店舗用のお知らせ投稿・編集ページを作成する(遊歩ナビモジュール)
「店舗用のお知らせ投稿・編集ページ」とは、店舗ごとに設定したログインID・パスワードを入力することにより、店舗担当者がお知らせを投稿・編集できるページです。
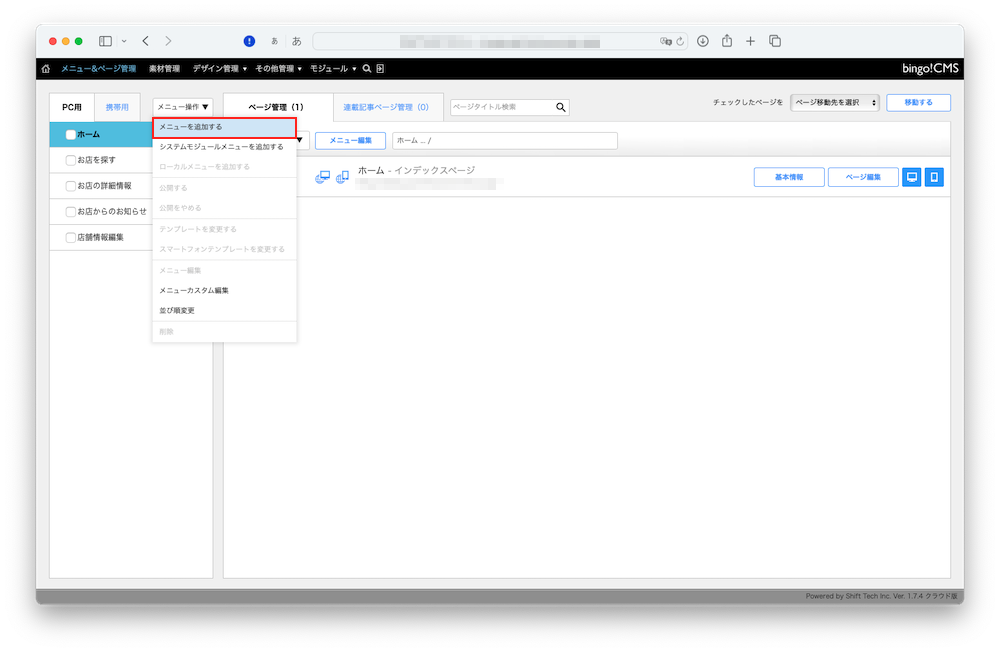
この機能を使用するには、店舗用のお知らせ投稿・編集用のグローバルメニューを作成し、同じ階層にログインページ、お知らせ投稿・編集メニューページ、お知らせ投稿・編集ページを作成します。
※店舗ごとのログインID・パスワードは「企業・店舗管理」で設定します。
※お知らせの投稿・編集方法は「店舗(施設)さま向けマニュアル」をご覧ください。
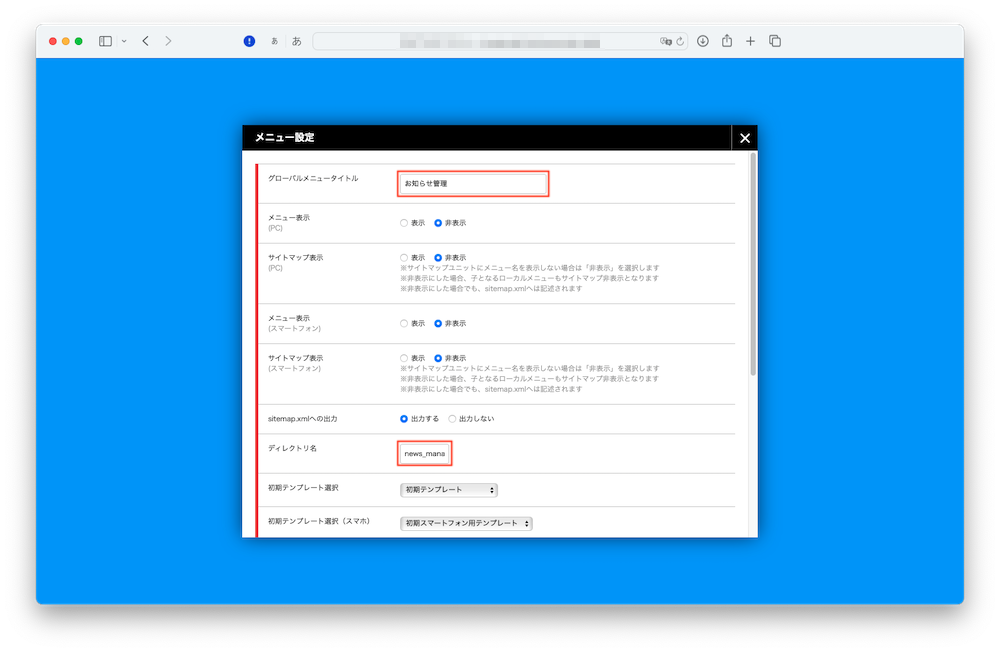
メニュー編集画面が開きます。
次の項目については、このマニュアルを参考に設定してください。
| グローバルメニュータイトル | 店舗用のお知らせ投稿・編集ページのメニュータイトルを入力します ※このマニュアルでは「お知らせ管理」としていますが自由に設定可能です |
|---|---|
| メニュー表示(PC) | 「非表示」を選択します |
| サイトマップ表示(PC) | 「非表示」を選択します |
| メニュー表示(スマートフォン) | 「非表示」を選択します |
| サイトマップ表示(スマートフォン) | 「非表示」を選択します |
| sitemap.xmlへの出力 | 「出力する」を選択します |
| ディレクトリ名 | このメニューのディレクトリ名を入力します ※このマニュアルでは「news_manage」としていますが自由に設定可能です |
その他の項目は任意です。「メニュー操作」のマニュアルを参考に設定してください。
設定できたら「確認画面へ進む」→「保存」をクリックします。
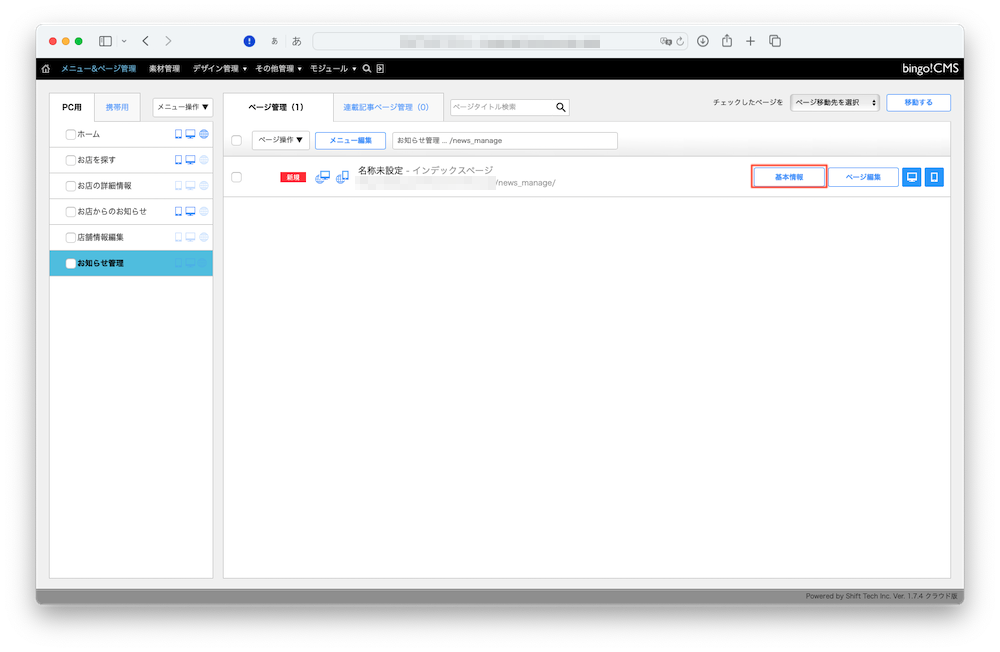
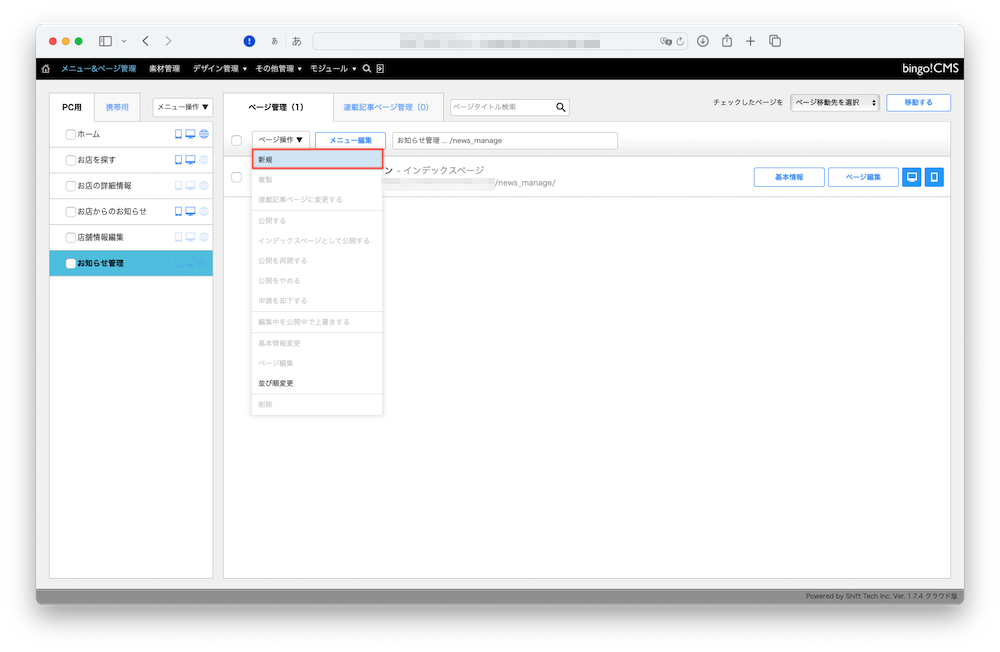
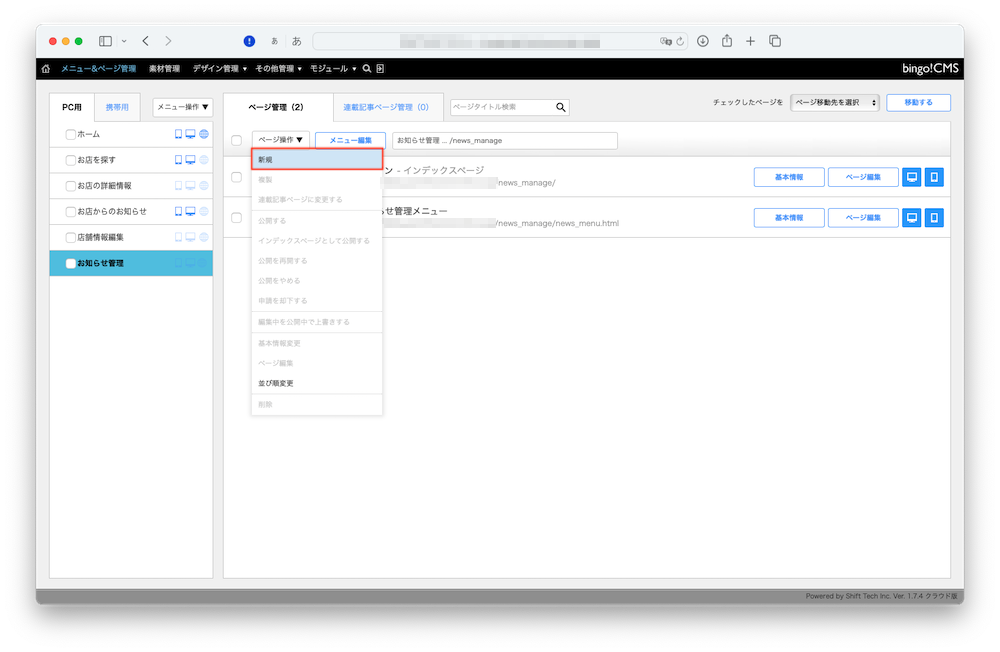
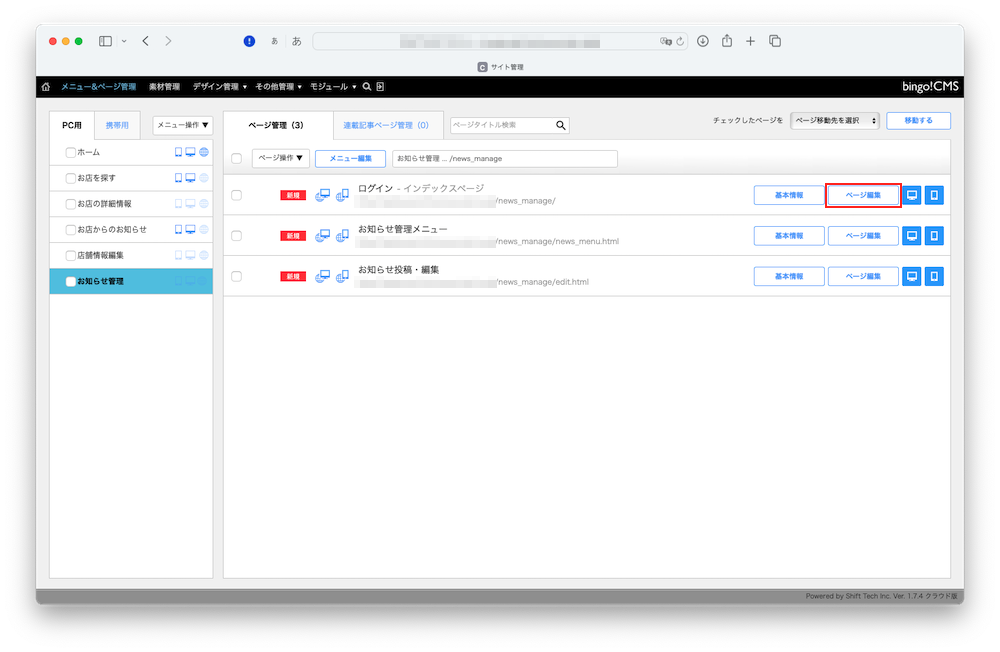
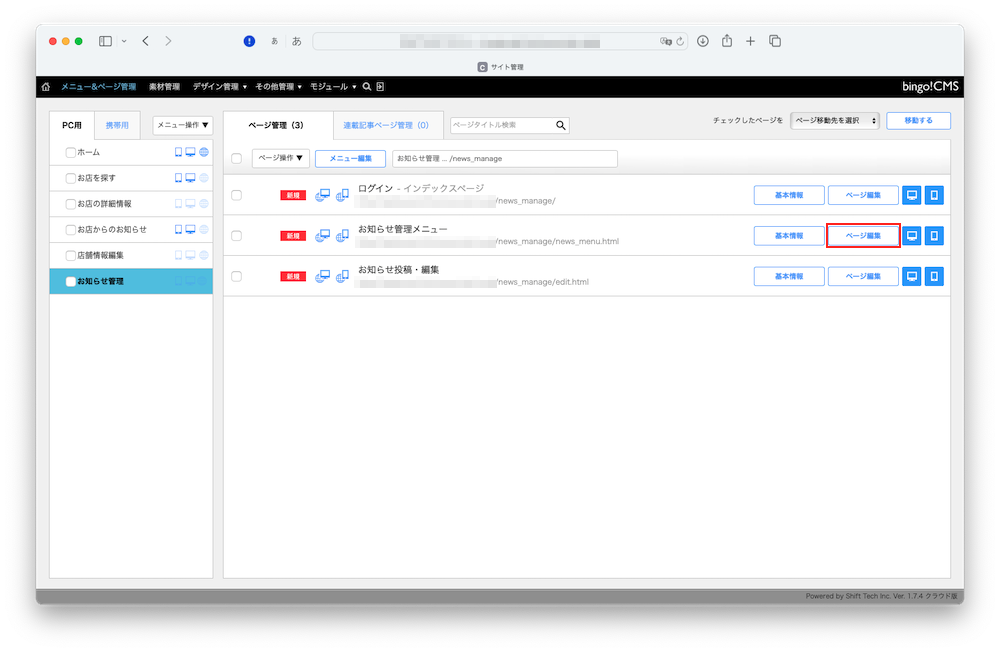
縦に並んだグローバルメニューの一番下に、新しいメニューが追加されます。
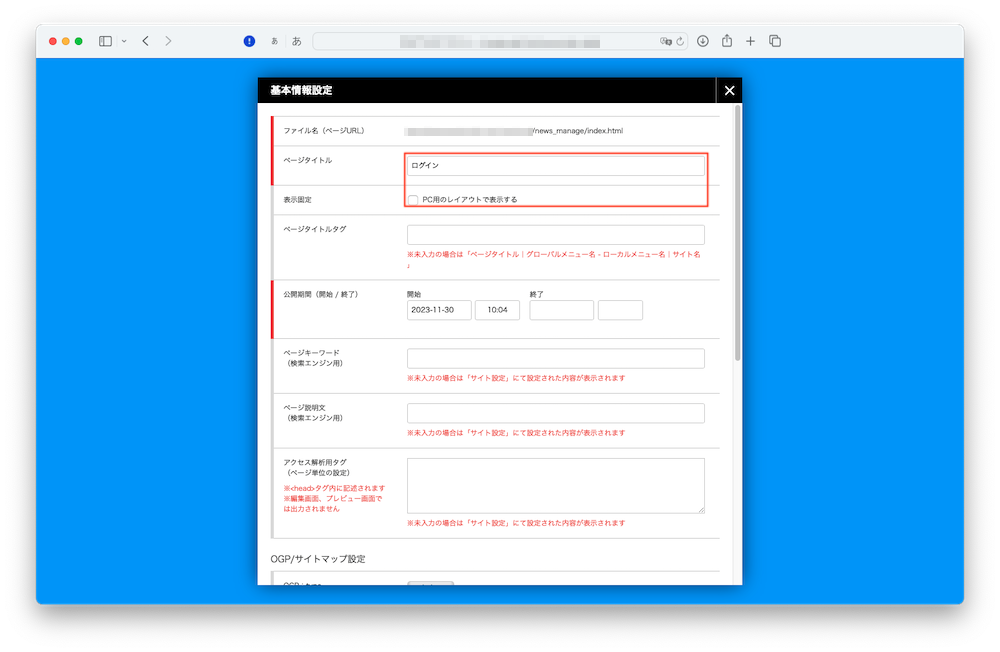
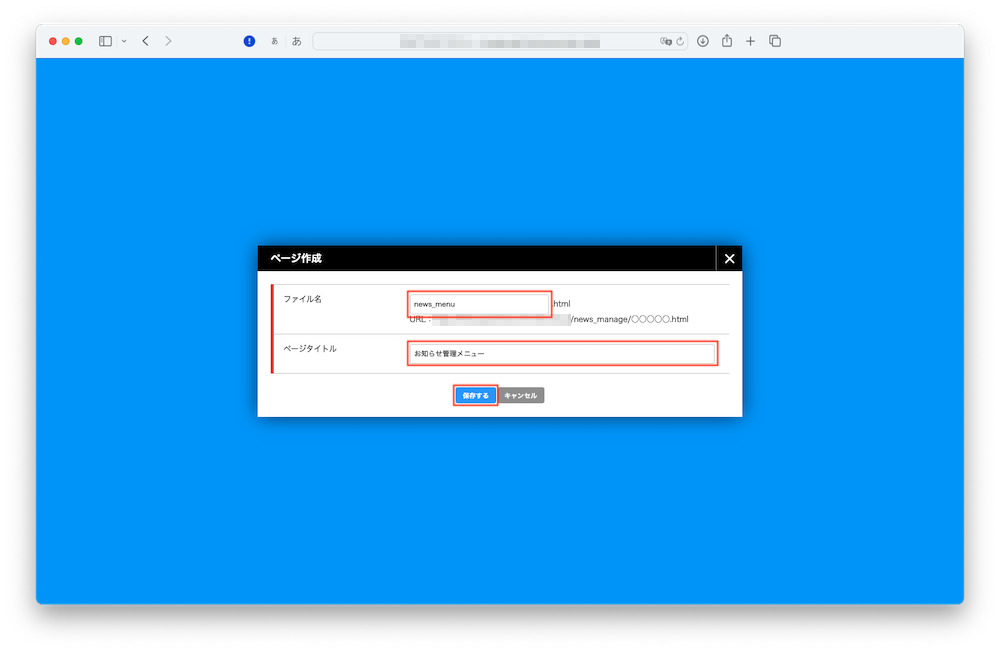
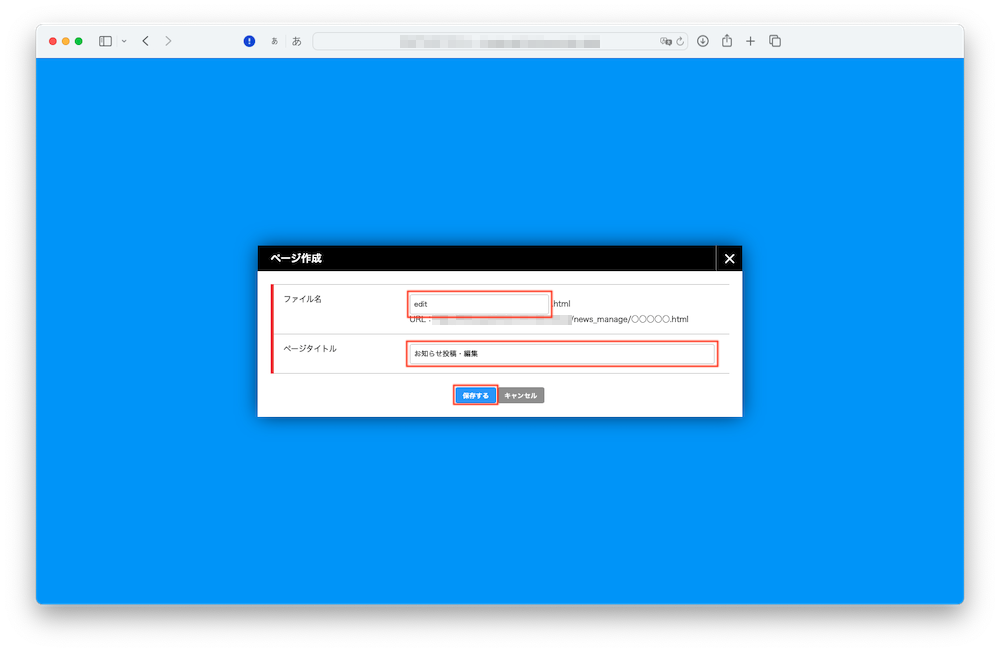
基本情報設定画面が開くので、「ページタイトル」の入力欄にページタイトルを入力します。
※このマニュアルでは「ログイン」としました。
その他の項目については「ページの基本情報」のマニュアルをご参照ください。
設定できたら「確認画面へ進む」→「保存」をクリックすると、ログインページが用意できます。
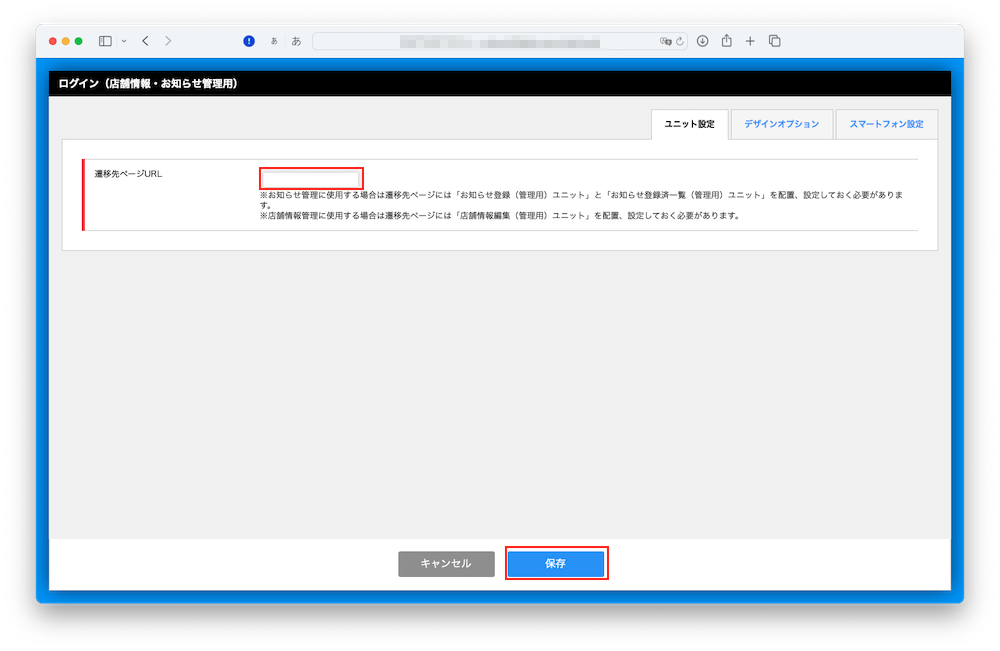
以下を参考に設定してください。
「保存」をクリックして設定完了です。
| 遷移先ページURL | お知らせ投稿・編集メニューページ(こちらの手順で作成したページ)URLのサブディレクトリ以下を設定します 例:http://◯◯◯/▲▲▲/☆☆☆.html の /▲▲▲/☆☆☆.html 部分 ※このマニュアルでは「/news_manage/news_menu.html」となりますが自由に設定可能です |
|---|
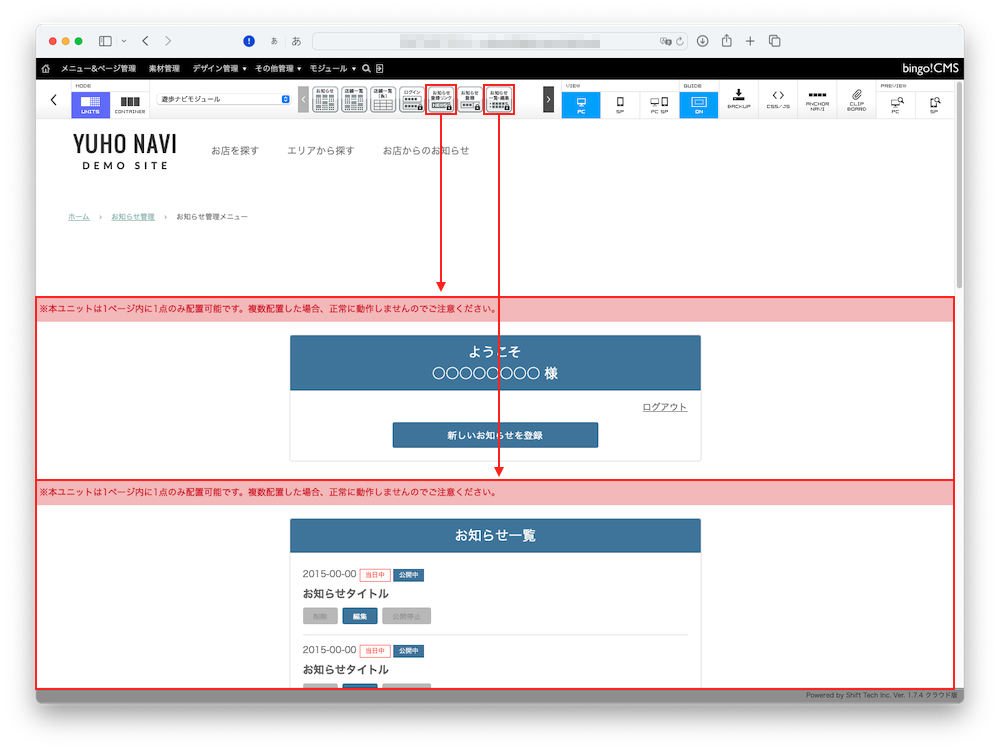
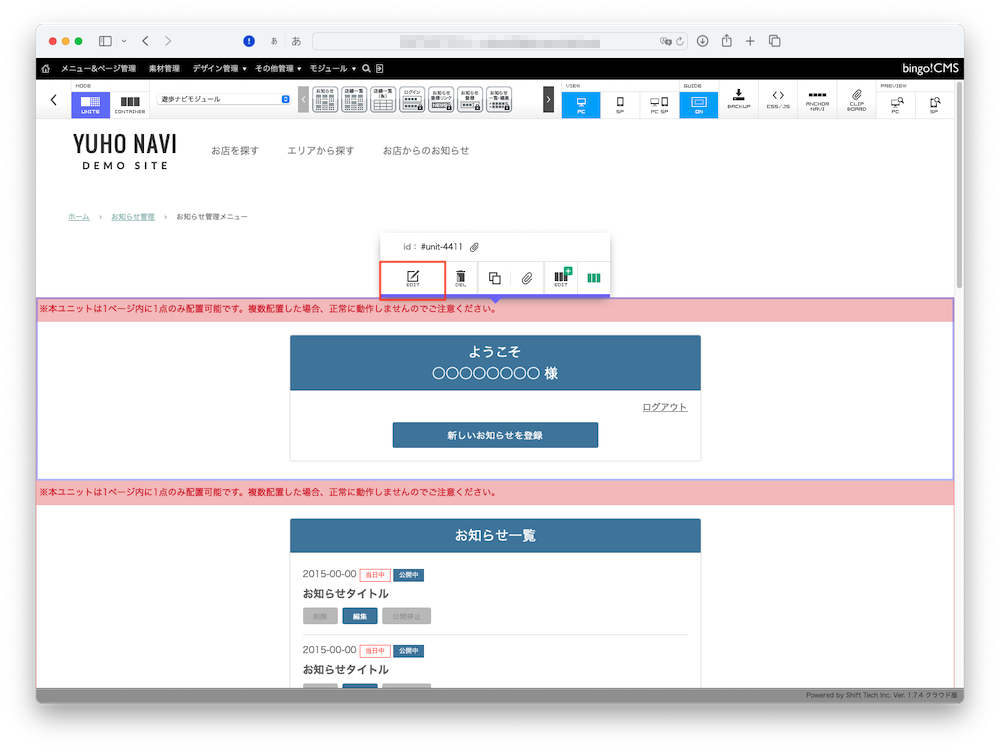
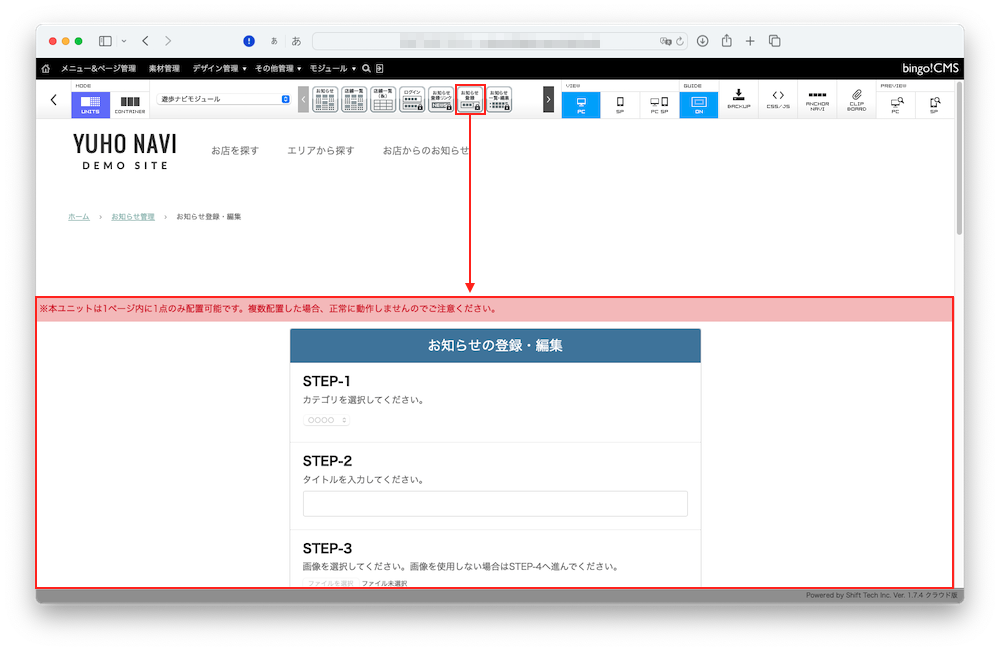
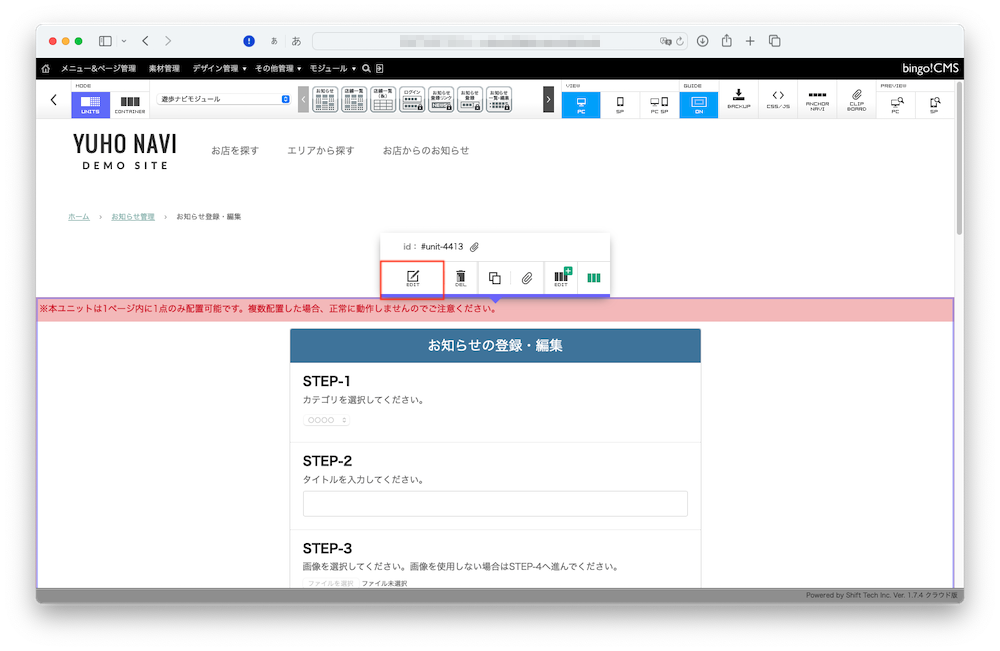
お知らせ登録ページリンク設定(管理用)ユニット
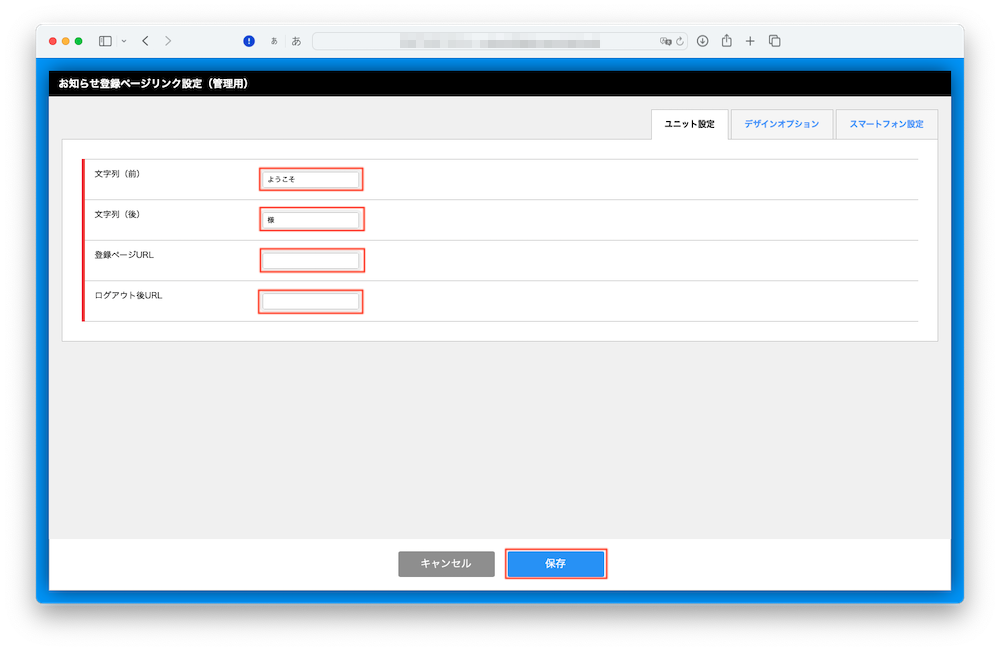
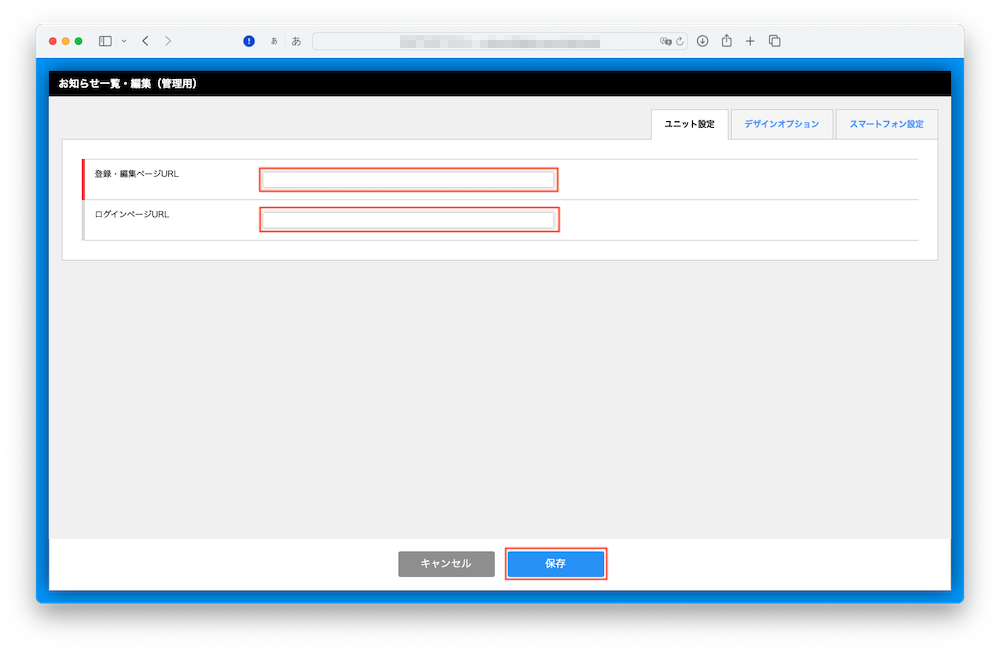
以下を参考に設定してください。
「保存」をクリックして設定完了です。
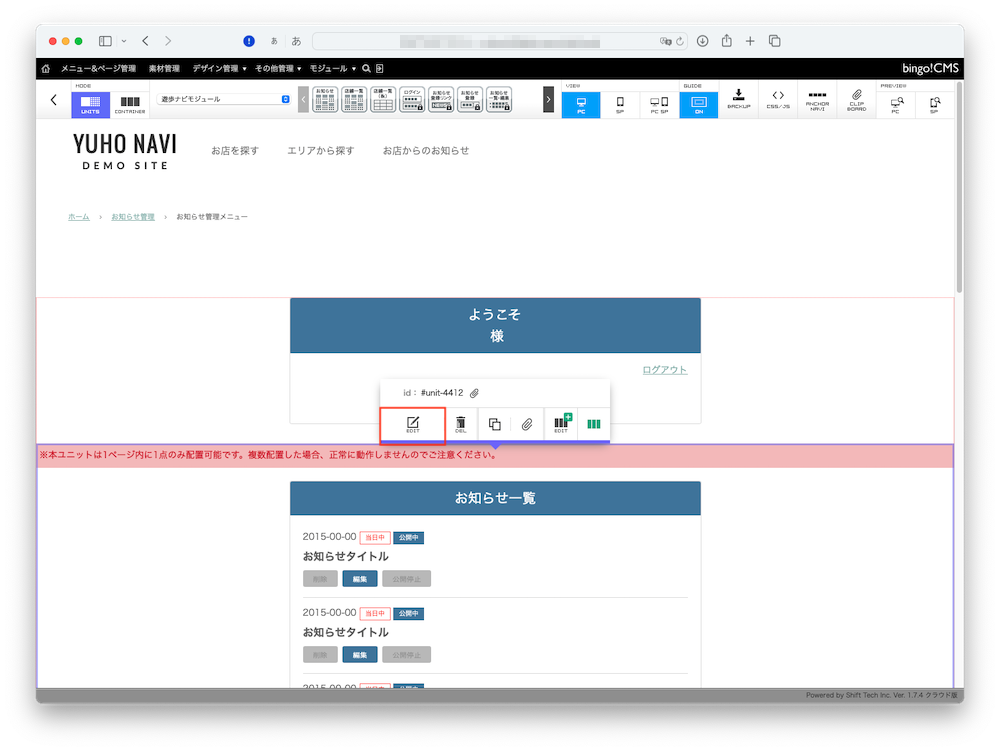
| 文字列(前) | お知らせ投稿・編集メニューの前部分に表示する文言を設定します ※デフォルトで「ようこそ」と入力されていますが自由に設定可能です |
|---|---|
| 文字列(後) | お知らせ投稿・編集メニューの後部分に表示する文言を設定します ※デフォルトで「様」と入力されていますが自由に設定可能です |
| 登録ページURL | お知らせ投稿・編集ページ(こちらの手順で作成したページ)のURLを設定します 例:http://◯◯◯/▲▲▲/☆☆☆.html の /▲▲▲/☆☆☆.html 部分 ※このマニュアルでは「/news_manage/edit.html」としていますが自由に設定可能です |
| ログアウト後URL | ログアウト後に遷移するページのURLを設定します 例:http://◯◯◯/▲▲▲.html の /▲▲▲.html 部分 ※このマニュアルでは「/news_manage/(ログインページ)」としていますが自由に設定可能です |
すべてのページが作成できたら、以下の手順で公開します。
公開後、ログインページのURLと店舗ごとのID・パスワードを店舗の担当者に伝え、お知らせを投稿してもらいましょう。
- 画面上部のメニュー&ページ管理をクリック
- 店舗用のお知らせ投稿・編集ページ用のグローバルメニューをクリック
- ログインページ、お知らせ投稿・編集メニューページ、お知らせ投稿・編集ページのチェックボックスにチェックを入れる
- ページ操作のプルダウンから「公開する」をクリック
※「メニューが公開されていません。一緒に公開しますか?」というメッセージが表示されたら「メニューも公開する」をクリック
前のマニュアル
> 店舗用の店舗情報編集ページを作成する へ