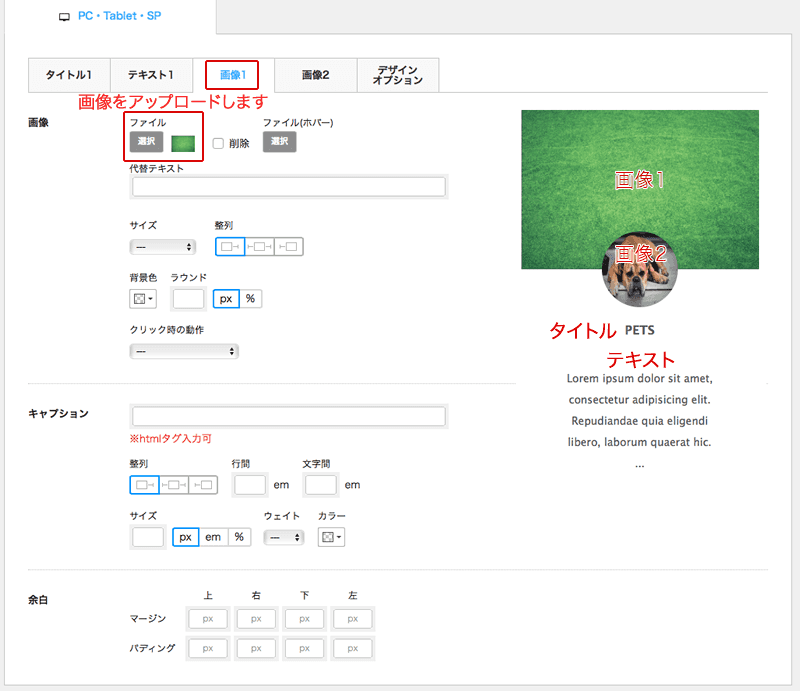
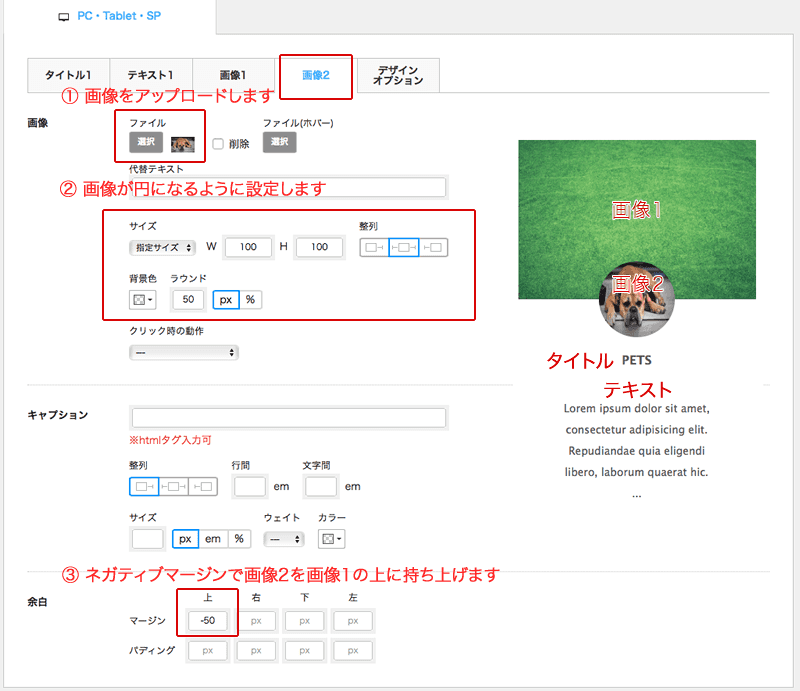
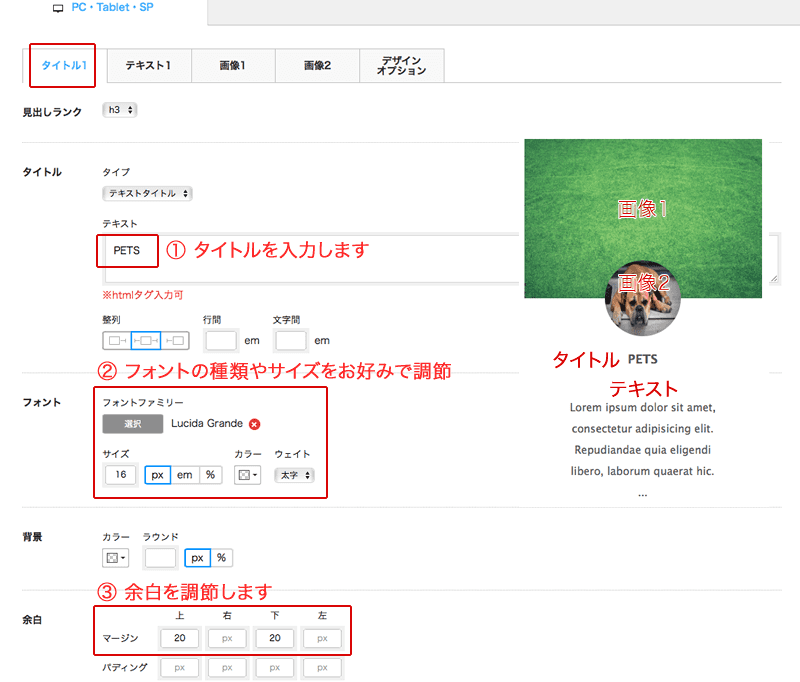
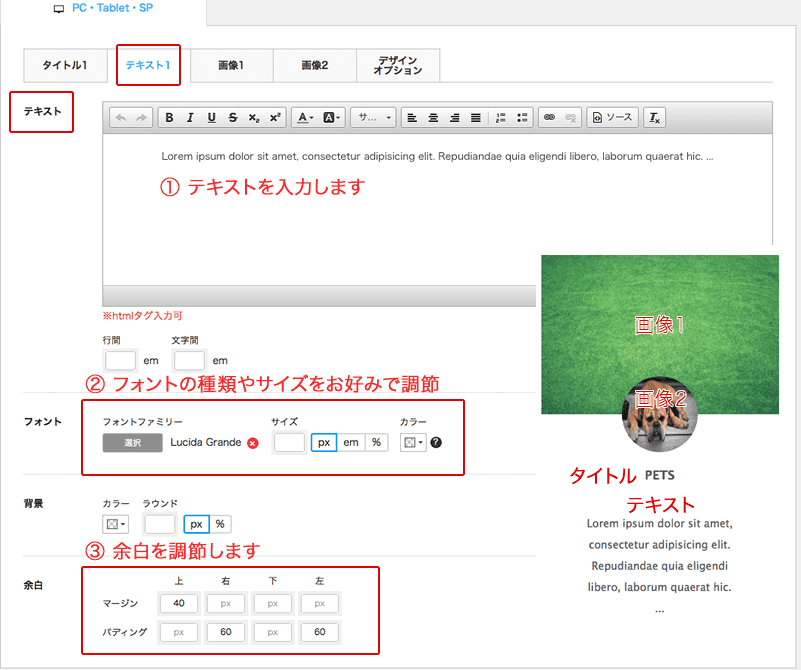
カスタムユニットでネガティブマージンを設定する方法
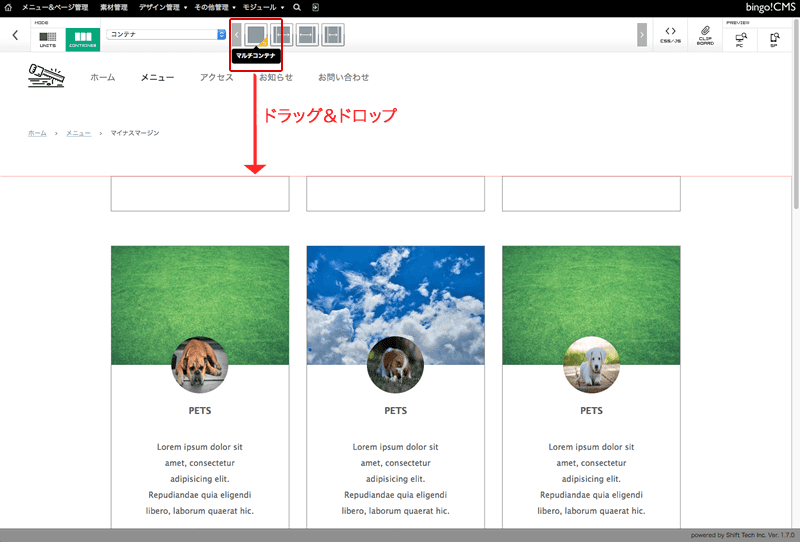
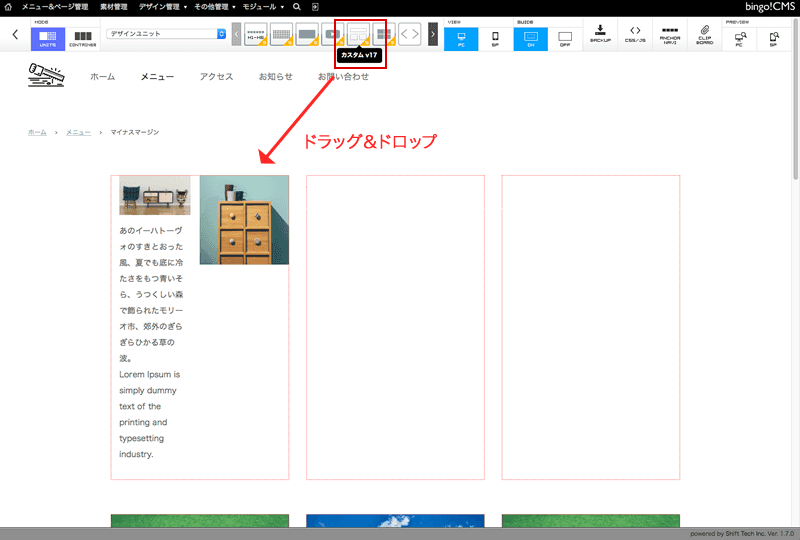
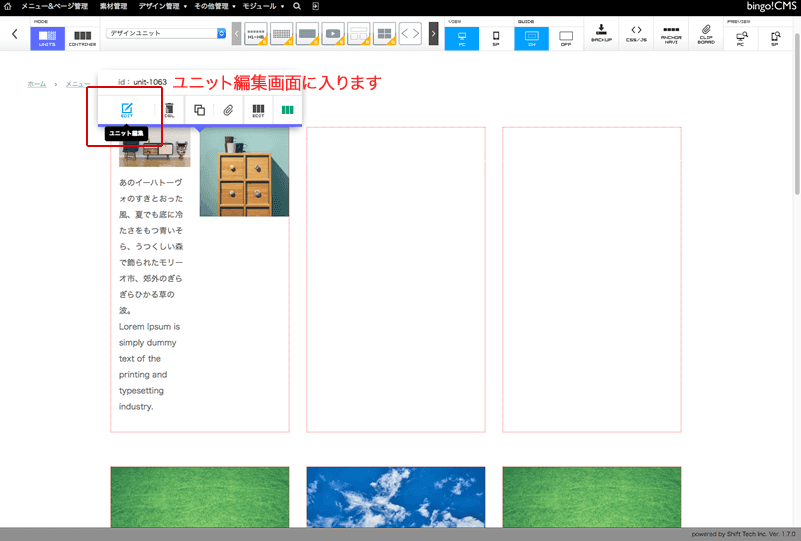
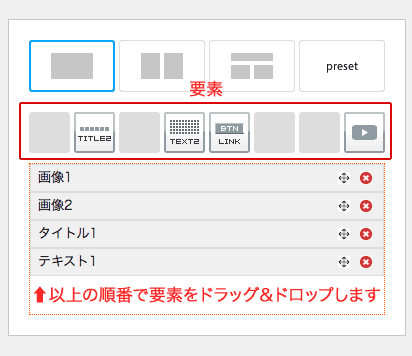
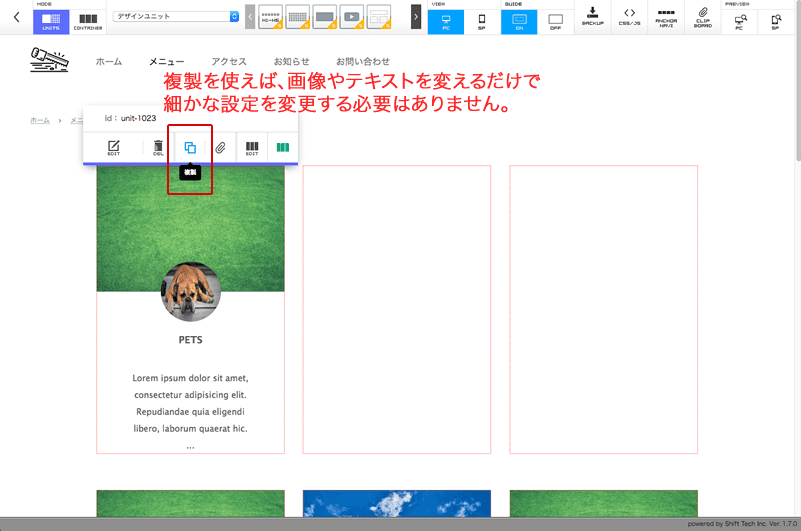
bingo!CMS1.7の「カスタムユニット」でネガティブマージンを活用したレイアウトを紹介します。
※ 今回は「bingo!CMS 1.7」のコンテナ、ユニットを使用しています。
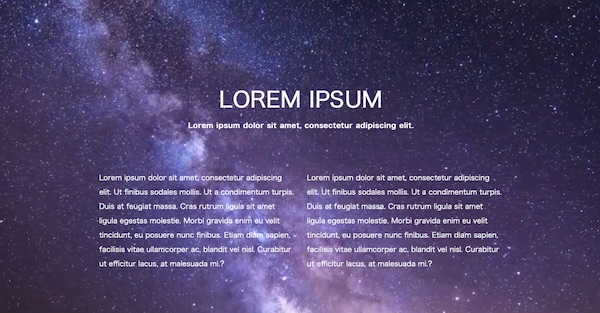
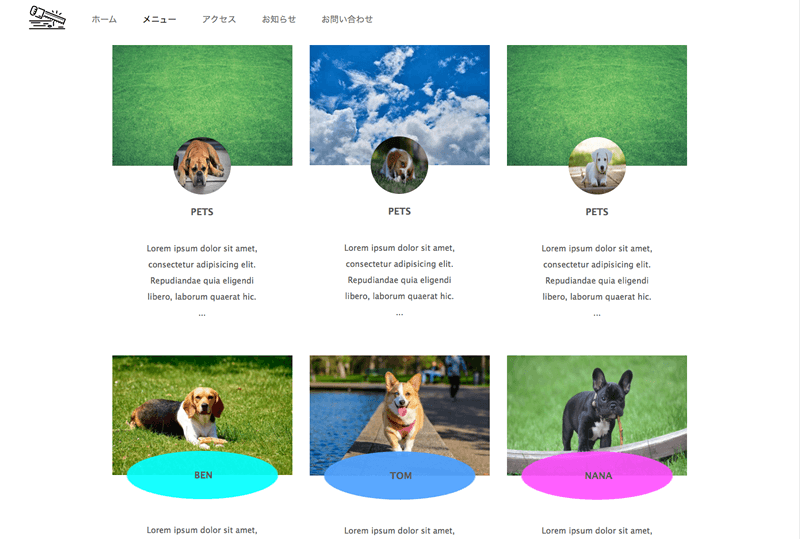
完成画面

その他のTips
-
2018年06月27日
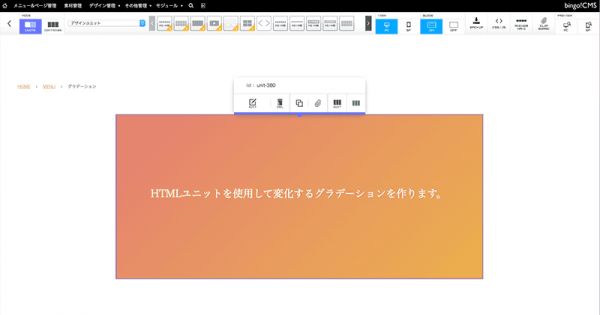
変化するグラデーションを作る方法:HTMLユニット編ページにHTMLニットを配置し、HTMLやCSS、JSを自由に記述することができます。 このtipsではHTMLユニットを使用し、色が変化するグラデーションを付ける方法をご紹介します。
-
2018年06月27日
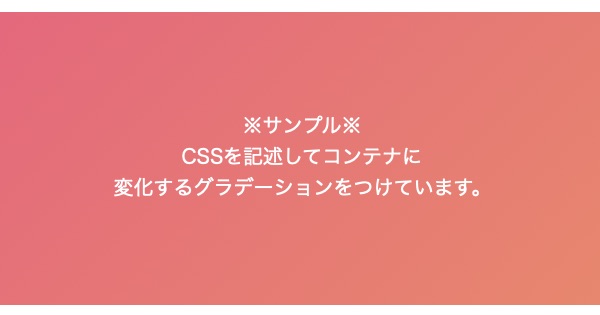
変化するグラデーションを作る方法:コンテナ編ページごとにCSSやJSの設定ができます。 このtipsではCSSを記述し、コンテナの背景に色が変化するグラデーションを付ける方法をご紹介します。