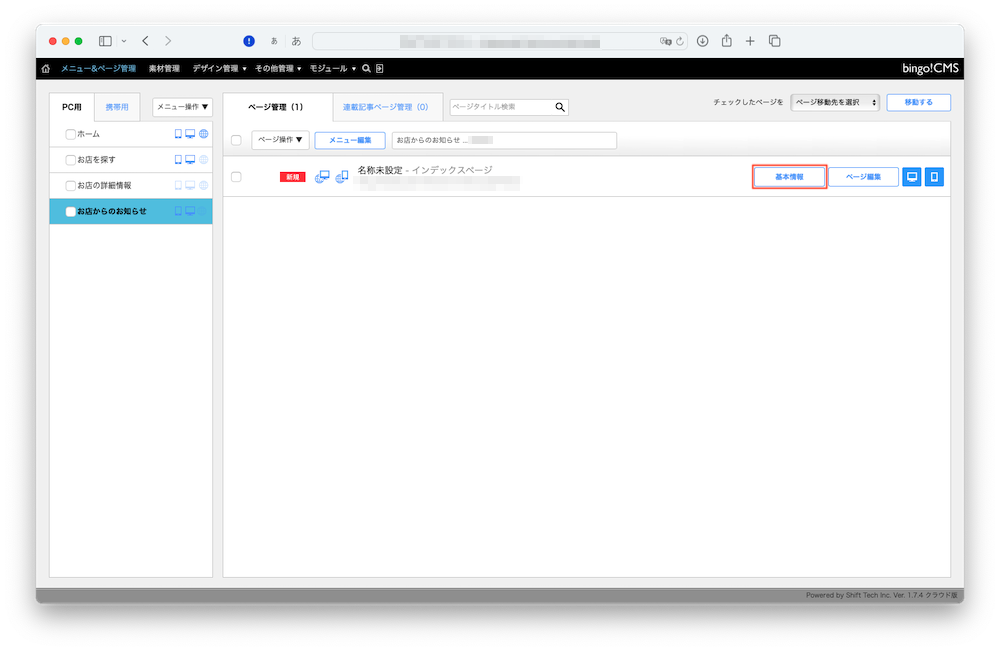
縦に並んだグローバルメニューの一番下に、新しいメニューが追加されます。
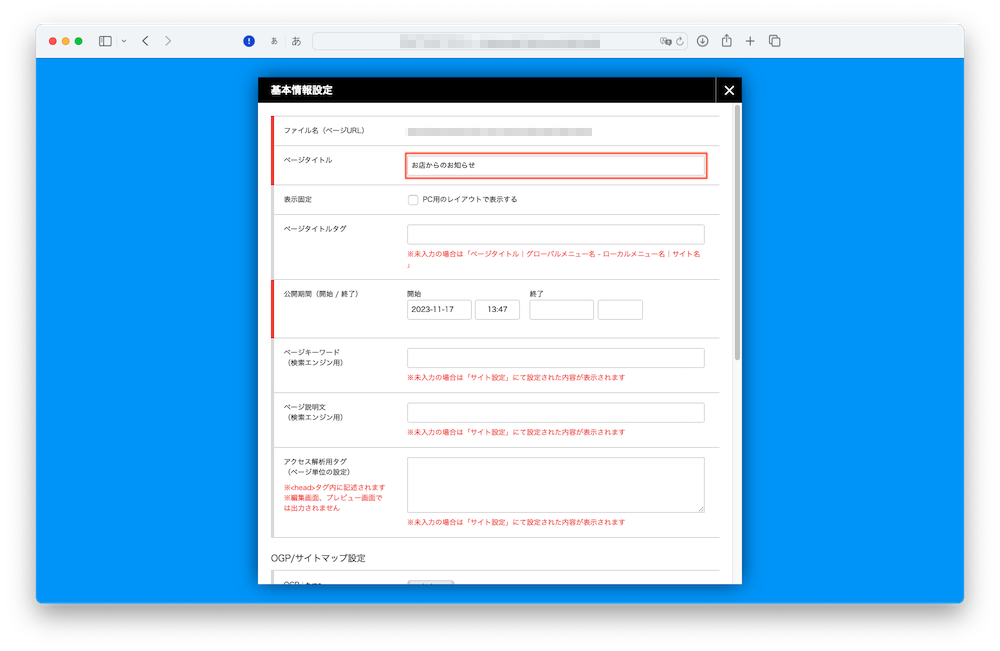
基本情報設定画面が開くので、「ページタイトル」の入力欄にページタイトルを入力します。
※このマニュアルでは「お店からのお知らせ」としました。
その他の項目については「ページの基本情報」のマニュアルをご参照ください。
設定できたら「確認画面へ進む」→「保存」をクリックすると、お知らせ用ページが用意できます。
お知らせ用ページの設定方法は「店舗からのお知らせページとバックナンバーを作成する」ををご覧ください。
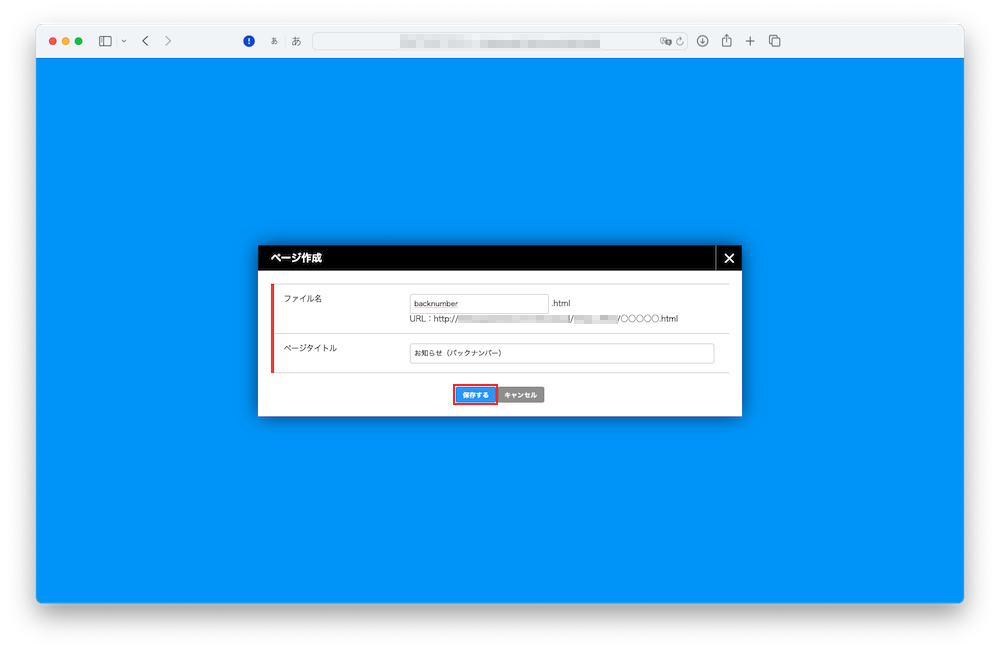
ページ作成画面が開くので、「ファイル名」と「ページタイトル」の入力欄に入力します。
※このマニュアルでは「ファイル名」は「backnumber」、「ページタイトル」は「お店からのお知らせ」としました。
設定できたら「確認画面へ進む」→「保存」をクリックすると、お知らせ用ページが用意できます。
バックナンバー用ページの設定方法は「店舗からのお知らせページとバックナンバーを作成する」をご覧ください。
前のマニュアル
> 遊歩ナビモジュールをインストールする へ
次のマニュアル
> 店舗詳細ページを作成する へ