cssとclassを組み合わせてユニットに吹き出しをつける方法
bingo!CMS1.7.0より搭載された「グリッド v17ユニット」を使用し、cssとclassを組み合わせてユニットに吹き出しをつける方法をご紹介します。
※bingo!CMS1.7.xをご利用の場合のみ設定できます。
※スキンはV17のものをご使用ください。
設定例
Before

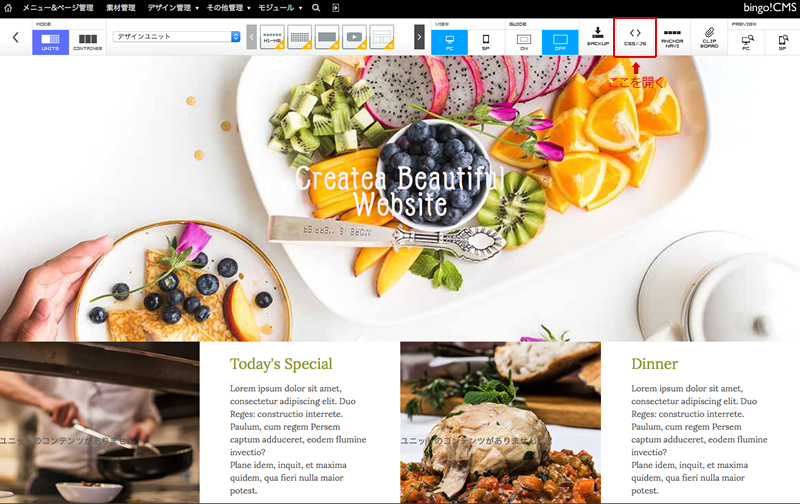
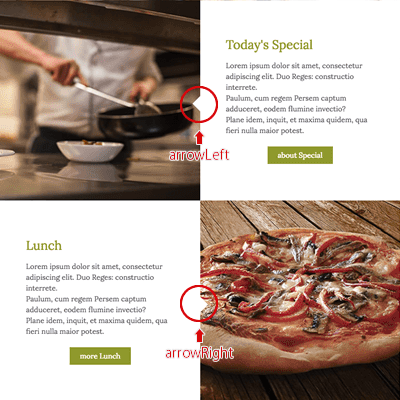
After

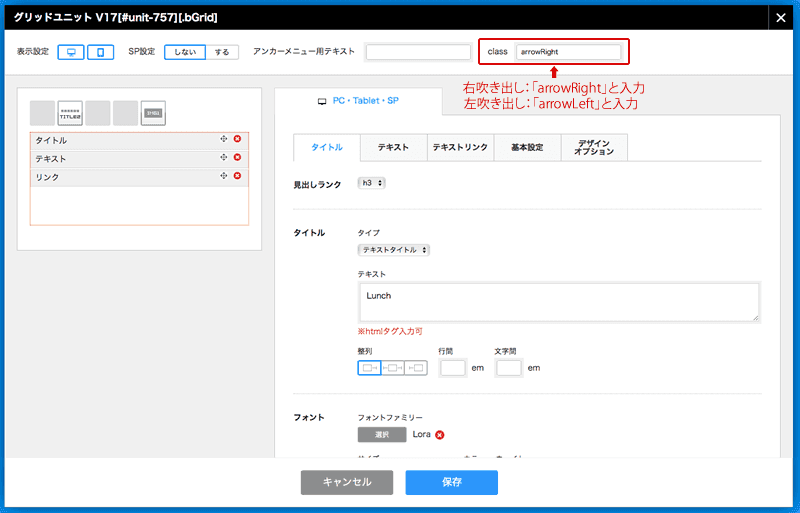
ユニットに吹き出しをつける
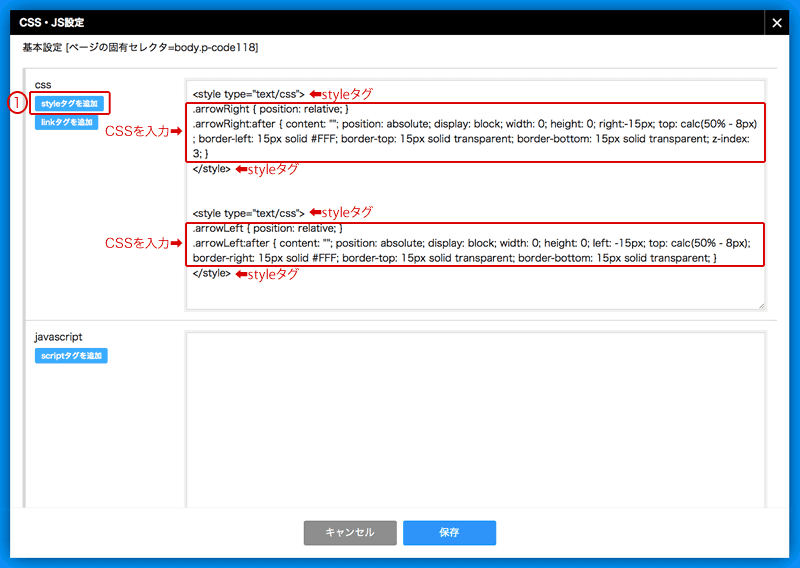
- 次に、CSS・JS設定画面の「styleタグを追加」をクリックします。
style開始タグと閉じタグが自動的に追加されました。 - style開始タグと閉じタグの間にCSSを挿入します。
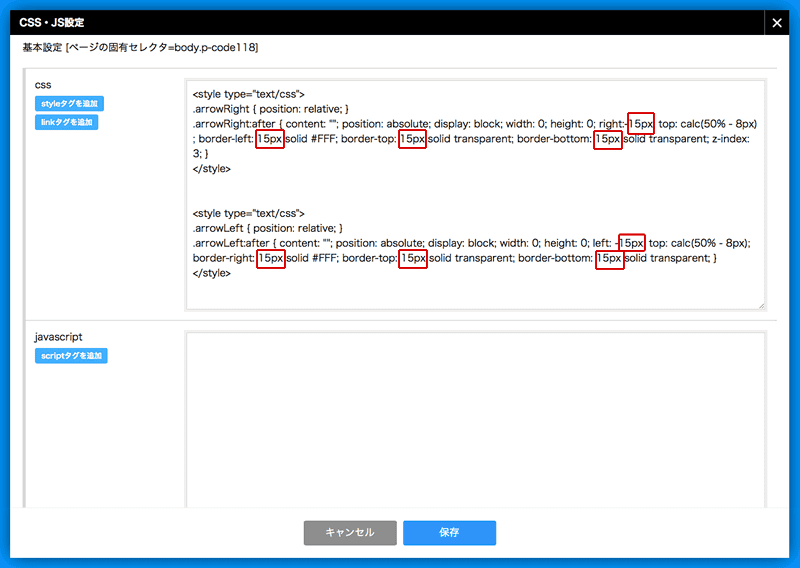
※ツノが右側についた吹き出しをつける場合.arrowRight { position: relative; } .arrowRight:after { content: ""; position: absolute; display: block; width: 0; height: 0; right:-15px; top: calc(50% - 8px); border-left: 15px solid #FFF; border-top: 15px solid transparent; border-bottom: 15px solid transparent; z-index: 3; }
※ツノが左側についた吹き出しをつける場合.arrowLeft { position: relative; } .arrowLeft:after { content: ""; position: absolute; display: block; width: 0; height: 0; left: -15px; top: calc(50% - 8px); border-right: 15px solid #FFF; border-top: 15px solid transparent; border-bottom: 15px solid transparent; }
bingo!CMS1.7.2より、CSS・JS設定画面がPC・タブレット用とスマートフォン用で分けて入力できるようになりました。
スマートフォン表示でも吹き出しを使用する場合は、PC・タブレット用の入力欄にCSSを入力した後で「スマートフォンにコピー」をクリックすると、スマートフォン用の入力欄にも同じCSSが反映されます。
その他のTips
-
2024年12月05日
サイト内検索で検索されたキーワードをGA4で確認する方法 -
2023年10月27日
連載記事一覧の新着記事を大きく表示する方法複数の連載記事用一覧ユニットを組み合わせ、新着記事を大きく表示するなど、レイアウトにメリハリをつけた一覧をつくる方法をご紹介します。
-
2023年10月11日
マルチコンテナの設定をスマートフォン向けに調整する方法「マルチコンテナ」を使ってパソコン・タブレットからの閲覧とスマートフォンからの閲覧とでレイアウトや余白を別々に設定する方法をご紹介します。