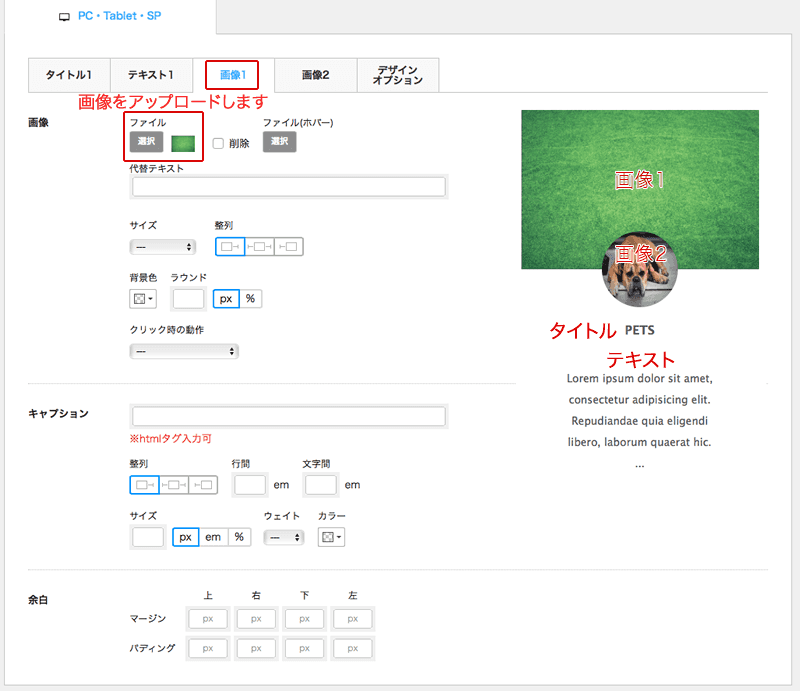
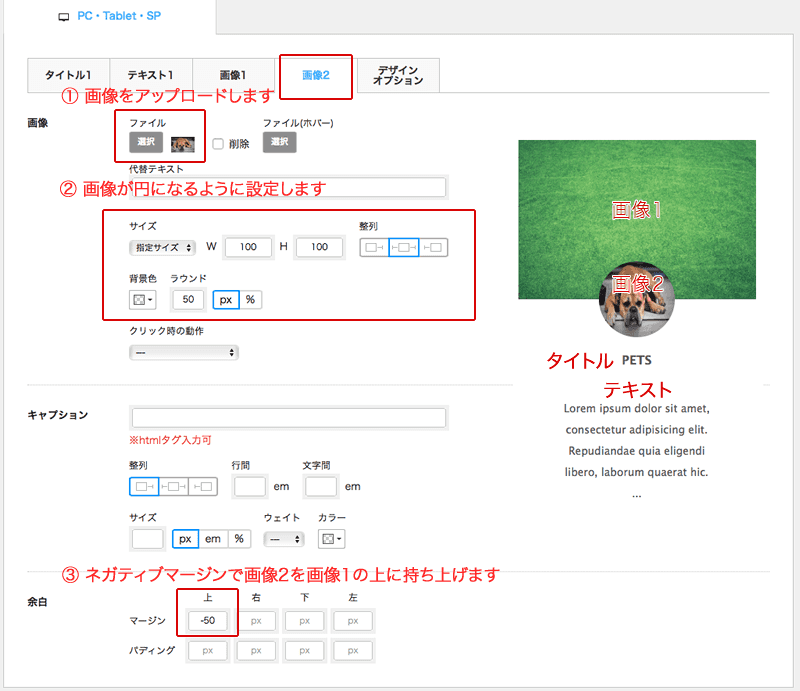
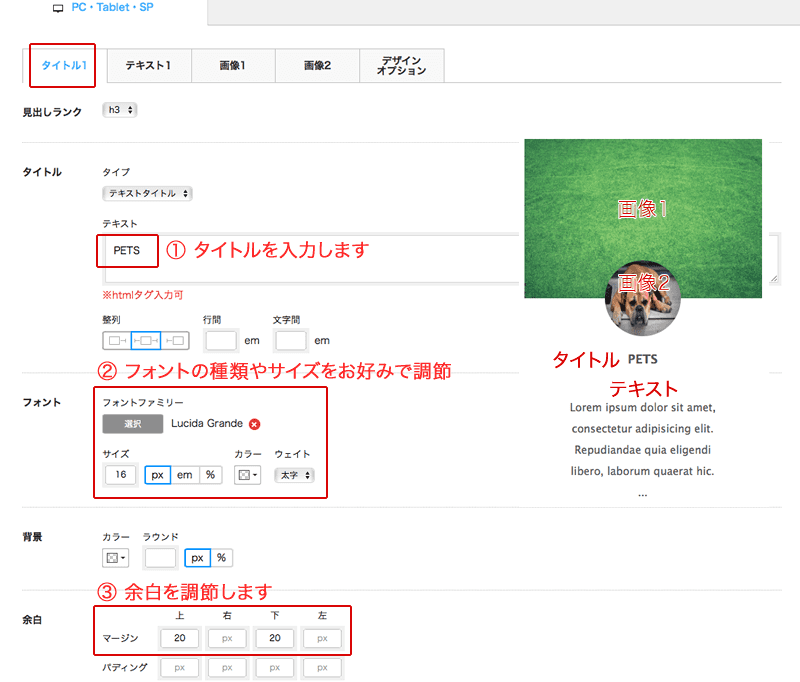
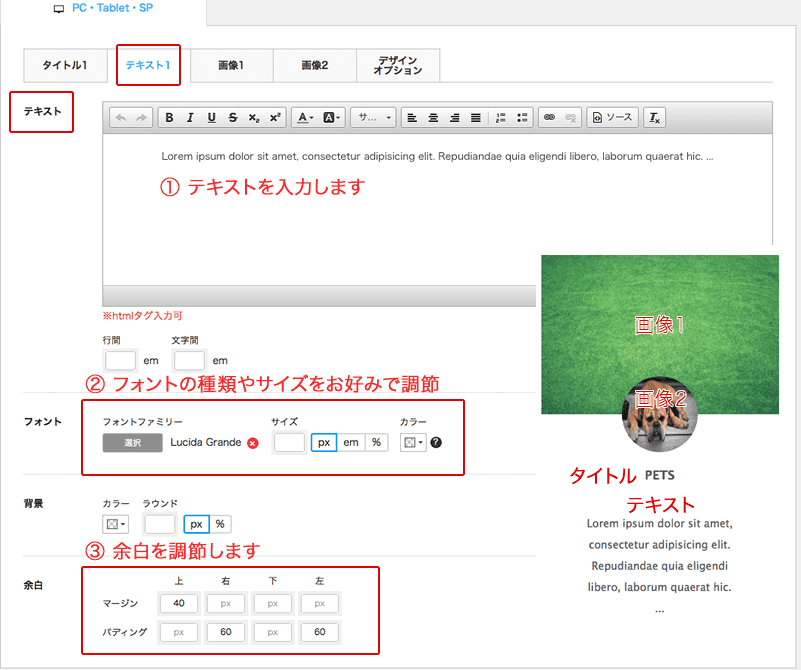
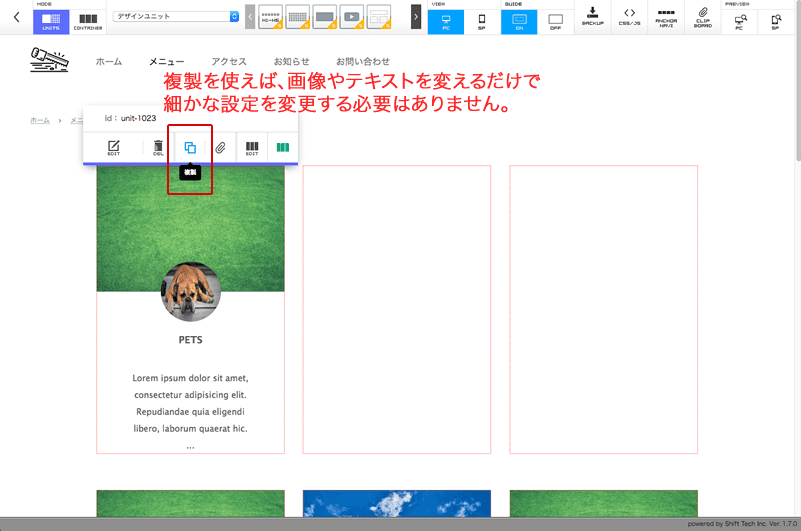
カスタムユニットでネガティブマージンを設定する方法
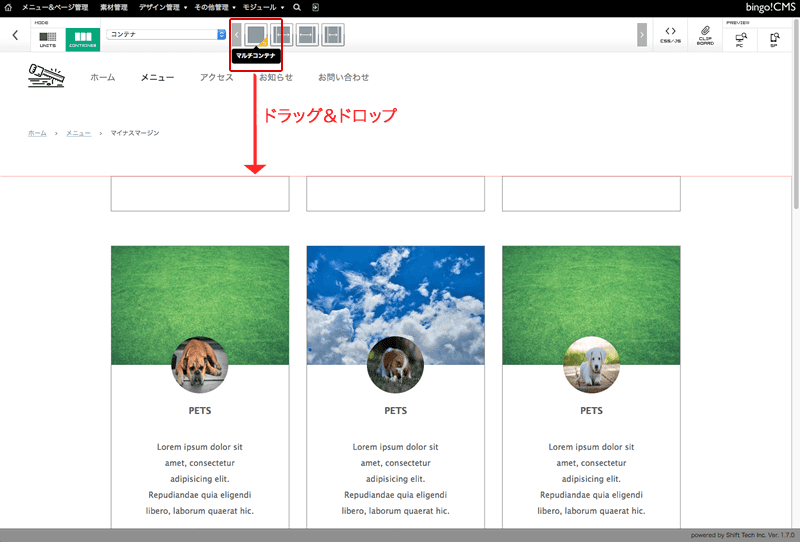
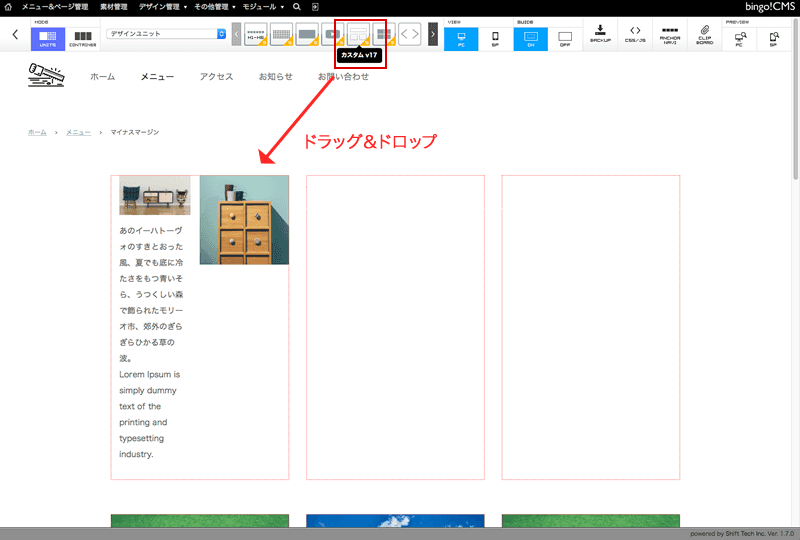
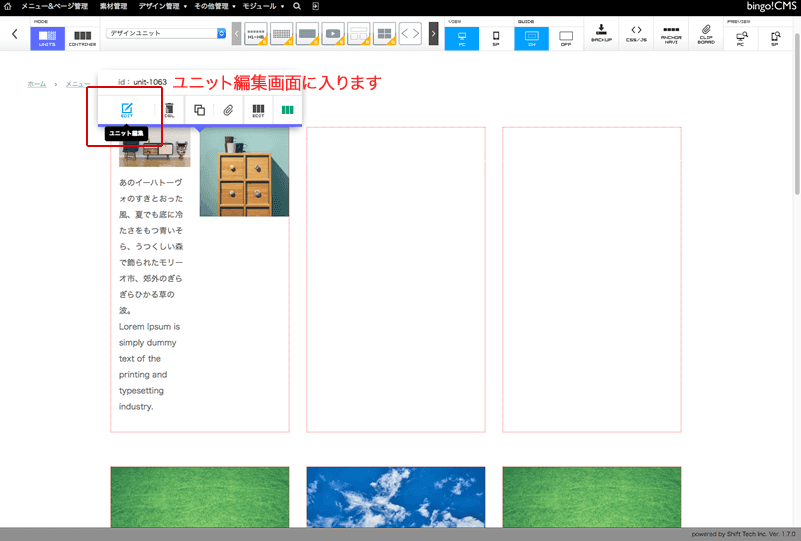
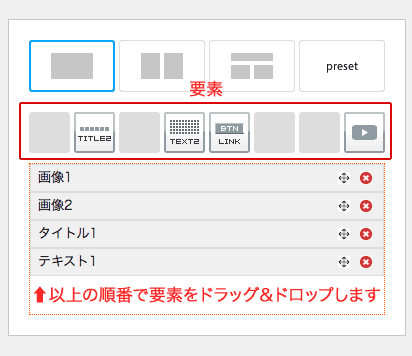
bingo!CMS1.7の「カスタムユニット」でネガティブマージンを活用したレイアウトを紹介します。
※ 今回は「bingo!CMS 1.7」のコンテナ、ユニットを使用しています。
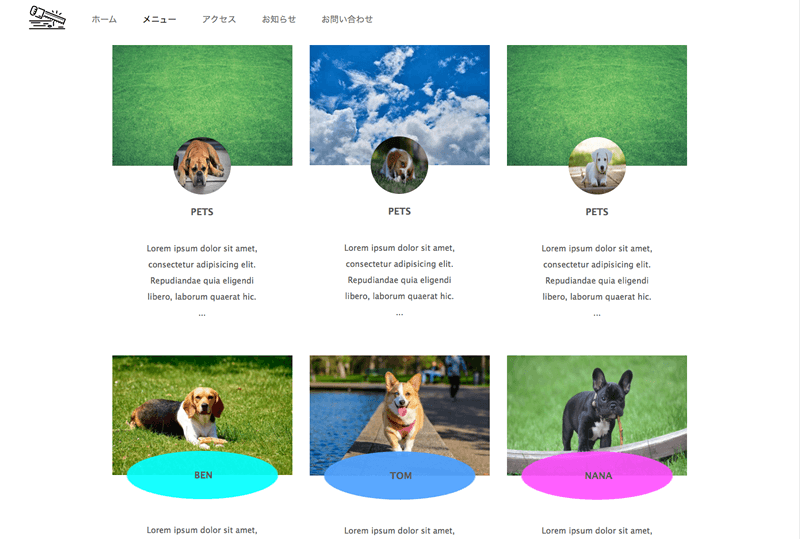
完成画面

その他のTips
-
2020年02月12日
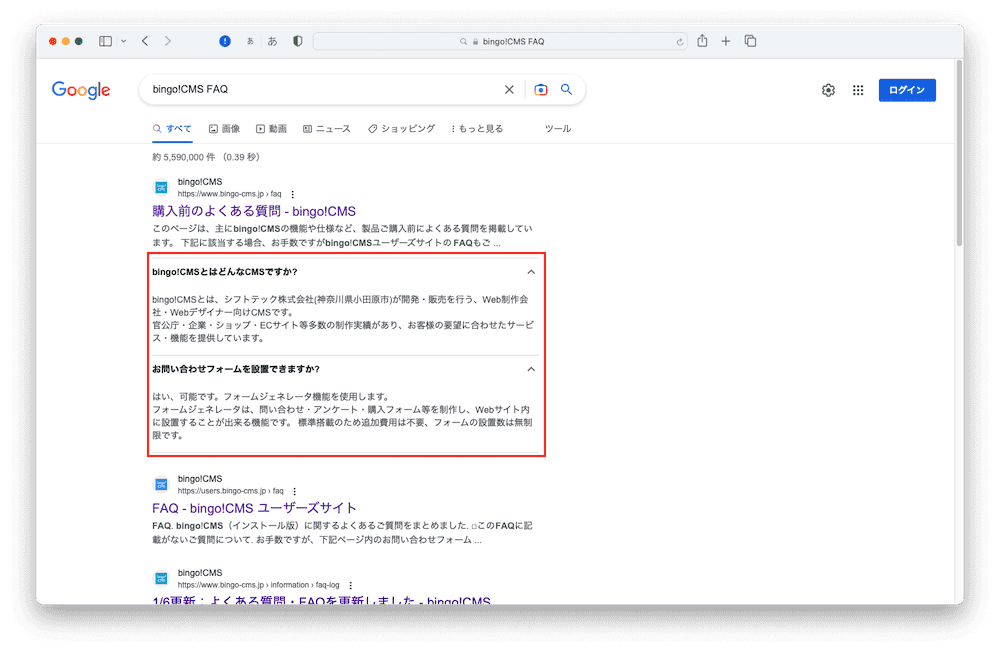
「よくある質問」(FAQ)の構造化データをマークアップし、Google検索に表示させる方法ページに「よくある質問」(FAQ)の構造化データをマークアップし、Google検索の検索結果一覧に表示させる方法をご紹介します。
-
2020年02月05日
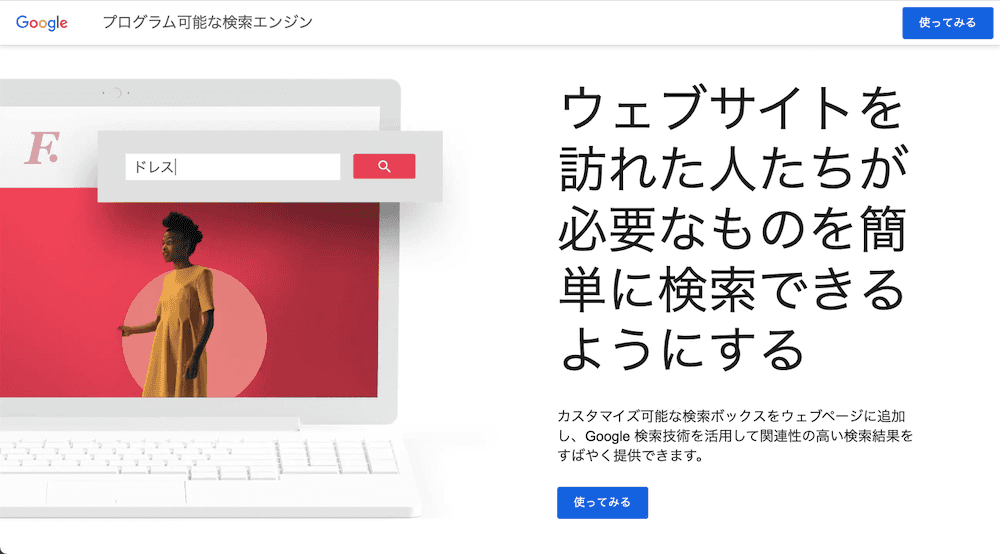
プログラム可能な検索エンジン(Googleカスタム検索)を使って サイト内検索を設置する方法bingo!CMSのCSS・JS設定とHTML v17ユニットを使用し、Googleが提供するプログラム可能な検索エンジン(Googleカスタム検索)でサイト内検索を設置する方法をご紹介します。
-
2020年01月15日
カスタムCSS編集でbox-shadowエフェクトをかける方法box-shadowエフェクトを実装する方法と、classで呼び出せるbox-shadowエフェクトのプリセットをご紹介します。