カスタムユニットでネガティブマージンを設定する方法
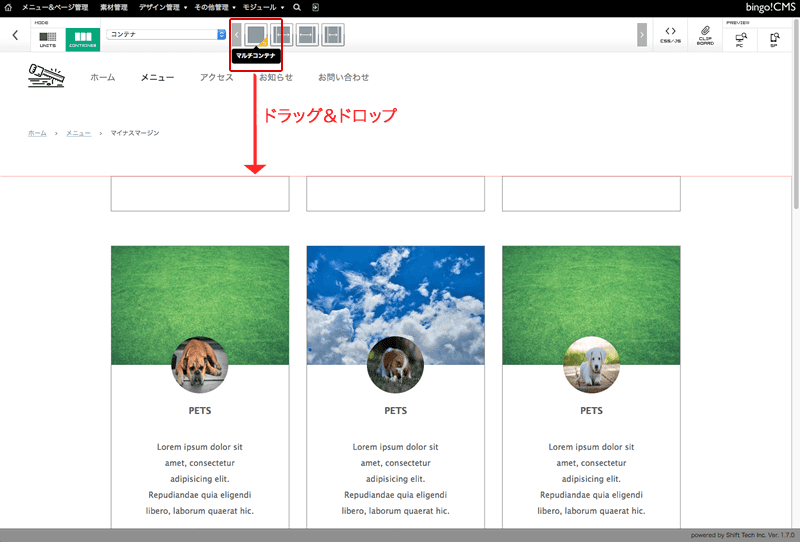
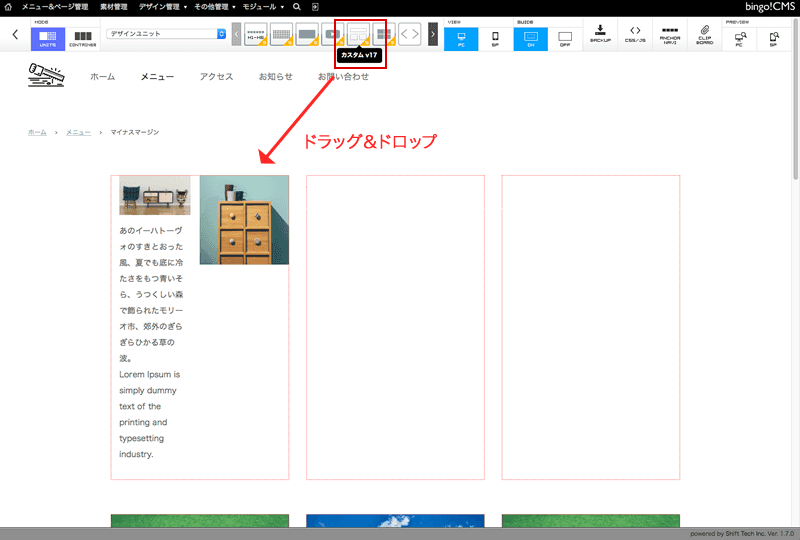
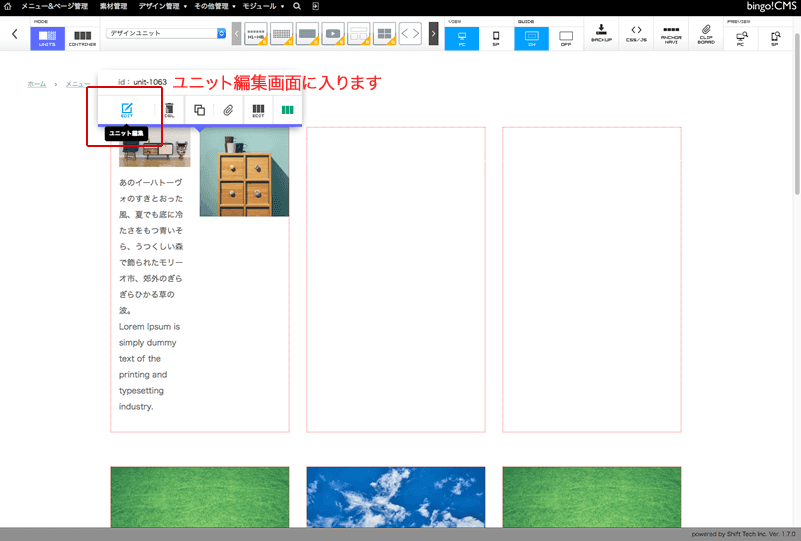
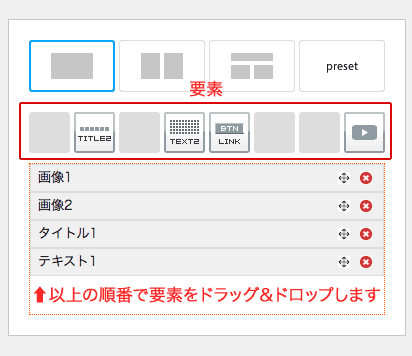
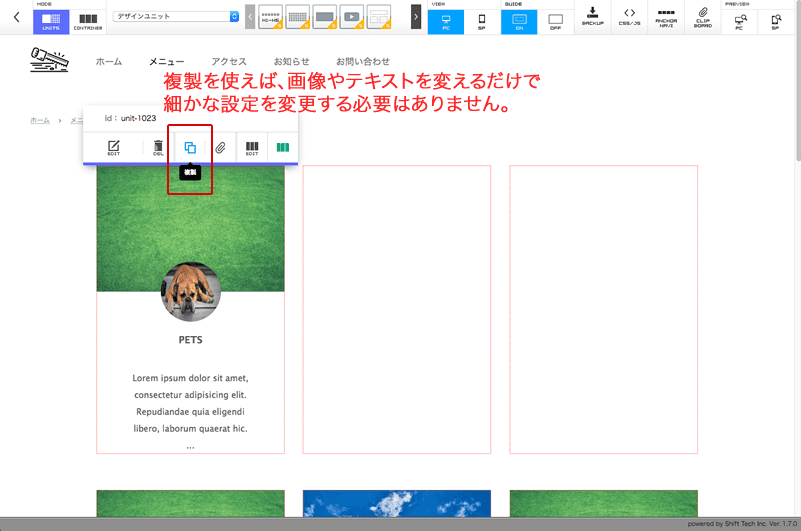
bingo!CMS1.7の「カスタムユニット」でネガティブマージンを活用したレイアウトを紹介します。
※ 今回は「bingo!CMS 1.7」のコンテナ、ユニットを使用しています。
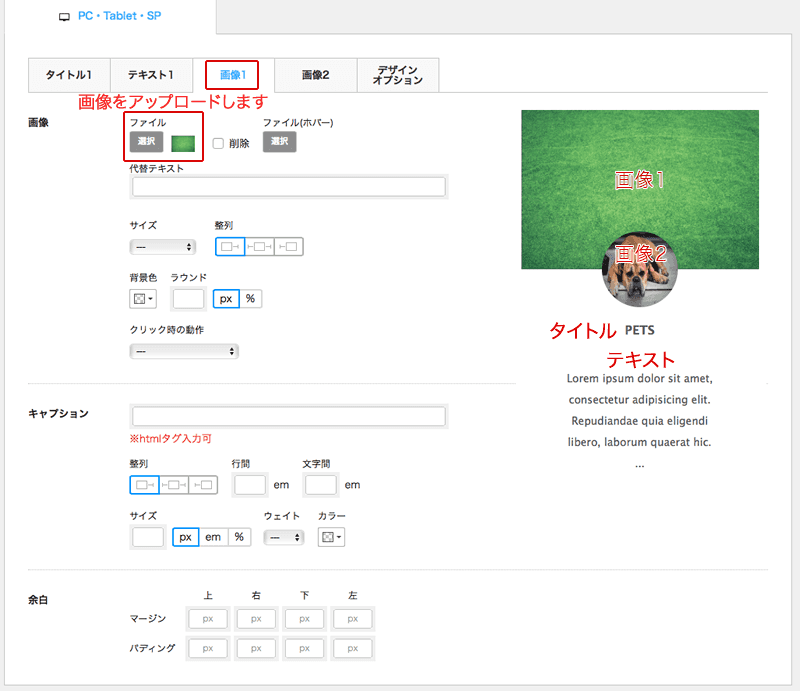
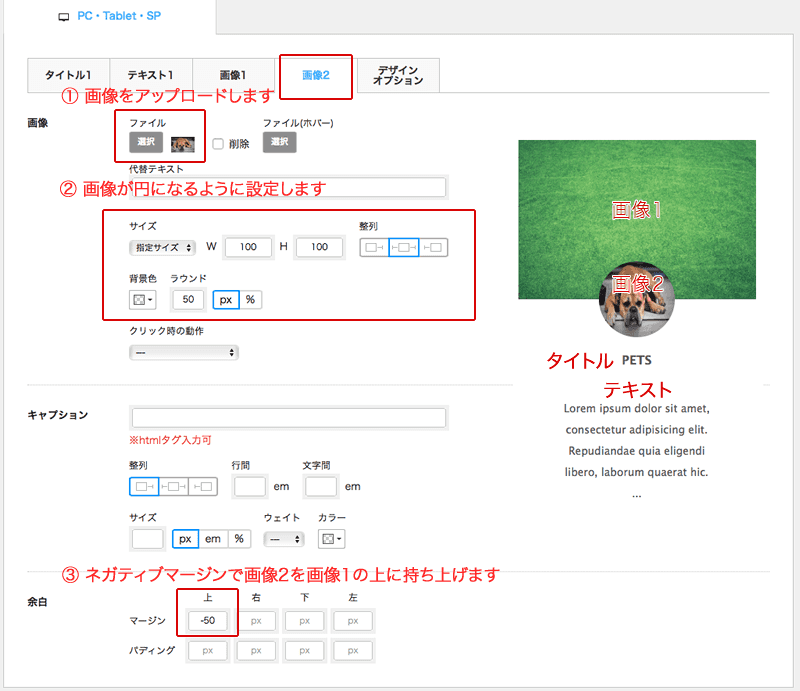
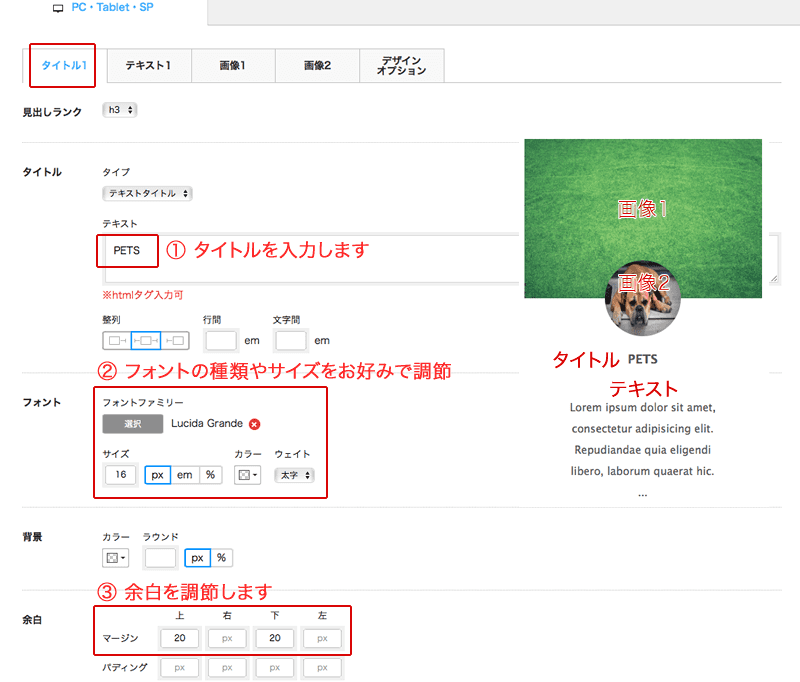
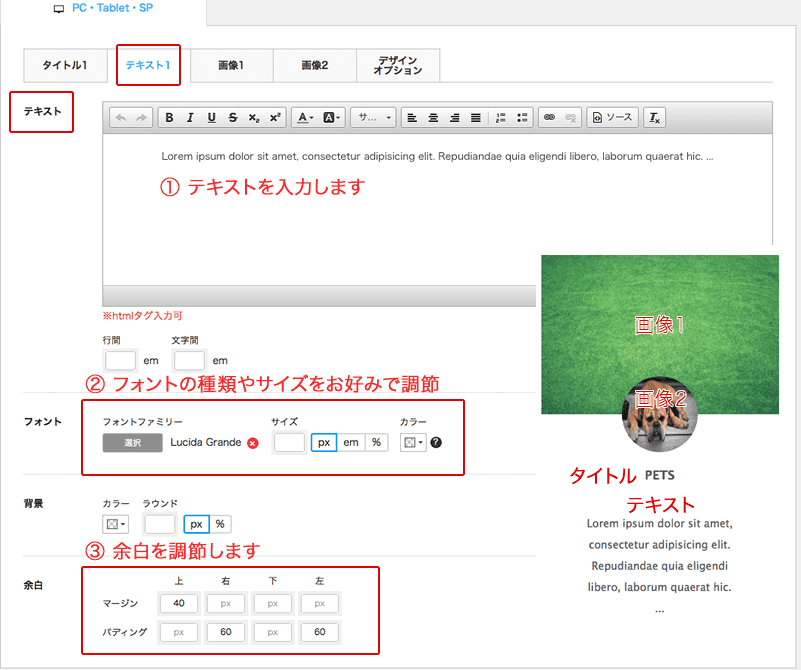
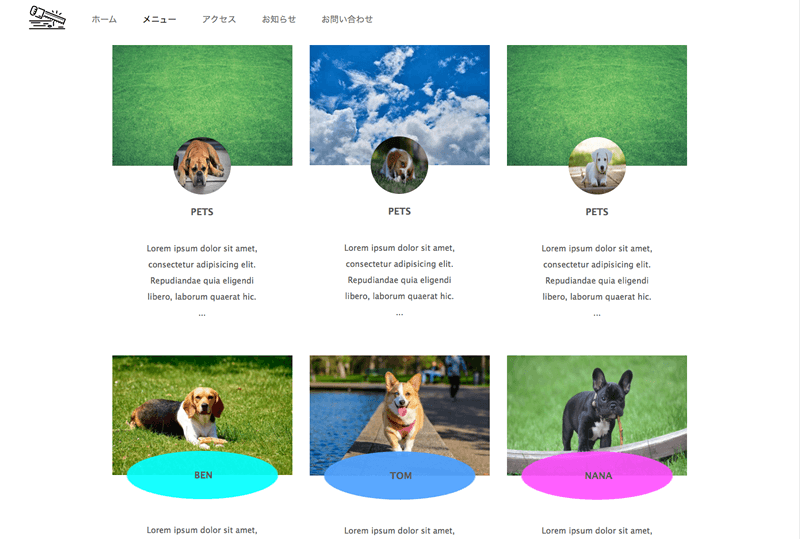
完成画面

その他のTips
-
2024年12月05日
サイト内検索で検索されたキーワードをGA4で確認する方法 -
2023年10月27日
連載記事一覧の新着記事を大きく表示する方法複数の連載記事用一覧ユニットを組み合わせ、新着記事を大きく表示するなど、レイアウトにメリハリをつけた一覧をつくる方法をご紹介します。
-
2023年10月11日
マルチコンテナの設定をスマートフォン向けに調整する方法「マルチコンテナ」を使ってパソコン・タブレットからの閲覧とスマートフォンからの閲覧とでレイアウトや余白を別々に設定する方法をご紹介します。