SNSの投稿やタイムラインをサイトに埋め込む方法
SNSの埋め込みとは
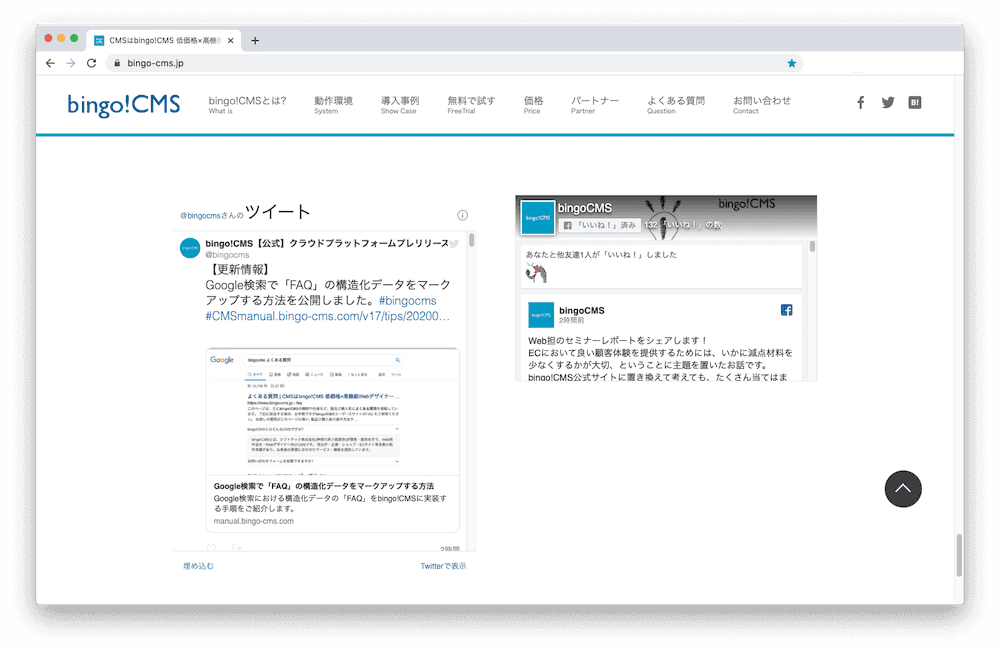
TwitterやFacebookなどのSNSに投稿した記事を、Webサイト上に表示する仕組みです。
自社でSNSを運用している場合、自社サイトに投稿を埋め込み、認知向上をはかれます。
また、Webサイトのリピーター獲得や、SNSのフォロワー増加などの相乗効果が期待できます。
bingo!CMSにSNSを埋め込むには
一般的に、SNSを埋め込む際は、取得したコード( <a>タグ、<script>タグ など )を全てコピーし、そのままWebサイト内の埋め込みたい場所へ貼り付けます。
しかし、bingo!CMSの場合は、コードをタグごとに分けてそれぞれ別の場所へ貼り付けます。
貼り付け場所
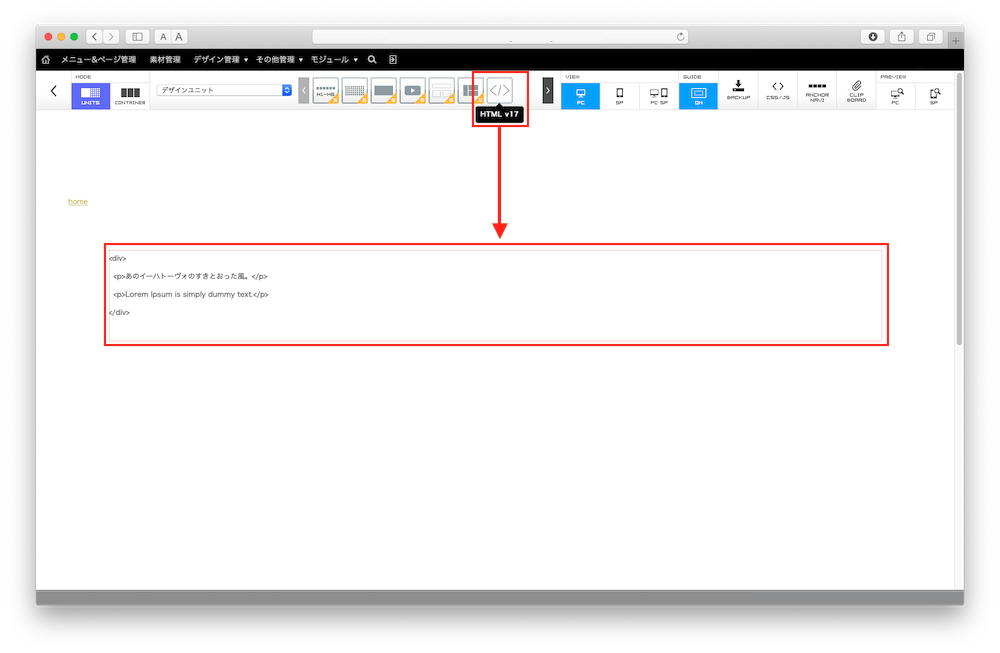
<a>タグ、<blockquote>など => htmlが記述できるユニット(本Tipsでは、HTML v17ユニット を使用します。)
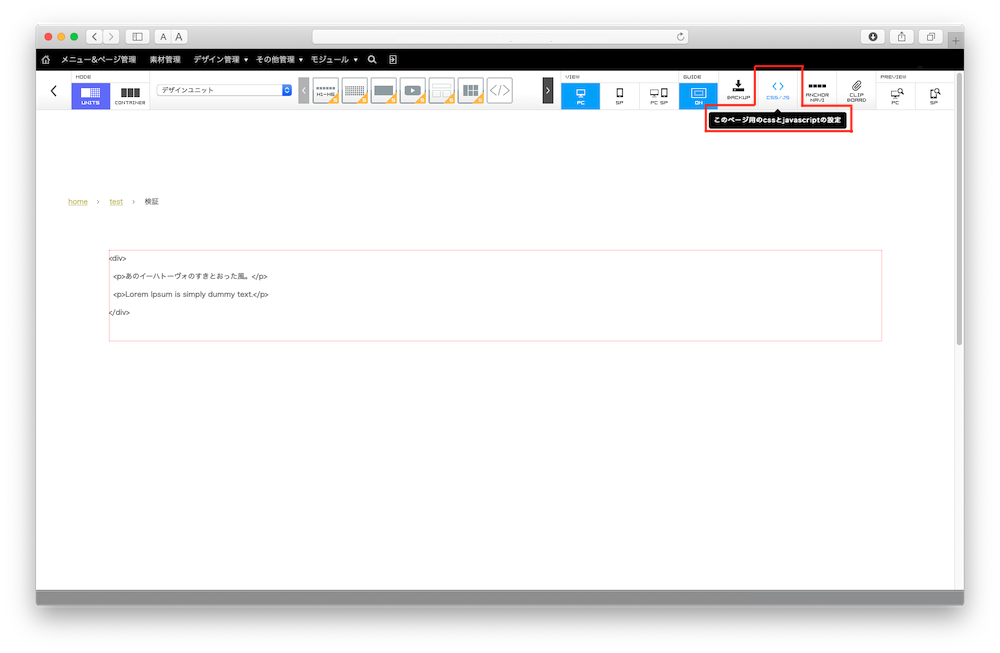
<script>タグ => このページ用のcssとjavascriptの設定
埋め込みは、htmlが記述できるユニットを設置した場所に表示されます。
SNSごとの埋め込み方法
-
Facebookの投稿やタイムラインをサイトに埋め込む方法
bingo!CMSで制作したサイト上に、Facebookの投稿やタイムラインを埋め込む方法をご紹介します。
-
X(旧Twitter)の投稿やタイムラインをサイトに埋め込む方法
bingo!CMSで制作したサイト上に、X(旧Twitter)の投稿やタイムラインを埋め込む方法をご紹介します。
-
Instagramの投稿や一覧をサイトに埋め込む方法
bingo!CMSで制作したサイト上に、Instagramの投稿や一覧を埋め込む方法をご紹介します。
その他のTips
-
2024年12月05日
サイト内検索で検索されたキーワードをGA4で確認する方法 -
2023年10月27日
連載記事一覧の新着記事を大きく表示する方法複数の連載記事用一覧ユニットを組み合わせ、新着記事を大きく表示するなど、レイアウトにメリハリをつけた一覧をつくる方法をご紹介します。
-
2023年10月11日
マルチコンテナの設定をスマートフォン向けに調整する方法「マルチコンテナ」を使ってパソコン・タブレットからの閲覧とスマートフォンからの閲覧とでレイアウトや余白を別々に設定する方法をご紹介します。