カスタムユニットでネガティブマージンを設定する方法
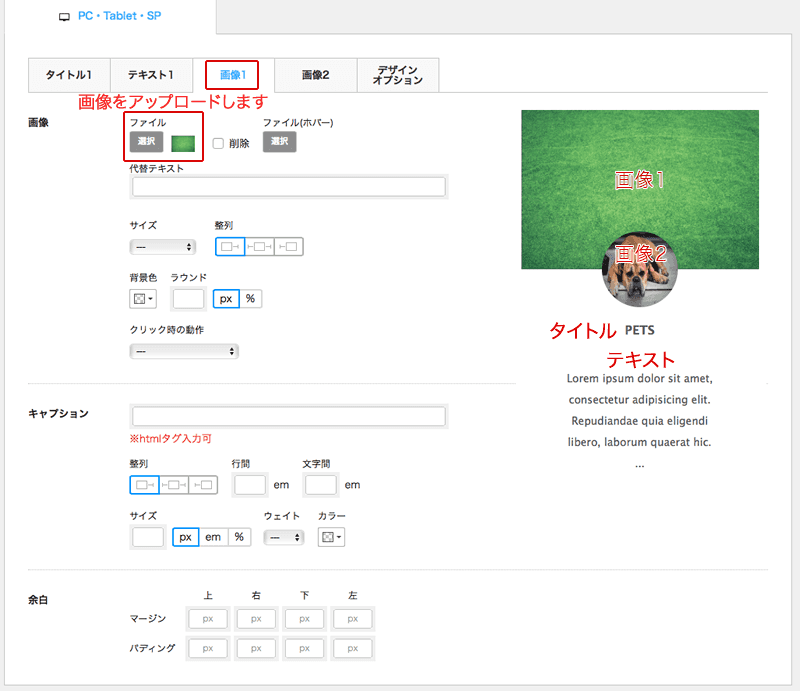
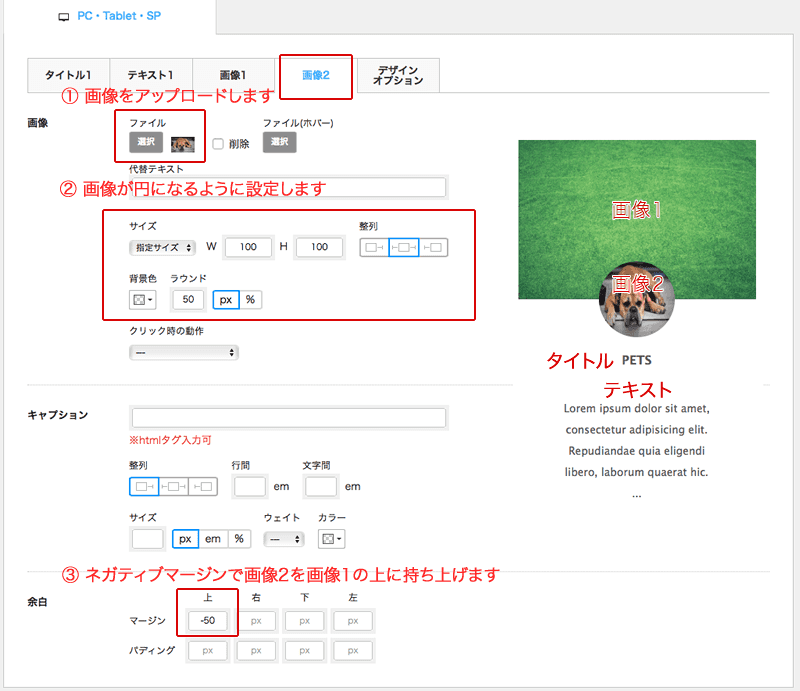
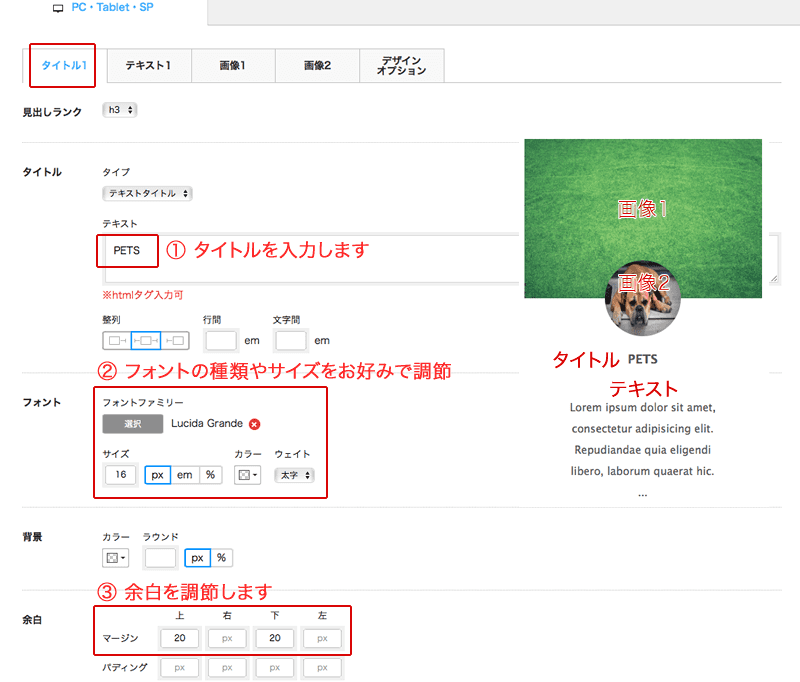
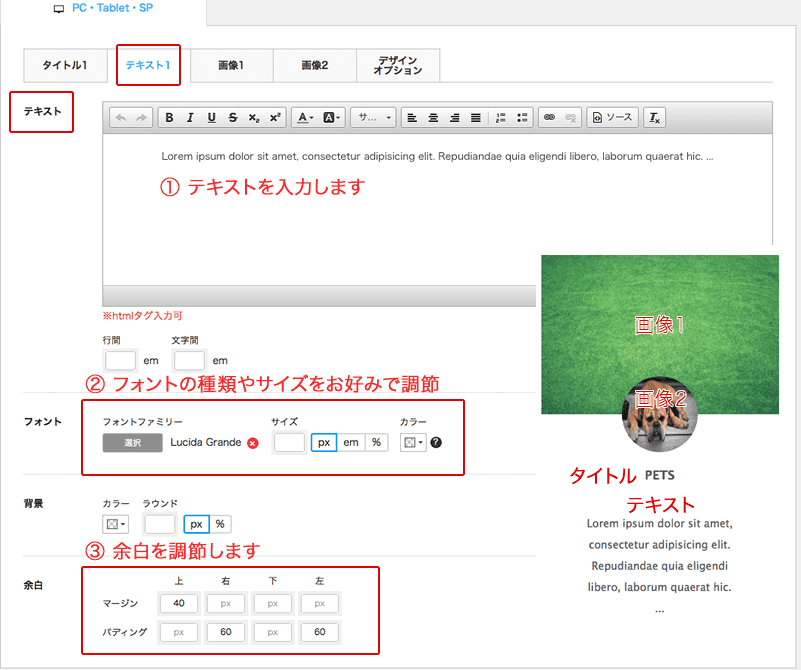
bingo!CMS1.7の「カスタムユニット」でネガティブマージンを活用したレイアウトを紹介します。
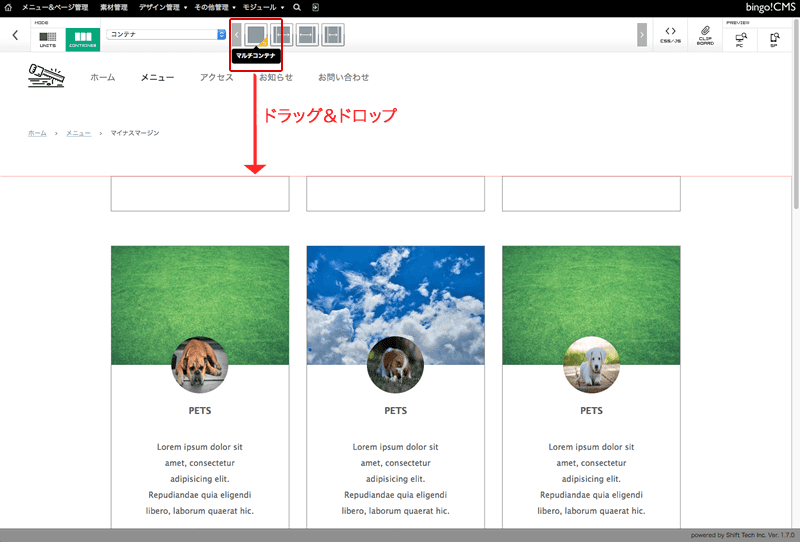
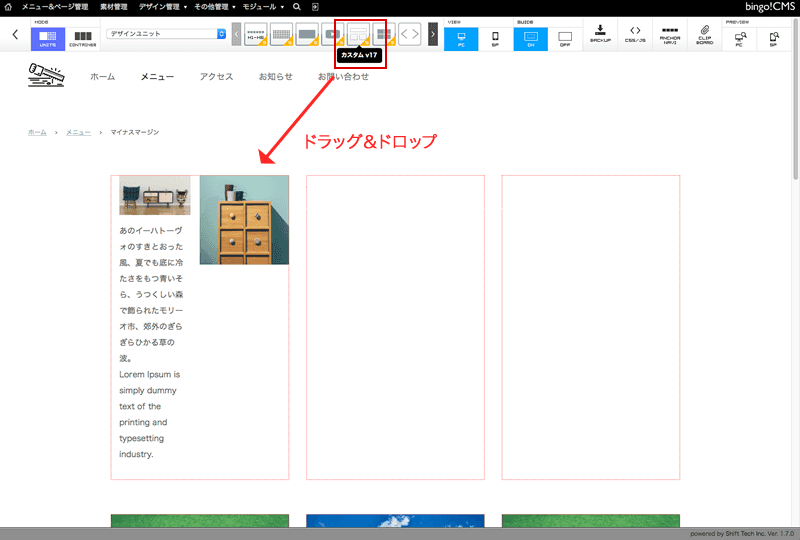
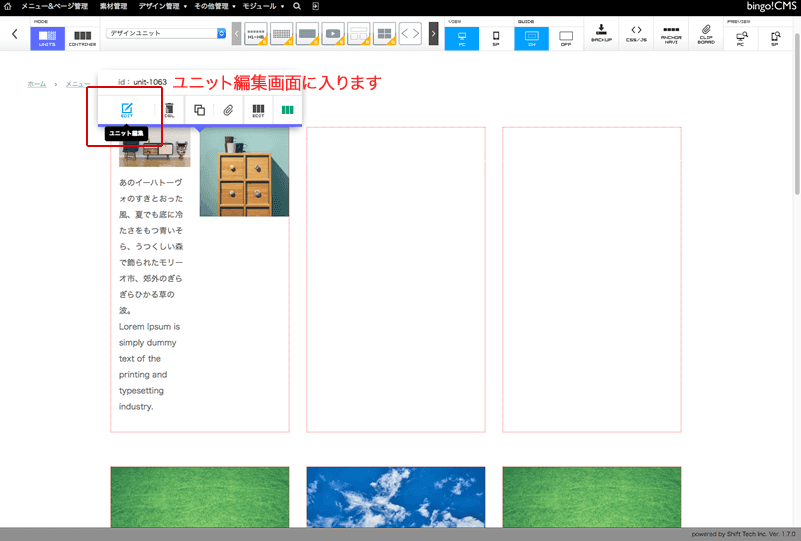
※ 今回は「bingo!CMS 1.7」のコンテナ、ユニットを使用しています。
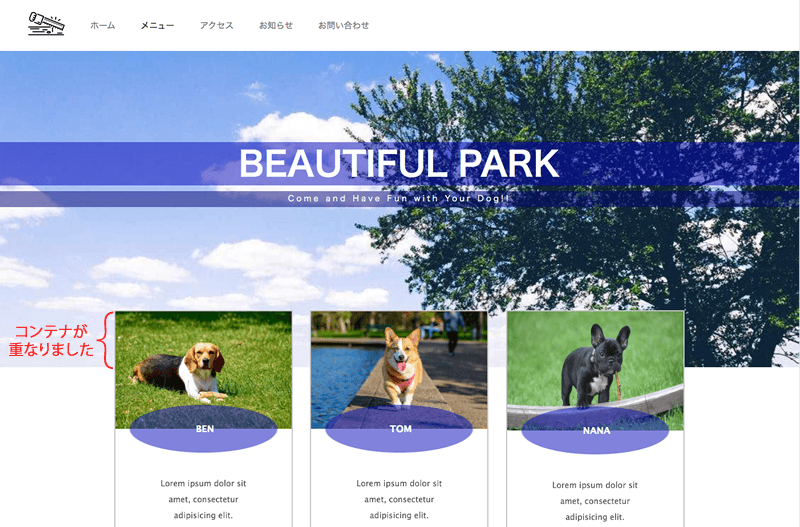
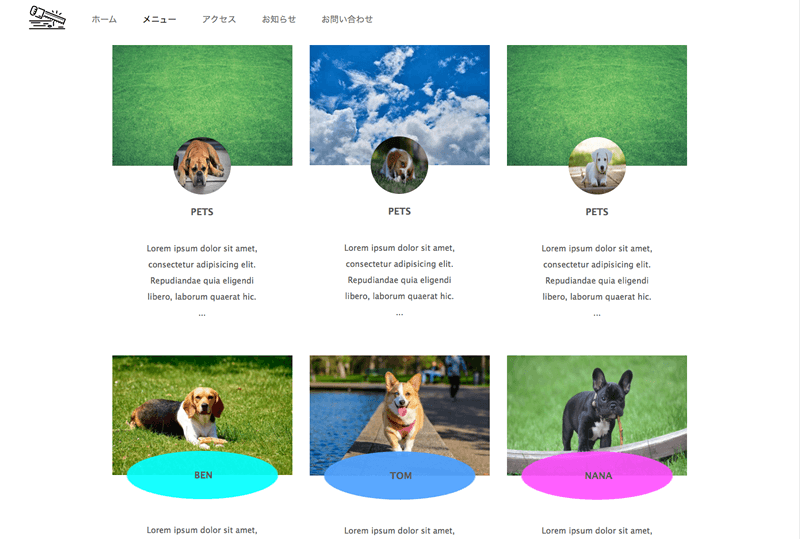
完成画面

その他のTips
-
2017年10月23日
cssとclassを組み合わせてユニットに吹き出しをつける方法ユニットやコンテナにclassを設定することができます。このtipsではcssとclassを組み合わせてユニットに吹き出しをつける方法をご紹介します。