SNSの投稿やタイムラインをサイトに埋め込む方法
SNSの埋め込みとは
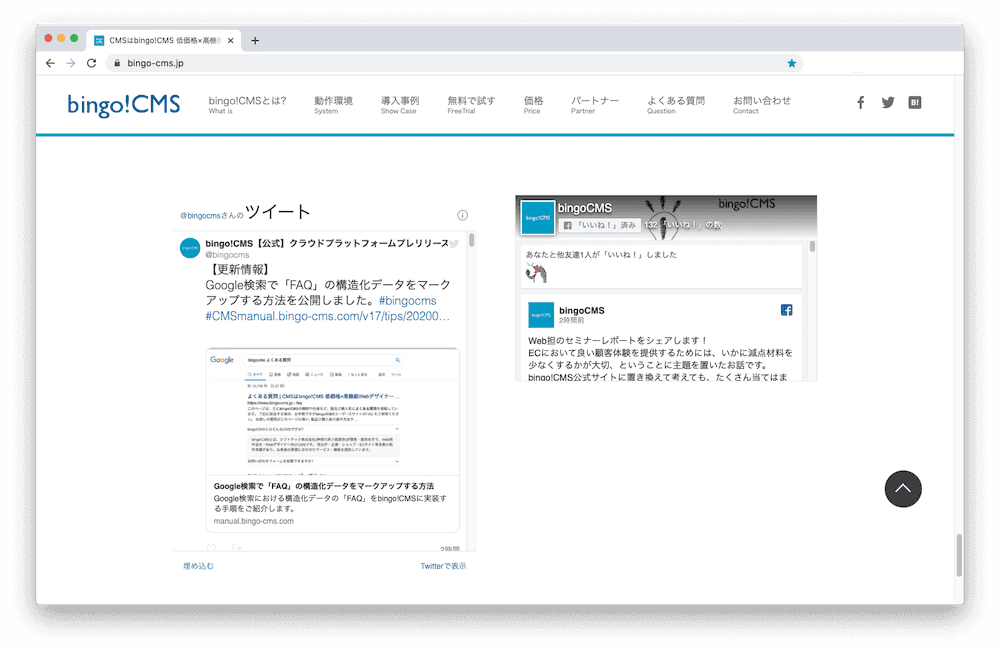
TwitterやFacebookなどのSNSに投稿した記事を、Webサイト上に表示する仕組みです。
自社でSNSを運用している場合、自社サイトに投稿を埋め込み、認知向上をはかれます。
また、Webサイトのリピーター獲得や、SNSのフォロワー増加などの相乗効果が期待できます。
bingo!CMSにSNSを埋め込むには
一般的に、SNSを埋め込む際は、取得したコード( <a>タグ、<script>タグ など )を全てコピーし、そのままWebサイト内の埋め込みたい場所へ貼り付けます。
しかし、bingo!CMSの場合は、コードをタグごとに分けてそれぞれ別の場所へ貼り付けます。
貼り付け場所
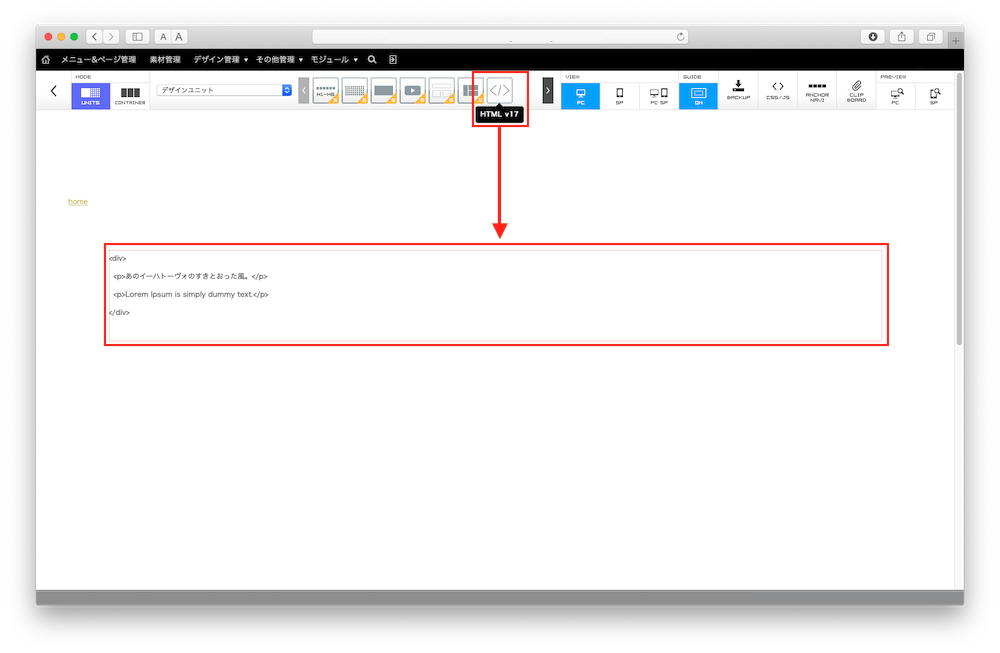
<a>タグ、<blockquote>など => htmlが記述できるユニット(本Tipsでは、HTML v17ユニット を使用します。)
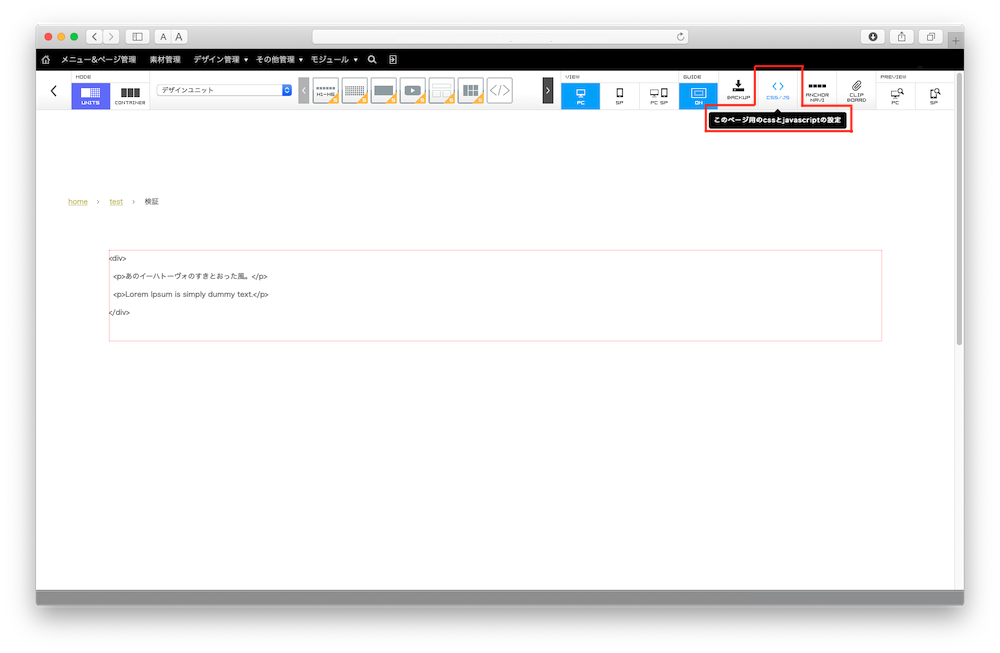
<script>タグ => このページ用のcssとjavascriptの設定
埋め込みは、htmlが記述できるユニットを設置した場所に表示されます。
SNSごとの埋め込み方法
-
Facebookの投稿やタイムラインをサイトに埋め込む方法
bingo!CMSで制作したサイト上に、Facebookの投稿やタイムラインを埋め込む方法をご紹介します。
-
X(旧Twitter)の投稿やタイムラインをサイトに埋め込む方法
bingo!CMSで制作したサイト上に、X(旧Twitter)の投稿やタイムラインを埋め込む方法をご紹介します。
-
Instagramの投稿や一覧をサイトに埋め込む方法
bingo!CMSで制作したサイト上に、Instagramの投稿や一覧を埋め込む方法をご紹介します。
その他のTips
-
2018年06月27日
変化するグラデーションを作る方法:HTMLユニット編ページにHTMLニットを配置し、HTMLやCSS、JSを自由に記述することができます。 このtipsではHTMLユニットを使用し、色が変化するグラデーションを付ける方法をご紹介します。
-
2018年06月27日
変化するグラデーションを作る方法:コンテナ編ページごとにCSSやJSの設定ができます。 このtipsではCSSを記述し、コンテナの背景に色が変化するグラデーションを付ける方法をご紹介します。